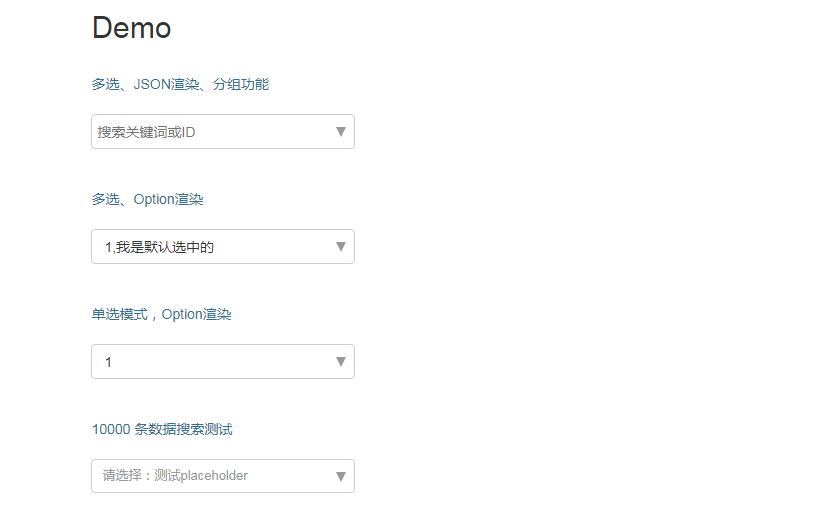
Menu lungsur kotak carian jQuery
kod js
<script>
var Random = Mock.Random;
var json1 = Mock.mock({
"data|10-50": [{
name: function() {
return Random.name(true)
},
"id|+1": 1,
"disabled|1-2": true,
groupName: '分组名',
"groupId|1-4": 1,
"selected": false
}]
});
$('.dropdown-mul-1').dropdown({
data: json1.data,
limitCount: 40,
multipleMode: 'label',
choice: function() {
// console.log(arguments,this);
}
});
var json2 = Mock.mock({
"data|10000-10000": [{
name: function() {
return Random.name(true)
},
"id|+1": 1,
"disabled": false,
groupName: '分组名',
"groupId|1-4": 1,
"selected": false
}]
});
$('.dropdown-mul-2').dropdown({
limitCount: 5,
searchable: false
});
$('.dropdown-sin-1').dropdown({
readOnly: true,
input: '<input type="text" maxLength="20" placeholder="请输入搜索">'
});
$('.dropdown-sin-2').dropdown({
data: json2.data,
input: '<input type="text" maxLength="20" placeholder="请输入搜索">'
});
</script>
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Perkongsian kemahiran Excel Praktikal: membuat menu lungsur turun carian yang cekap
Perkongsian kemahiran Excel Praktikal: membuat menu lungsur turun carian yang cekap
08 Jun 2022
Dalam artikel sebelumnya "Berkongsi Kemahiran Excel Praktikal: Membuat Carta Gantt Dinamik", kami belajar cara membuat carta Gantt dinamik dalam Excel. Hari ini kita akan bercakap tentang menu lungsur turun data Excel dan memperkenalkan cara membuat menu lungsur turun gaya carian yang cekap Datang dan lihat!
 Bagaimana untuk melaksanakan menu lungsur dengan jquery
Bagaimana untuk melaksanakan menu lungsur dengan jquery
30 May 2022
Kaedah: 1. Gunakan dua elemen div untuk menetapkan elemen peringkat pertama dan elemen peringkat kedua 2. Tambahkan acara klik pada elemen peringkat pertama dan gunakan slideToggle untuk menetapkan fungsi pemprosesan acara. objek elemen tahap.klik(fungsi(){ Objek elemen sekunder.slideToggle();})".
 Bagaimanakah saya boleh mengisi kotak lungsur kedua secara dinamik berdasarkan pemilihan dalam kotak lungsur pertama menggunakan jQuery dan PHP?
Bagaimanakah saya boleh mengisi kotak lungsur kedua secara dinamik berdasarkan pemilihan dalam kotak lungsur pertama menggunakan jQuery dan PHP?
23 Dec 2024
Mengisi Kotak Jatuh Bawah Secara DinamikSatu teknik popular yang digunakan dalam pembangunan web adalah untuk mencipta borang web interaktif di mana kotak lungsur turun boleh...
![Lima kod kesan khas dinamik Tahun 2022 Harimau yang hebat [Disyorkan]](https://img.php.cn/upload/article/000/000/024/61ef5d41bfe71620.png) Lima kod kesan khas dinamik Tahun 2022 Harimau yang hebat [Disyorkan]
Lima kod kesan khas dinamik Tahun 2022 Harimau yang hebat [Disyorkan]
25 Jan 2022
Sambut Tahun Baru dengan gembira! Tahun Baru 2022 semakin hampir Tahun ini adalah Tahun Harimau di Renyin. Terdapat aliran produk yang tidak berkesudahan dengan pelbagai imej harimau. Laman web PHP Cina berikut meringkaskan dan mengesyorkan kod kesan khas terkini untuk Tahun Harimau, termasuk kod kesan khas untuk menghantar berkat untuk Tahun Harimau, melukis animasi untuk Tahun Harimau dan kod kesan khas yang lain.
 jQuery Tambah teks lalai ke kotak input carian
jQuery Tambah teks lalai ke kotak input carian
07 Mar 2025
Tingkatkan kotak carian anda dengan jQuery: Panduan yang mudah namun berkesan! Tutorial ini menunjukkan cara menambah teks lalai ke kotak carian anda, menjadikannya lebih mesra pengguna. Penyelesaiannya memastikan teks lalai hilang pada klik, muncul semula apabila kotak
 Bagaimanakah cara saya membuat menu lungsur turun berbilang pilihan menggunakan kotak pilihan dalam HTML dan CSS?
Bagaimanakah cara saya membuat menu lungsur turun berbilang pilihan menggunakan kotak pilihan dalam HTML dan CSS?
11 Nov 2024
Cara Mengintegrasikan Kotak Semak ke dalam Menu Jatuh TurunMembuat senarai juntai turun berbilang pilihan membolehkan pengguna memilih berbilang pilihan dengan mudah....
 Bagaimanakah anda menukar senarai tidak tersusun ke dalam menu lungsur turun gaya menggunakan jQuery?
Bagaimanakah anda menukar senarai tidak tersusun ke dalam menu lungsur turun gaya menggunakan jQuery?
10 Nov 2024
Mencipta Menu Jatuh Bergaya daripada Senarai Tidak Tersusun dengan jQueryMenukar senarai tidak tersusun menjadi lungsur turun yang anggun dan berfungsi...
 Koleksi 16 kod kesan khas Krismas yang indah dan praktikal!
Koleksi 16 kod kesan khas Krismas yang indah dan praktikal!
21 Dec 2021
Krismas akan datang, dan kami pengaturcara juga harus berasa romantis~ Laman web PHP Cina akan berkongsi dengan anda semua jenis kod kesan khas Krismas yang indah dan praktikal, termasuk pelbagai bahan kesan khas pokok Krismas dan kesan khas bahan animasi Santa Claus Seterusnya. dsb., klik pada pautan yang sepadan dalam artikel untuk pratonton dalam talian dan muat turun secara percuma!
 Apakah maksud kelas pseudo dan objek pseudo dalam css
Apakah maksud kelas pseudo dan objek pseudo dalam css
27 Apr 2022
Dalam CSS, pseudo-class bermaksud untuk mentakrifkan keadaan khas elemen Anda boleh menambah beberapa kesan khas pemilih Mereka adalah beberapa ciri dan fungsi yang diberikan oleh kelas terbina dalam CSS itu sendiri adalah untuk menambah kesan khas kepada tertentu pemilih. Maksudnya, kesannya boleh dicapai dengan menambah elemen sebenar.


