kesan pembesaran zum jquery

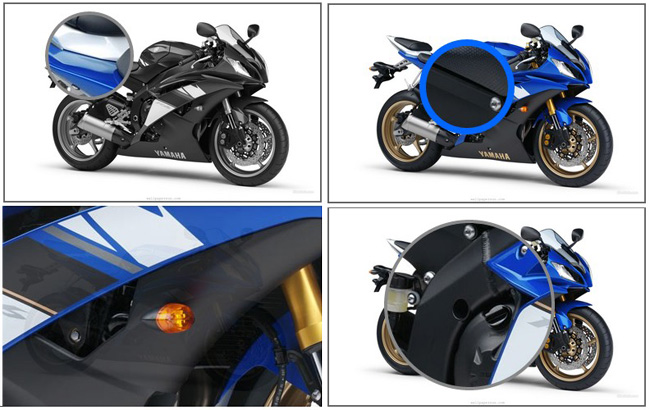
kesan pembesaran zum jquery Produk di laman web pusat membeli-belah umum akan mempunyai kesan ini Apabila anda mengklik atau meletakkan tetikus pada imej, imej yang lebih besar akan dipaparkan, membolehkan kami melihat produk dengan lebih jelas.
Kesan realisasi:
kesan pembesaran zum jquery Produk di laman web pusat membeli-belah umum akan mempunyai kesan ini Apabila anda mengklik atau meletakkan tetikus pada imej, imej yang lebih besar akan dipaparkan, membolehkan kami melihat produk dengan lebih jelas.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Mengapa imej kursor tersuai saya tidak berfungsi dalam Firefox pada Mac?
Mengapa imej kursor tersuai saya tidak berfungsi dalam Firefox pada Mac?
07 Nov 2024
Isu Imej Kursor Tersuai dalam CSSAnda cuba menukar imej kursor kepada kaca pembesar sambil melayang di atas imej tertentu. Namun,...
 Bagaimana untuk Menetapkan Imej Kursor Tersuai dalam CSS, Terutamanya dalam Firefox?
Bagaimana untuk Menetapkan Imej Kursor Tersuai dalam CSS, Terutamanya dalam Firefox?
11 Nov 2024
Menggunakan Imej Kursor Tersuai dalam CSSAnda mungkin sekali-sekala ingin menggunakan imej kursor tersuai, seperti kaca pembesar, untuk elemen tertentu pada...
 Mari kita bincangkan tentang cara menggunakan CSS untuk mencapai kesan kaca beku (penerokaan penyelesaian yang serasi)
Mari kita bincangkan tentang cara menggunakan CSS untuk mencapai kesan kaca beku (penerokaan penyelesaian yang serasi)
01 Apr 2022
Bagaimana untuk mencapai kesan kaca beku menggunakan CSS? Artikel berikut akan memperkenalkan kepada anda cara menggunakan CSS untuk mencapai kesan khas kaca beku (penerokaan penyelesaian yang serasi saya harap ia akan membantu anda).
 Bagaimana untuk Mencapai Kesan Latar Belakang Kabur pada Tindanan CSS Tanpa Mengaburkan Tindanan Itu Sendiri?
Bagaimana untuk Mencapai Kesan Latar Belakang Kabur pada Tindanan CSS Tanpa Mengaburkan Tindanan Itu Sendiri?
26 Nov 2024
Mencapai Kesan Kaca dalam Tindanan CSS: Menyelesaikan Isu KaburMasalah: Menggunakan kesan kabur pada div tindanan terbukti mencabar, meninggalkan...
 Bagaimana untuk Mencapai Kesan Kabur Kaca CSS pada Tindanan?
Bagaimana untuk Mencapai Kesan Kabur Kaca CSS pada Tindanan?
24 Nov 2024
Menggunakan Kesan Kaca/Kabur CSS pada TindananQ: Melaksanakan kesan kabur pada tindanan separa telusSeorang pembangun web menghadapi kesukaran dalam...
 Satu helah untuk mengajar anda cara menggunakan PS untuk menambah kesan pelekat pada aksara pada poster kreatif (kongsi)
Satu helah untuk mengajar anda cara menggunakan PS untuk menambah kesan pelekat pada aksara pada poster kreatif (kongsi)
01 Sep 2021
Dalam artikel sebelumnya "Newbies: Cara menggunakan PS untuk menambah kesan kaca pada foto (perkongsian kemahiran)", saya memperkenalkan anda kepada helah kecil cepat tentang cara menggunakan PS untuk menambah kesan kaca pada foto. Artikel berikut akan memperkenalkan kepada anda cara menggunakan PS untuk menambah kesan pelekat pada aksara pada poster kreatif.
 Bolehkah CSS Mencapai Kabur Latar Belakang untuk Elemen Separuh Telus tanpa Menjejaskan Kandungan?
Bolehkah CSS Mencapai Kabur Latar Belakang untuk Elemen Separuh Telus tanpa Menjejaskan Kandungan?
29 Oct 2024
Mencapai Kabur Latar Belakang dalam CSS: Panduan untuk Kesan Telus DinamikSoalan: Adalah wajar untuk mencipta kesan gaya kaca Vista/7-aero pada...
 Bagaimana untuk mencapai kesan animasi pembesaran dan putaran dalam css3
Bagaimana untuk mencapai kesan animasi pembesaran dan putaran dalam css3
15 Dec 2021
Kaedah: 1. Gunakan atribut animasi untuk mengikat animasi pada elemen; 2. Gunakan "@keyframes nama animasi {50%{lebar: nilai lebar yang diperbesarkan; tinggi: nilai ketinggian yang diperbesarkan; transform:rotate (sudut putaran);}}" Pernyataan mengawal pergerakan animasi untuk mencapai pembesaran dan putaran.


Hot Tools

kod kaca pembesar gambar produk Taobao jQuery
Kod kaca pembesar imej produk jQuery Taobao ialah kaca pembesar jQuery berdasarkan pemalam jquery.imagezoom.

jq tiruan halaman perincian produk Jingdong gambar kaca pembesar
jq tiruan halaman butiran produk Jingdong kaca pembesar gambar ialah halaman butiran produk Jingdong mall tiruan gambar kesan kaca pembesar berdasarkan jquery.

Pemalam kaca pembesar imej produk
Kesan tontonan kaca pembesar imej produk berdasarkan jQuery, kod pemapar kaca pembesar dengan bayang.

pratonton zum imej responsif jQuery
Pratonton pembesaran imej responsif jQuery ialah pemalam pembesar imej etalage jquery Gerakkan tetikus ke imej kecil untuk membesarkan imej pratonton.

kaca pembesar imej jQuery plug-in kod zum imej hover tetikus
Pemalam kaca pembesar imej jQuery menyokong pembesaran keseluruhan imej dan imej separa, dan mengawal kod kesan zum imej melalui menatal tetikus. (Tidak serasi dengan IE6, 7, 8)





