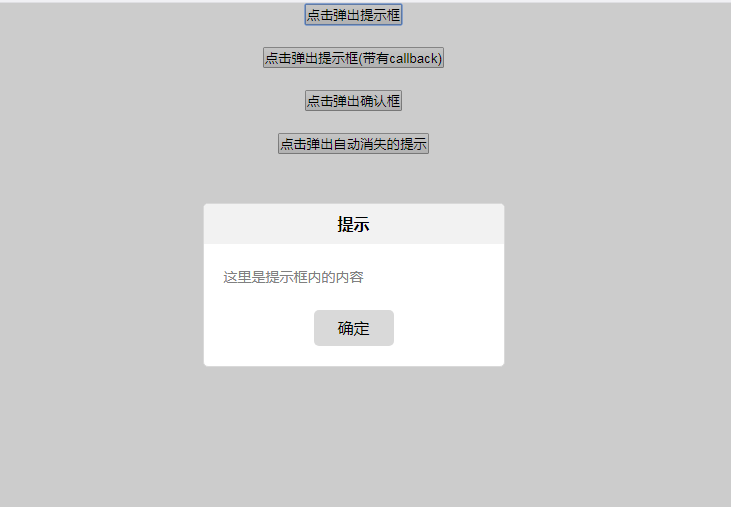
Pemalam kotak gesaan CSS3+
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/myAlert.js" ></script>
<center>
<button onClick="$.myAlert('这里是提示框内的内容');">点击弹出提示框</button><br/><br/>
<button onClick="$.myAlert({title:'Title',message:'message',callback:function(){alert(1)}});">点击弹出提示框(带有callback)</button><br/><br/>
<button onClick="$.myConfirm({title:'确认框提示标题',message:'确认框提示内容',callback:function(){alert('callback')}})">点击弹出确认框</button><br/><br/>
<button onClick="$.myToast('提示内容')">点击弹出自动消失的提示</button><br/><br/>
这是一款css3的提示框插件,轻量级css3网页确认提示框代码。
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimana untuk Mencipta Bayangan Kotak CSS3 pada Semua Sisi Kecuali Satu?
Bagaimana untuk Mencipta Bayangan Kotak CSS3 pada Semua Sisi Kecuali Satu?
06 Nov 2024
Melorek Semua Sisi Kotak CSS3 Kecuali SatuMembuat kesan bayangan kotak CSS3 pada semua sisi elemen kecuali satu boleh menjadi tugas yang sukar. jom...
 Apakah sifat menetapkan bayangan untuk kotak dalam css3
Apakah sifat menetapkan bayangan untuk kotak dalam css3
18 May 2022
Atribut css3 yang menetapkan bayang untuk kotak ialah "box-shadow". Atribut ini digunakan untuk mencapai kesan bayang sempadan dan menggunakan bayang pada elemen kotak Sintaks ialah "bayang kotak: Bayang mendatar Bayang menegak Jejari kabur Warna bayang Mod unjuran"; ", bayangan dalaman boleh dicapai.
 Gunakan css untuk mencipta kesan animasi ayunan teks yang menarik
Gunakan css untuk mencipta kesan animasi ayunan teks yang menarik
30 Aug 2021
Dalam artikel sebelumnya "Super praktikal! Dalam "Menggunakan CSS3 untuk menindih dan memaparkan dua imej bersama-sama", kami berkongsi dua kesan khas yang menggunakan CSS3 untuk menindih dan memaparkan dua imej bersama-sama. Kali ini kami akan memperkenalkan kepada anda cara menggunakan CSS untuk mencipta kesan animasi text swing Jika anda berminat, anda boleh mempelajarinya~
 Perkongsian pemalam gesaan pintar Vscode: nutui-vscode-extension
Perkongsian pemalam gesaan pintar Vscode: nutui-vscode-extension
12 May 2022
Artikel ini akan berkongsi dengan anda pemalam gesaan pintar Vscode: nutui-vscode-extension, dan memberi anda pemahaman 360 darjah tentangnya, dan memperkenalkan cara menggunakannya, saya harap ia akan membantu semua orang.
 Cara menggunakan javascript untuk melaksanakan kotak gesaan
Cara menggunakan javascript untuk melaksanakan kotak gesaan
13 Apr 2022
Dalam JavaScript, anda boleh menggunakan kaedah prompt() objek Window untuk melaksanakan kotak gesaan Kaedah ini boleh muncul kotak gesaan dengan kotak input, butang "OK" dan butang "Batal". prompt(" sometext ","defaultTeks").
