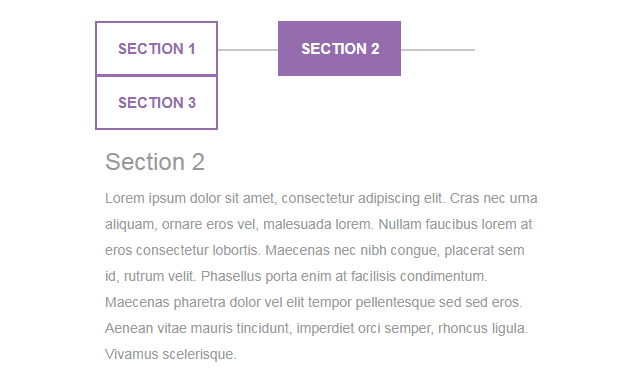
kesan pilihan gelongsor jQuery
<style type="text/css">
.demo { pelapik: 2em 0; latar belakang: #fff; }
a:hover, a:focus { outline: none; hiasan teks: tiada; }
.tab .nav-tabs { border-bottom: none; kedudukan: relatif; }
.tab .nav-tabs li { margin-kanan: 60px; indeks-z: 1; }
.tab .nav-tabs li:selepas { kandungan: ""; lebar: 100%; sempadan: 1px pepejal #ccc6c6; jawatan: mutlak; atas: 50%; kanan: -60%; indeks-z: -1; }
.tab .nav-tabs li:last-child:after { border: none; }
.tab .nav-tabs li a { paparan: blok; padding: 15px 20px; latar belakang: #fff; saiz fon: 15px; berat fon: 600; warna: #956cae; text-transform: huruf besar; jejari sempadan: 0; margin-kanan: 0; sempadan: 2px pepejal #956cae; kedudukan: relatif; limpahan: tersembunyi; indeks-z: 1; peralihan: semua 0.3s memudahkan 0s; }
.tab .nav-tabs li.active a, .tab .nav-tabs li a:hover { color: #fff; sempadan: 2px pepejal #956cae; }
.tab .nav-tabs li a:selepas { kandungan: ""; paparan: blok; lebar: 100%; ketinggian: 0; jawatan: mutlak; atas: 0; kiri: 0; indeks-z: -1; peralihan: semua 0.3s memudahkan 0s; }
.tab .nav-tabs li.active a:after, .tab .nav-tabs li a:hover:after { ketinggian: 100%; latar belakang: #956cae; }
.tab .tab-content { padding: 20px 10px; jidar atas: 0; saiz fon: 14px; warna: #999; ketinggian garis: 26px; }
.tab .tab-kandungan h3 { saiz fon: 24px; jidar atas: 0; }
Skrin @media sahaja dan (lebar maksimum: 767px) {
.tab .nav-tabs li { margin: 0 25px 0 0; }
}
Skrin @media sahaja dan (lebar maksimum: 479px) {
.tab .nav-tabs li { lebar: 100%; text-align: tengah; jidar: 0 0 10px 0; }
.tab .nav-tabs li:selepas { lebar: 0; ketinggian: 100%; atas: auto; bawah: -60%; kanan: 50%; }
}
</style>
这是一款基于jQuery+Bootstrap实现的滑动选项卡代码,简洁扁平风格个性选项卡切换物卡切换片有动画效果。
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 8 pilihan menu navigasi menukar perkongsian kod kesan khas (muat turun percuma)
8 pilihan menu navigasi menukar perkongsian kod kesan khas (muat turun percuma)
10 Aug 2021
Navigasi menu adalah penting dalam laman web, ia boleh menjejaskan pengalaman pengguna secara langsung Navigasi yang menarik boleh membimbing pengguna untuk melayari lebih banyak kandungan di laman web. Artikel ini akan berkongsi dengan anda 8 kod kesan khas navigasi menu Semuanya adalah percuma Anda boleh klik pada pautan yang sepadan dalam artikel untuk pratonton animasi Anda dialu-alukan untuk berkongsi dan memuat turun
 jquery swiper melaksanakan kesan paparan pensuisan gelongsor tab garis masa
jquery swiper melaksanakan kesan paparan pensuisan gelongsor tab garis masa
09 Sep 2022
Tukar kandungan halaman tab berdasarkan garis masa? Artikel berikut akan memperkenalkan kepada anda cara melaksanakan kesan penukaran tab garis masa jquery digabungkan dengan swiper untuk mencapai kesan paparan gelongsor saya harap ia akan membantu anda!
 Pilihan Raya AS Kesan Riak Melalui Kripto: BNB Sasar $1,300, Shiba Inu Sasar $0.000081 dan IntelMarkets Eyes $0.1
Pilihan Raya AS Kesan Riak Melalui Kripto: BNB Sasar $1,300, Shiba Inu Sasar $0.000081 dan IntelMarkets Eyes $0.1
10 Nov 2024
Kesan riak pilihan raya AS baru-baru ini masih dirasai di seluruh pasaran crypto. Walaupun beberapa altcoin telah meningkat ke tahap baharu, yang lain masih belum menyertai aliran menaik. Melangkah ke hadapan, penganalisis percaya pentadbiran baharu boleh membuka jalan f
![Lima kod kesan khas dinamik Tahun 2022 Harimau yang hebat [Disyorkan]](https://img.php.cn/upload/article/000/000/024/61ef5d41bfe71620.png) Lima kod kesan khas dinamik Tahun 2022 Harimau yang hebat [Disyorkan]
Lima kod kesan khas dinamik Tahun 2022 Harimau yang hebat [Disyorkan]
25 Jan 2022
Sambut Tahun Baru dengan gembira! Tahun Baru 2022 semakin hampir Tahun ini adalah Tahun Harimau di Renyin. Terdapat aliran produk yang tidak berkesudahan dengan pelbagai imej harimau. Laman web PHP Cina berikut meringkaskan dan mengesyorkan kod kesan khas terkini untuk Tahun Harimau, termasuk kod kesan khas untuk menghantar berkat untuk Tahun Harimau, melukis animasi untuk Tahun Harimau dan kod kesan khas yang lain.
 Bagaimana untuk Membina Peluncur Imej jQuery Mudah dengan Kesan Gelongsor dan Kelegapan?
Bagaimana untuk Membina Peluncur Imej jQuery Mudah dengan Kesan Gelongsor dan Kelegapan?
24 Nov 2024
Membina Peluncur Imej jQuery Mudah dengan Kesan Gelongsor dan KelegapanMembuat peluncur imej tersuai dalam jQuery tanpa bergantung pada pemalam luaran...
 Bagaimana untuk Membina Peluncur Imej jQuery Mudah dengan Kesan Fade-in/Out atau Gelongsor?
Bagaimana untuk Membina Peluncur Imej jQuery Mudah dengan Kesan Fade-in/Out atau Gelongsor?
26 Nov 2024
Panduan untuk Mencipta Peluncur Imej jQuery Mudah dengan Kesan Fade-in/Out atau SlidingPengenalanDaripada bergantung pada pemalam yang besar, sesetengah pembangun...
 Koleksi 16 kod kesan khas Krismas yang indah dan praktikal!
Koleksi 16 kod kesan khas Krismas yang indah dan praktikal!
21 Dec 2021
Krismas akan datang, dan kami pengaturcara juga harus berasa romantis~ Laman web PHP Cina akan berkongsi dengan anda semua jenis kod kesan khas Krismas yang indah dan praktikal, termasuk pelbagai bahan kesan khas pokok Krismas dan kesan khas bahan animasi Santa Claus Seterusnya. dsb., klik pada pautan yang sepadan dalam artikel untuk pratonton dalam talian dan muat turun secara percuma!
 Apakah maksud kelas pseudo dan objek pseudo dalam css
Apakah maksud kelas pseudo dan objek pseudo dalam css
27 Apr 2022
Dalam CSS, pseudo-class bermaksud untuk mentakrifkan keadaan khas elemen Anda boleh menambah beberapa kesan khas pemilih Mereka adalah beberapa ciri dan fungsi yang diberikan oleh kelas terbina dalam CSS itu sendiri adalah untuk menambah kesan khas kepada tertentu pemilih. Maksudnya, kesannya boleh dicapai dengan menambah elemen sebenar.
 Bagaimana untuk Mengakses Sifat Objek dengan Aksara Khas dalam JavaScript?
Bagaimana untuk Mengakses Sifat Objek dengan Aksara Khas dalam JavaScript?
01 Jan 2025
Mengakses Sifat Objek dengan Aksara KhasMengakses sifat objek dengan aksara khas, seperti noktah atau lain-lain...


