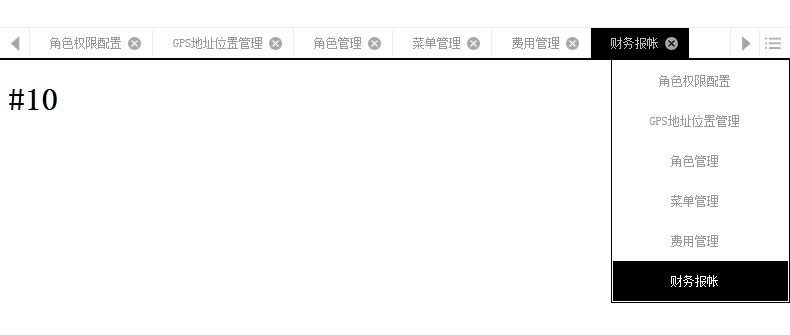
jQuery membuka berbilang kod tab
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimanakah Saya Boleh Membuka Berbilang Tab dengan Cekap dalam Selenium WebDriver Tanpa Mencipta Berbilang Pemacu?
Bagaimanakah Saya Boleh Membuka Berbilang Tab dengan Cekap dalam Selenium WebDriver Tanpa Mencipta Berbilang Pemacu?
23 Dec 2024
Pendekatan Alternatif untuk Membuka Tab dalam SeleniumDalam skrip Python berbilang proses anda, anda berusaha untuk membuka tapak web pada tab baharu dalam WebDriver anda untuk...
 Bagaimana untuk Membuka Pautan dalam Tab Baharu dengan JavaScript untuk Pengubahsuaian Kod Pihak Ketiga?
Bagaimana untuk Membuka Pautan dalam Tab Baharu dengan JavaScript untuk Pengubahsuaian Kod Pihak Ketiga?
21 Oct 2024
Artikel ini menyediakan penyelesaian untuk membuka pautan dalam tab baharu menggunakan JavaScript, terutamanya apabila bekerja dengan kod pihak ketiga yang menggantikan halaman semasa. Ia membincangkan cara menggunakan kaedah window.open() untuk mencapai ini, memastikan pautan itu
 Bagaimana untuk Membuka dan Menutup Berbilang Tab Penyemak Imbas dengan Cekap dengan Selenium dalam Python?
Bagaimana untuk Membuka dan Menutup Berbilang Tab Penyemak Imbas dengan Cekap dengan Selenium dalam Python?
27 Dec 2024
Cara Membuka Tab Baharu dengan Selenium dalam PythonApabila melakukan ujian web automatik, membuka berbilang tapak web dengan cekap boleh meningkatkan dengan ketara...
 Bagaimanakah Saya Boleh Membuka Berbilang Halaman Web dengan Cekap dalam Tab Baharu Menggunakan Selenium dan Python?
Bagaimanakah Saya Boleh Membuka Berbilang Halaman Web dengan Cekap dalam Tab Baharu Menggunakan Selenium dan Python?
31 Dec 2024
Membuka Halaman Web dalam Tab Baharu Menggunakan Selenium dan Python Penerangan MasalahMencuba untuk membuka banyak tapak web dalam tab berasingan menggunakan Selenium...
 Bagaimanakah Saya Boleh Mengawal Main Semula Video HTML5 Menggunakan jQuery Merentas Berbilang Tab?
Bagaimanakah Saya Boleh Mengawal Main Semula Video HTML5 Menggunakan jQuery Merentas Berbilang Tab?
17 Dec 2024
Mengawal Main Semula Video HTML5 dengan jQueryArtikel ini menyediakan panduan tentang mengurus main balik video HTML5 menggunakan jQuery. Mari kita mendalami...
 Mengapa Saya Tidak Boleh Menggunakan Alias Lajur dalam Ungkapan SELECT Seterusnya, dan Bagaimana Saya Boleh Membetulkannya?
Mengapa Saya Tidak Boleh Menggunakan Alias Lajur dalam Ungkapan SELECT Seterusnya, dan Bagaimana Saya Boleh Membetulkannya?
14 Jan 2025
Alias Lajur dan Ungkapan PILIHDalam SQL, alias lajur digunakan untuk memberikan nama sementara untuk lajur hasil, membolehkan mereka dirujuk...
 Bagaimana untuk Menentukan Nama Tersuai untuk Nilai Enum dalam System.Text.Json?
Bagaimana untuk Menentukan Nama Tersuai untuk Nilai Enum dalam System.Text.Json?
14 Jan 2025
System.Text.Json: Bagaimanakah cara saya menentukan nama tersuai untuk nilai enum? Keupayaan ini tidak tersedia di luar kotak dalam .NET Core 3.0, .NET 5, .NET...
 Bagaimana untuk Cari Kereta Yang Lulus Semua Ujian (A, B, C, D) dalam Pangkalan Data?
Bagaimana untuk Cari Kereta Yang Lulus Semua Ujian (A, B, C, D) dalam Pangkalan Data?
14 Jan 2025
Pilih Kumpulan Baris Memadankan Semua Item dalam SenaraiPertimbangkan dua jadual:kereta: Menyenaraikan kereta dengan nombor model yang sepadan. ujian lulus: Rekod...
 Bagaimanakah Tablefunc Boleh Mengendalikan Pivoting Berbilang Pembolehubah untuk Mengelakkan Kehilangan Data?
Bagaimanakah Tablefunc Boleh Mengendalikan Pivoting Berbilang Pembolehubah untuk Mengelakkan Kehilangan Data?
14 Jan 2025
Pivoting Berbilang Lajur Menggunakan TablefuncQuestion:Bagaimana tablefunc boleh dimanfaatkan untuk memutar data pada berbilang pembolehubah, dan bukannya menggunakan...


Hot Tools

HTML+CSS+jQuery melaksanakan penggelangsar hover Flex
Kesan peluncur legar Flex dilaksanakan dalam HTML+CSS+jQuery

tab senarai maklumat imej jquery kiri dan kanan kod penukaran
tab senarai maklumat imej jquery kiri dan kanan kod penukaran

Kod kesan penukaran senarai berita tab js asli
Kod kesan penukaran senarai berita tab js asli juga digunakan untuk dipanggil "pintu gelangsar". digunakan dalam laman web. Laman web PHP Cina mengesyorkan muat turun!

Kesan penukaran kad direalisasikan oleh CSS tulen
Ini ialah kesan penukaran kad yang dilaksanakan dalam CSS tulen Prinsipnya adalah untuk memilih butang yang berbeza melalui butang radio, dan kemudian menggunakan pemilih CSS untuk memilih kandungan yang sepadan untuk paparan.