 Bagaimanakah saya boleh mencipta kesan fade-out menggunakan peralihan CSS3?
Bagaimanakah saya boleh mencipta kesan fade-out menggunakan peralihan CSS3?
28 Oct 2024
Peralihan CSS3: Mencapai Kesan Fade-OutDalam CSS3, peralihan menawarkan alat yang berkuasa untuk mencipta kesan visual dinamik. Antara kesan ini ialah...
 Bagaimana untuk Mencapai Kesan Fade-Out dalam CSS3: Animasi Kerangka Utama lwn. Peralihan?
Bagaimana untuk Mencapai Kesan Fade-Out dalam CSS3: Animasi Kerangka Utama lwn. Peralihan?
27 Oct 2024
Peralihan CSS3 - Kesan Fade outDalam CSS3, mencapai kesan fade-out boleh dicapai melalui penggunaan animasi bingkai utama. Namun, ia...
![Lima kod kesan khas dinamik Tahun 2022 Harimau yang hebat [Disyorkan]](https://img.php.cn/upload/article/000/000/024/61ef5d41bfe71620.png) Lima kod kesan khas dinamik Tahun 2022 Harimau yang hebat [Disyorkan]
Lima kod kesan khas dinamik Tahun 2022 Harimau yang hebat [Disyorkan]
25 Jan 2022
Sambut Tahun Baru dengan gembira! Tahun Baru 2022 semakin hampir Tahun ini adalah Tahun Harimau di Renyin. Terdapat aliran produk yang tidak berkesudahan dengan pelbagai imej harimau. Laman web PHP Cina berikut meringkaskan dan mengesyorkan kod kesan khas terkini untuk Tahun Harimau, termasuk kod kesan khas untuk menghantar berkat untuk Tahun Harimau, melukis animasi untuk Tahun Harimau dan kod kesan khas yang lain.
 Koleksi 16 kod kesan khas Krismas yang indah dan praktikal!
Koleksi 16 kod kesan khas Krismas yang indah dan praktikal!
21 Dec 2021
Krismas akan datang, dan kami pengaturcara juga harus berasa romantis~ Laman web PHP Cina akan berkongsi dengan anda semua jenis kod kesan khas Krismas yang indah dan praktikal, termasuk pelbagai bahan kesan khas pokok Krismas dan kesan khas bahan animasi Santa Claus Seterusnya. dsb., klik pada pautan yang sepadan dalam artikel untuk pratonton dalam talian dan muat turun secara percuma!


Hot Tools

Teks CSS digabungkan menjadi kesan khas animasi berbentuk hati
Teks CSS digabungkan menjadi kesan khas animasi berbentuk hati

Kesan khas animasi bunga ekspresi SVG CSS3
Kesan khas animasi bunga pengakuan SS3 SVG ialah kesan khas animasi Hari Valentine.

Laman web pusat beli-belah CSS biasanya menggunakan kod menu lungsur turun kategori kiri
Laman web pusat beli-belah CSS biasanya menggunakan kod menu lungsur turun kategori kiri

jQuery+CSS3 Kesan cinta Hari Valentine
jQuery+CSS3 Kesan khas cinta Hari Valentine ialah kesan khas animasi jantung berayun gantung Hari Valentine.

css3 sudu mencedok pulut bebola animasi kesan khas
Semangkuk ekspresi bebola pulut comel, sudu mencedok bebola pulut kesan khas animasi