Hot Tools

jQuery+Html5 merealisasikan kod animasi pengakuan yang indah
jQuery+Html5 melaksanakan kod animasi pengakuan yang indah, kesan animasi yang hebat, yang mesti dimiliki oleh pengaturcara untuk mengaku!

Kod kesan khas js pengakuan romantik pasangan
Kod kesan khas JS untuk pengakuan romantis pasangan Kesan khas tersebut boleh digunakan pada laman web fotografi perkahwinan atau diletakkan di laman web peribadi Ia juga merupakan kesan khas yang disyorkan untuk dimuat turun.

Artifak pengakuan cinta js mudah
Artifak pengakuan cinta js asli yang mudah

Kesan ekspresif animasi zarah html5 Bunker
Kod kesan khas ungkapan animasi zarah html5 Bunker, teks kesan khas animasi boleh ditukar dalam kod, anda boleh membuat halaman di mana anda boleh menyesuaikan input teks, ia sepatutnya sangat popular, kesan khas HTML5 ini sangat cantik.

templat antara muka log masuk latar belakang responsif jQuery
jQuery responsif log masuk templat kod sumber html Halaman log masuk menggunakan jquery untuk mengesahkan borang dan menentukan sama ada nama pengguna dan kata laluan memenuhi keperluan Biasanya halaman log masuk adalah halaman yang mesti digunakan pada laman web korporat atau laman web pusat membeli-belah halaman, Apabila pelayar mengezum masuk atau keluar, latar belakang akan mengubah saiz imej mengikut pelayar! Laman web PHP Cina mengesyorkan muat turun!