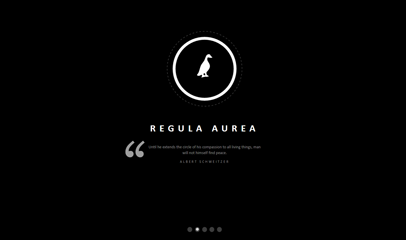
Kesan pensuisan tayangan slaid skrin penuh HTML5

Kesan pensuisan tayangan slaid skrin penuh HTML5 ialah kesan pensuisan skrin penuh imej responsif yang hebat.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Mengapakah tayangan slaid mempunyai sempadan hitam apabila dimainkan dalam skrin penuh?
Mengapakah tayangan slaid mempunyai sempadan hitam apabila dimainkan dalam skrin penuh?
20 Oct 2023
Sempadan hitam dalam tayangan slaid skrin penuh mungkin disebabkan oleh ketidakpadanan resolusi skrin, ketidakpadanan saiz imej, tetapan mod zum yang salah, isu tetapan monitor, isu reka bentuk slaid, dsb. Pengenalan terperinci: 1. Resolusi skrin tidak sepadan Alasan biasa untuk sempadan hitam adalah kerana resolusi skrin tidak sepadan dengan saiz slaid Apabila saiz slaid lebih kecil daripada resolusi skrin, sempadan hitam akan muncul semasa main semula penyelesaiannya adalah untuk melaraskan Saiz slaid supaya ia sepadan dengan resolusi skrin Dalam PowerPoint, anda boleh memilih tab "Reka Bentuk", kemudian klik "Saiz Slaid" dan seterusnya.
16 May 2016
Artikel ini terutamanya memperkenalkan jQuery untuk mensimulasikan tayangan slaid kesan pemotongan skrin 360, melibatkan teknik berkaitan jQuery bagi gaya elemen halaman yang beroperasi secara dinamik sebagai tindak balas kepada acara tetikus Ia juga disertakan dengan kod sumber demo untuk dimuat turun oleh Rakan keperluan boleh merujuk kepadanya.
16 May 2016
Kesan pensuisan skrin penuh yang dilaksanakan oleh jquery Terdapat tanda bulat kecil di sebelah kanan, dan setiap klik bertukar ke satu skrin. Sudah tentu, anda juga boleh menatal tetikus untuk menukar halaman
16 May 2016
Artikel ini terutamanya memperkenalkan pelaksanaan jQuery peta fokus slaid, yang boleh mencapai kesan slaid yang sangat mempesonakan dan bergaya Ia mempunyai nilai praktikal yang hebat dan pada asasnya boleh memuaskan hati anda apabila menggunakan kesan slaid (peta fokus) pada halaman web boleh merujuk perkara berikut
16 May 2016
Contoh dalam artikel ini menerangkan bagaimana jQuery boleh merealisasikan kesan slaid yang bergaya dan cantik, yang pada asasnya boleh memenuhi kesan slaid (gambar fokus) yang anda gunakan pada halaman web yang saya kongsikan dengan anda untuk rujukan anda.
16 May 2016
Artikel ini terutamanya memperkenalkan kaedah JS CSS untuk merealisasikan kesan penukaran tayangan slaid fokus fade-in Ia menganalisis teknik JavaScript untuk mengendalikan gambar, CSS dan elemen lain untuk merealisasikan tayangan slaid dengan contoh-contohnya memerlukan ia boleh merujuk kepadanya.
16 May 2016
Artikel ini terutamanya memperkenalkan maklumat berkaitan peta fokus skrin penuh jQuery kiri dan kanan suis slaid responsif. Rakan yang memerlukan boleh merujuknya.
16 May 2016
Artikel ini terutamanya memperkenalkan Jquery untuk merealisasikan kesan khas meniru gambar fokus saluran Tencent Entertainment (tayangan slaid) Rakan-rakan yang memerlukannya boleh merujuknya.
16 May 2016
jQuery ialah rangka kerja JavaScript yang sangat baik yang ringkas dan fleksibel untuk digunakan Tayangan slaid yang cantik boleh menarik perhatian pelawat. Contoh dalam artikel ini menerangkan pelaksanaan kesan slaid yang bergaya dan cantik dengan jQuery, yang pada asasnya boleh memenuhi kesan slaid (gambar fokus) yang anda gunakan pada halaman web. Kongsikan dengan semua orang untuk rujukan anda. Butirannya adalah seperti berikut:


Hot Tools

Imej karusel 3D ringan menukar pemalam jQuery automatik
Imej karusel 3D ringan menukar pemalam jQuery automatik

Menyokong nyahgelangsar pemalam karusel imej jQuery mudah alih yang responsif
Menyokong pemalam karusel jQuery mudah alih responsif, pemalam jQuery yang sangat berkuasa yang menyokong terminal mudah alih responsif, menyokong panggilan balik fungsi dan menyokong penukaran butang kiri dan kanan Anda boleh menyesuaikan sama ada untuk menggunakan cecair responsif: benar/salah dan sama ada untuk memaparkan titik Tukar: benar/salah, sama ada untuk menyokong kekunci penukaran papan kekunci: benar/salah, dan ia sangat mudah digunakan.

Animasi bidai suai skrin penuh menukar kod js
Animasi bidai suai skrin penuh menukar kod js

kod penukaran imej gaya tirai jQuery
Kod penukaran imej gaya pengatup jQuery ialah kod berdasarkan pengatup.js untuk mencipta pelbagai kesan penukaran karusel imej.

js kiri kategori menu imej kod karusel
Kod karusel imej menu kategori kiri js ialah kod yang sesuai untuk imej produk halaman skrin utama dan kod gaya susun atur menu navigasi untuk pelbagai pusat membeli-belah.




