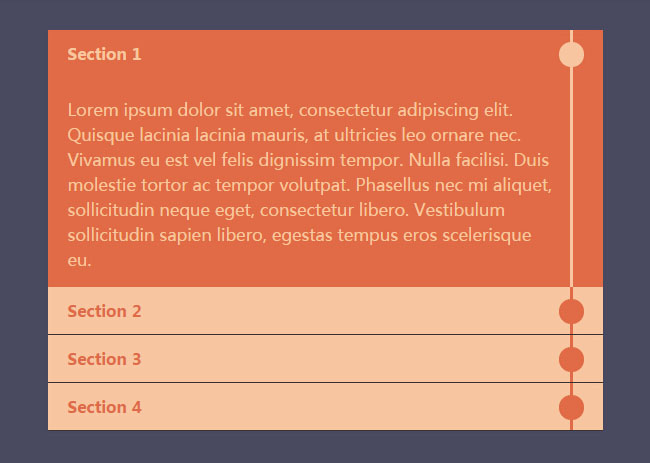
Kod tab akordion Bootstrap

Kod tab akordion Bootstrap ialah kod yang mencantikkan Accordion Bootstrap asli dan mencipta kesan kod tab akordion menegak yang sangat cantik.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Penjelasan mendalam tentang cara menggunakan komponen akordion dalam Bootstrap (contoh)
Penjelasan mendalam tentang cara menggunakan komponen akordion dalam Bootstrap (contoh)
26 Nov 2021
Bagaimana untuk menambah akordion dalam Bootstrap? Artikel berikut akan menerangkan cara menggunakan komponen akordion Bootstrap5 melalui contoh kod saya harap ia akan membantu anda!
 Mendapatkan tab bootstrap untuk bermain bagus dengan batu
Mendapatkan tab bootstrap untuk bermain bagus dengan batu
15 Feb 2025
Mata utama Kedua -dua bootstrap dan batu adalah alat pembangunan web yang kuat, tetapi menggunakannya pada masa yang sama boleh menyebabkan kesilapan susun atur, terutama jika anda menyembunyikan tab. Masonry, perpustakaan susun atur grid JavaScript, adalah penyelesaian yang sesuai untuk mewujudkan grid kad dengan ketidaksamaan walaupun terdapat masalah keserasian pelayar tertentu. Mengintegrasikan tab Bootstrap dengan batu bukanlah tugas yang mudah. Grid di dalam panel tab aktif lalai mungkin muncul dengan betul, tetapi mengklik pautan navigasi tab untuk menunjukkan kandungan panel tersembunyi boleh menyebabkan item grid disusun dengan tidak betul. Penyelesaian kesilapan susun atur adalah untuk menghidupkan semula MA setelah setiap panel dapat dilihat
 Bagaimana untuk Navigasi ke Tab Bootstrap Tertentu Menggunakan Pautan Luaran?
Bagaimana untuk Navigasi ke Tab Bootstrap Tertentu Menggunakan Pautan Luaran?
28 Nov 2024
Cara Navigasi ke Tab Bootstrap Twitter Tertentu daripada Tab Bootstrap Hiperpautan LuaranTwitter menyediakan cara yang mudah untuk mengatur kandungan...
 Bagaimanakah saya boleh menambah ikon chevron pada panel akordion Bootstrap 3 untuk menunjukkan secara visual keadaan runtuhnya menggunakan CSS?
Bagaimanakah saya boleh menambah ikon chevron pada panel akordion Bootstrap 3 untuk menunjukkan secara visual keadaan runtuhnya menggunakan CSS?
01 Dec 2024
Menggunakan CSS untuk Memaparkan Ikon Chevron untuk Keadaan RuntuhDalam rangka kerja Bootstrap 3, komponen akordion biasanya digunakan untuk mencipta...
 Bagaimanakah Saya Navigasi Secara Pengaturcaraan ke Tab Bootstrap Tertentu melalui URL?
Bagaimanakah Saya Navigasi Secara Pengaturcaraan ke Tab Bootstrap Tertentu melalui URL?
25 Nov 2024
Menavigasi ke Tab Tertentu dalam BootstrapApabila bekerja dengan tab Bootstrap, anda mungkin menghadapi cabaran untuk memaut terus ke tab tertentu...
 Bagaimana untuk menambah komponen navigasi dan komponen tab dalam Bootstrap? Analisis ringkas penggunaan
Bagaimana untuk menambah komponen navigasi dan komponen tab dalam Bootstrap? Analisis ringkas penggunaan
23 Nov 2021
Artikel ini akan membawa anda melalui komponen navigasi dan tab dalam Bootstrap dan memperkenalkan cara menggunakan komponen navigasi dan komponen tab saya harap ia akan membantu anda!
 Bagaimana untuk Membuka Pautan dalam Tab Baharu dengan JavaScript untuk Pengubahsuaian Kod Pihak Ketiga?
Bagaimana untuk Membuka Pautan dalam Tab Baharu dengan JavaScript untuk Pengubahsuaian Kod Pihak Ketiga?
21 Oct 2024
Artikel ini menyediakan penyelesaian untuk membuka pautan dalam tab baharu menggunakan JavaScript, terutamanya apabila bekerja dengan kod pihak ketiga yang menggantikan halaman semasa. Ia membincangkan cara menggunakan kaedah window.open() untuk mencapai ini, memastikan pautan itu
 Bagaimana untuk Navigasi Terus ke Tab Bootstrap pada Muat Semula Halaman atau melalui Pautan Luaran?
Bagaimana untuk Navigasi Terus ke Tab Bootstrap pada Muat Semula Halaman atau melalui Pautan Luaran?
26 Nov 2024
Navigasi Terus ke Tab Bootstrap pada Muat Semula Halaman atau Pautan Luar Apabila bekerja dengan Tab Bootstrap dalam aplikasi web, pengguna mungkin menghadapi...
 Bagaimanakah Saya Boleh Navigasi ke Tab Bootstrap Tertentu daripada Pautan Luaran atau Selepas Muat Semula Halaman?
Bagaimanakah Saya Boleh Navigasi ke Tab Bootstrap Tertentu daripada Pautan Luaran atau Selepas Muat Semula Halaman?
28 Nov 2024
Menavigasi Tab Bootstrap Twitter daripada Pautan Luar atau Penyegaran HalamanApabila memasukkan Tab Bootstrap Twitter ke dalam halaman web anda, menavigasi...


Hot Tools

HTML+CSS+jQuery melaksanakan penggelangsar hover Flex
Kesan peluncur legar Flex dilaksanakan dalam HTML+CSS+jQuery

tab senarai maklumat imej jquery kiri dan kanan kod penukaran
tab senarai maklumat imej jquery kiri dan kanan kod penukaran

Kod kesan penukaran senarai berita tab js asli
Kod kesan penukaran senarai berita tab js asli juga digunakan untuk dipanggil "pintu gelangsar". digunakan dalam laman web. Laman web PHP Cina mengesyorkan muat turun!

Kesan penukaran kad direalisasikan oleh CSS tulen
Ini ialah kesan penukaran kad yang dilaksanakan dalam CSS tulen Prinsipnya adalah untuk memilih butang yang berbeza melalui butang radio, dan kemudian menggunakan pemilih CSS untuk memilih kandungan yang sepadan untuk paparan.





