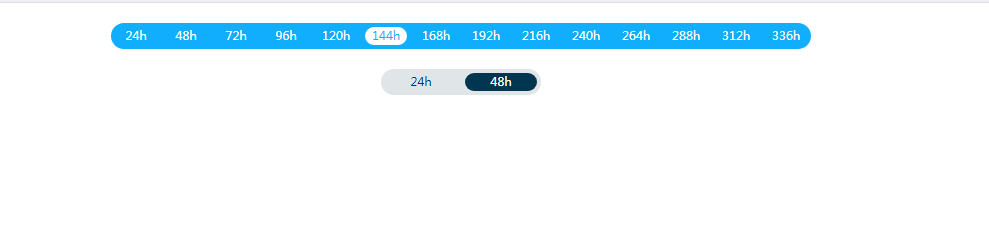
CSS3 pilih kod butang gelangsar
<!DOCTYPE html>
<html lang="ms">
<kepala>
<meta charset="UTF-8">
<title>jQuery+CSS3选择滑块按钮代码 </title>
<gaya>
.tab-menu{
jidar atas: 20px;
ketinggian: 26px;
limpahan: tersembunyi;
jawatan: saudara;
jejari sempadan: 20px;
}
ul{
pelapik: 0;
jidar: 0;
gaya senarai: tiada;
}
li{
ketinggian: 24px;
ketinggian garis: 24px;
terapung: kiri;
penjajaran teks: tengah;
jawatan: saudara;
saiz fon: 12px;
}
.span menu tab{
jidar: 4px;
paparan: inline-block;
ketinggian: 18px;
jawatan: mutlak;
kiri: 0;
atas: 0;
jejari sempadan: 20px;
peralihan: kiri .4s;
-webkit-transition: kiri .4s;
-moz-transition: kiri .4s;
}
li:tuding{
kursor: penunjuk;
}
.dua{
lebar: 160px;
warna latar belakang: rgba(224, 229, 232, 1);
}
.dua jengkal{
lebar: 72px;
warna latar belakang: rgba(0, 54, 80, 1);
}
.dua .aktif{
warna: putih;
}
.dua li{
lebar: 80px;
warna:rgba(0, 54, 80, 1);
}
.eightrow li{
lebar: 50px;
warna: putih;
}
.eightrow .aktif{
warna: #10aefc;
}
.eightrow{
lebar: 700px;
latar belakang: #10aefc;
}
.jarak lapan baris{
lebar: 42px;
latar belakang: putih;
}
</style>
</head>
<badan>
<tengah>
<div class="tab-menu eightrow">
<span id="bg"></span>
<ul id="list">
<li class="active" type="1">24j</li>
<li type="2">48j</li>
<li type="3">72j</li>
<li type="4">96h</li>
<li type="5">120j</li>
<li type="6">144j</li>
<li type="7">168j</li>
<li type="8">192j</li>
<li type="9">216j</li>
<li type="10">240j</li>
<li type="11">264j</li>
<li type="12">288j</li>
<li type="13">312j</li>
<li type="14">336j</li>
</ul>
</div>
<div class="tab-menu tworow">
<span id="thirdbg"></span>
<ul id="hourlist">
</ul>
</div>
</center>
<skrip src="script/jquery.min.js"></script>
<skrip src="script/slide.js"></script>
<skrip>
Ikon Slaid baharu($("#senarai"),{
indeks:0,
muka depan:$("#bg"),
panggil balik:fungsi (data) {
console.log(data)
}
});
Ikon Slaid baharu($("#senarai jam"),{
indeks:0,
muka depan:$("#thirdbg"),
panggil balik:fungsi (data) {
console.log(data)
}
});
</skrip>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</badan>
</html>
Ini ialah kod butang gelangsar pilih CSS3 Rakan-rakan yang memerlukannya boleh memuat turunnya secara langsung Lebih banyak kod kesan khas boleh didapati di laman web PHP Cina.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Satu helah untuk mengajar anda cara menggunakan css3 untuk mencipta butang dan menambah kesan dinamik (perkongsian kod)
Satu helah untuk mengajar anda cara menggunakan css3 untuk mencipta butang dan menambah kesan dinamik (perkongsian kod)
06 Sep 2021
Dalam artikel sebelum ini "Newbies: Cara menggunakan ccs untuk membuat susun atur mudah (dengan kod)", saya memperkenalkan anda cara menggunakan ccs untuk membuat susun atur mudah. Artikel berikut akan memperkenalkan kepada anda cara menggunakan css3 untuk mencipta butang dan menambah kesan dinamik Mari lihat cara melakukannya bersama-sama.
 Gunakan css untuk mencipta kesan animasi ayunan teks yang menarik
Gunakan css untuk mencipta kesan animasi ayunan teks yang menarik
30 Aug 2021
Dalam artikel sebelumnya "Super praktikal! Dalam "Menggunakan CSS3 untuk menindih dan memaparkan dua imej bersama-sama", kami berkongsi dua kesan khas yang menggunakan CSS3 untuk menindih dan memaparkan dua imej bersama-sama. Kali ini kami akan memperkenalkan kepada anda cara menggunakan CSS untuk mencipta kesan animasi text swing Jika anda berminat, anda boleh mempelajarinya~
