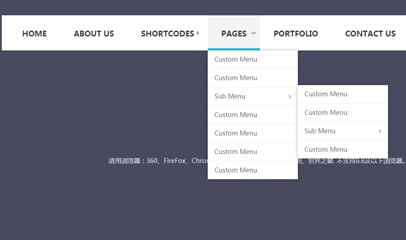
kod menu navigasi berbilang peringkat bootstrap

Kod menu navigasi berbilang peringkat bootstrap adalah berdasarkan bootsnav dan mempunyai beberapa pemprosesan pengindahan pada gaya menu.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimana untuk menggunakan Vue untuk melaksanakan menu navigasi berbilang peringkat?
Bagaimana untuk menggunakan Vue untuk melaksanakan menu navigasi berbilang peringkat?
25 Jun 2023
Dengan perkembangan Internet, semakin banyak laman web perlu melaksanakan menu navigasi berbilang peringkat untuk memaparkan pelbagai kategori dan sub-kategori bagi memudahkan pengguna melayari dan menggunakan. Dalam rangka kerja bahagian hadapan, Vue juga menyediakan sokongan yang baik untuk membantu kami melaksanakan menu navigasi berbilang peringkat. Artikel ini akan memperkenalkan cara menggunakan Vue untuk melaksanakan menu navigasi berbilang peringkat. 1. Konsep asas Sebelum menggunakan Vue untuk melaksanakan menu navigasi berbilang peringkat, kita perlu memahami beberapa konsep asas: Nod: Setiap elemen dalam struktur pokok dipanggil nod. nod akar (
16 May 2016
Artikel ini memperkenalkan menu navigasi menegak yang ringkas dan murah berdasarkan jQuery Ia terlalu lancar Rakan yang memerlukan boleh merujuknya.
![Bootstrap~Kesan pelaksanaan navigasi berbilang peringkat (navigasi bertingkat) [dengan kod]_kemahiran javascript](http://files.jb51.net/file_images/article/201603/20160308164950.jpg) Bootstrap~Kesan pelaksanaan navigasi berbilang peringkat (navigasi bertingkat) [dengan kod]_kemahiran javascript
Bootstrap~Kesan pelaksanaan navigasi berbilang peringkat (navigasi bertingkat) [dengan kod]_kemahiran javascript
16 May 2016
Editor di bawah akan berkongsi dengan anda kesan pelaksanaan Bootstrap~navigasi berbilang peringkat (navigasi cascading) [dengan kod]. Editor berpendapat ia cukup bagus. Semoga ia membantu semua orang. Mari ikuti editor dan lihat.
16 May 2016
Artikel ini terutamanya memperkenalkan maklumat yang berkaitan tentang kod pelaksanaan bar navigasi berbilang peringkat Bootstrap Rakan yang memerlukan boleh merujuknya.
 Cara menangani masalah menu berbilang peringkat bar navigasi yang dihadapi dalam pembangunan Vue
Cara menangani masalah menu berbilang peringkat bar navigasi yang dihadapi dalam pembangunan Vue
29 Jun 2023
Cara menangani masalah menu berbilang peringkat bar navigasi yang dihadapi dalam pembangunan Vue Bar navigasi adalah bahagian penting dalam pembangunan web. Ia boleh membantu pengguna menavigasi ke halaman yang berbeza atau modul berfungsi. Dalam pembangunan Vue, kami sering menghadapi situasi di mana bar navigasi mengandungi menu berbilang peringkat. Menangani masalah menu berbilang peringkat dalam bar navigasi memerlukan kemahiran dan strategi tertentu Artikel ini akan memperkenalkan secara terperinci cara menangani masalah ini. 1. Optimumkan pengalaman pengguna Apabila menangani masalah menu berbilang peringkat dalam bar navigasi, perkara pertama yang perlu kita pertimbangkan ialah mengoptimumkan pengalaman pengguna. Kemunculan menu berbilang peringkat membolehkan navigasi
16 May 2016
Artikel ini terutamanya memperkenalkan menu navigasi senarai juntai bawah jQuery Ia disyorkan kepada semua orang yang memerlukannya boleh merujuknya.
16 May 2016
Artikel ini terutamanya memperkenalkan kod JS untuk melaksanakan menu navigasi berbilang peringkat untuk tapak web produk dengan kesan laci, yang melibatkan teknik untuk memanipulasi atribut elemen halaman secara dinamik menggunakan JavaScript Kesan antara muka keseluruhan adalah cantik dan elegan, dengan kesan tiga dimensi yang kuat yang memerlukan boleh merujuknya
 Cara menggunakan Vue dan Element-UI untuk melaksanakan fungsi navigasi menu berbilang peringkat
Cara menggunakan Vue dan Element-UI untuk melaksanakan fungsi navigasi menu berbilang peringkat
22 Jul 2023
Pengenalan kepada cara melaksanakan navigasi menu berbilang peringkat menggunakan Vue dan Element-UI: Apabila kerumitan aplikasi web moden meningkat, navigasi menu berbilang peringkat telah menjadi bahagian penting. Sebagai rangka kerja JavaScript yang popular, Vue digunakan secara meluas dalam pembangunan bahagian hadapan untuk kesederhanaan, kemudahan penggunaan dan fleksibilitinya. Element-UI ialah satu set perpustakaan komponen UI berdasarkan Vue, yang menyediakan set komponen dan gaya yang kaya serta sesuai untuk membina antara muka web moden. Artikel ini akan memperkenalkan cara menggunakan Vu
16 May 2016
Artikel ini terutamanya memperkenalkan pelaksanaan js kod kesan menu navigasi dua peringkat dengan sudut bulat, yang melibatkan peristiwa tetikus javascript dan teknik transformasi dinamik gaya elemen halaman. Rakan yang memerlukannya boleh merujuknya.


Hot Tools

Panel pengurusan navigasi kiri hitam ui kesan khas
Native js css3 digunakan untuk mencipta panel pengurusan navigasi kategori kiri hitam dan praktikal dengan susun atur ui menu navigasi menegak teks ikon. Sesuai untuk: templat tapak web ui pengurusan fungsian dan belakang.

templat bingkai latar belakang menu lungsur ke bawah jQuery
jQuery mencipta bar navigasi lungsur turun menegak di sebelah kiri dan templat halaman latar belakang menu navigasi iframe terbenam.

js-pelaksanaan kesan khas butang menu navigasi tersembunyi yang boleh dikembangkan
Butang menu navigasi tersembunyi yang mudah dan praktikal boleh dikembangkan js muat turun kod kesan khas. Ciri menu ini ialah menu boleh dikembangkan apabila butang diklik Apabila dikembangkan, ia mempunyai kesan animasi yang fleksibel, yang agak keren. Item menu ialah ikon kecil Sudah tentu, anda juga boleh menggunakan ikon digabungkan dengan teks Memandangkan kaedah tersembunyi/diperluaskan agak menjimatkan ruang, menu ini boleh digunakan pada peranti mudah alih.

Bar tab navigasi cecair interaktif
Bar tab navigasi cecair interaktif HTML+CSS yang sangat popular dengan reka bentuk yang sangat cantik dan ringkas