Hot Tools

jQuery+Html5 merealisasikan kod animasi pengakuan yang indah
jQuery+Html5 melaksanakan kod animasi pengakuan yang indah, kesan animasi yang hebat, yang mesti dimiliki oleh pengaturcara untuk mengaku!

Kod kesan khas js pengakuan romantik pasangan
Kod kesan khas JS untuk pengakuan romantis pasangan Kesan khas tersebut boleh digunakan pada laman web fotografi perkahwinan atau diletakkan di laman web peribadi Ia juga merupakan kesan khas yang disyorkan untuk dimuat turun.

Artifak pengakuan cinta js mudah
Artifak pengakuan cinta js asli yang mudah

Kesan ekspresif animasi zarah html5 Bunker
Kod kesan khas ungkapan animasi zarah html5 Bunker, teks kesan khas animasi boleh ditukar dalam kod, anda boleh membuat halaman di mana anda boleh menyesuaikan input teks, ia sepatutnya sangat popular, kesan khas HTML5 ini sangat cantik.

templat antara muka log masuk latar belakang responsif jQuery
jQuery responsif log masuk templat kod sumber html Halaman log masuk menggunakan jquery untuk mengesahkan borang dan menentukan sama ada nama pengguna dan kata laluan memenuhi keperluan Biasanya halaman log masuk adalah halaman yang mesti digunakan pada laman web korporat atau laman web pusat membeli-belah halaman, Apabila pelayar mengezum masuk atau keluar, latar belakang akan mengubah saiz imej mengikut pelayar! Laman web PHP Cina mengesyorkan muat turun!