 Bagaimanakah saya boleh mencipta kesan fade-out menggunakan peralihan CSS3?
Bagaimanakah saya boleh mencipta kesan fade-out menggunakan peralihan CSS3?
28 Oct 2024
Peralihan CSS3: Mencapai Kesan Fade-OutDalam CSS3, peralihan menawarkan alat yang berkuasa untuk mencipta kesan visual dinamik. Antara kesan ini ialah...
![Lima kod kesan khas dinamik Tahun 2022 Harimau yang hebat [Disyorkan]](https://img.php.cn/upload/article/000/000/024/61ef5d41bfe71620.png) Lima kod kesan khas dinamik Tahun 2022 Harimau yang hebat [Disyorkan]
Lima kod kesan khas dinamik Tahun 2022 Harimau yang hebat [Disyorkan]
25 Jan 2022
Sambut Tahun Baru dengan gembira! Tahun Baru 2022 semakin hampir Tahun ini adalah Tahun Harimau di Renyin. Terdapat aliran produk yang tidak berkesudahan dengan pelbagai imej harimau. Laman web PHP Cina berikut meringkaskan dan mengesyorkan kod kesan khas terkini untuk Tahun Harimau, termasuk kod kesan khas untuk menghantar berkat untuk Tahun Harimau, melukis animasi untuk Tahun Harimau dan kod kesan khas yang lain.
 Koleksi 16 kod kesan khas Krismas yang indah dan praktikal!
Koleksi 16 kod kesan khas Krismas yang indah dan praktikal!
21 Dec 2021
Krismas akan datang, dan kami pengaturcara juga harus berasa romantis~ Laman web PHP Cina akan berkongsi dengan anda semua jenis kod kesan khas Krismas yang indah dan praktikal, termasuk pelbagai bahan kesan khas pokok Krismas dan kesan khas bahan animasi Santa Claus Seterusnya. dsb., klik pada pautan yang sepadan dalam artikel untuk pratonton dalam talian dan muat turun secara percuma!
 Apakah maksud kelas pseudo dan objek pseudo dalam css
Apakah maksud kelas pseudo dan objek pseudo dalam css
27 Apr 2022
Dalam CSS, pseudo-class bermaksud untuk mentakrifkan keadaan khas elemen Anda boleh menambah beberapa kesan khas pemilih Mereka adalah beberapa ciri dan fungsi yang diberikan oleh kelas terbina dalam CSS itu sendiri adalah untuk menambah kesan khas kepada tertentu pemilih. Maksudnya, kesannya boleh dicapai dengan menambah elemen sebenar.
 Bagaimana untuk Mencapai Kesan Fade-Out dalam CSS3: Animasi Kerangka Utama lwn. Peralihan?
Bagaimana untuk Mencapai Kesan Fade-Out dalam CSS3: Animasi Kerangka Utama lwn. Peralihan?
27 Oct 2024
Peralihan CSS3 - Kesan Fade outDalam CSS3, mencapai kesan fade-out boleh dicapai melalui penggunaan animasi bingkai utama. Namun, ia...
 Bagaimanakah Saya Boleh Mencipta Kesan Marquee CSS3 Responsif Tanpa Nilai Berkod Keras?
Bagaimanakah Saya Boleh Mencipta Kesan Marquee CSS3 Responsif Tanpa Nilai Berkod Keras?
06 Dec 2024
Kesan Marquee dalam CSS3: Mengelakkan Nilai Khusus untuk Penyesuaian TeksDalam animasi CSS3, selalunya wajar untuk mencipta kesan marquee, di mana teks...
 Bagaimana Anda Boleh Meniru Kesan CSS3 dalam Pelayar IE Lama?
Bagaimana Anda Boleh Meniru Kesan CSS3 dalam Pelayar IE Lama?
28 Oct 2024
Mencontohi Keajaiban Kesan CSS3 dalam Pelayar IE Lama Walaupun CSS3 membawa pelbagai kesan bergaya kepada reka bentuk web, pelayar lama seperti...


Hot Tools

Teks CSS digabungkan menjadi kesan khas animasi berbentuk hati
Teks CSS digabungkan menjadi kesan khas animasi berbentuk hati

Kesan khas animasi bunga ekspresi SVG CSS3
Kesan khas animasi bunga pengakuan SS3 SVG ialah kesan khas animasi Hari Valentine.

Laman web pusat beli-belah CSS biasanya menggunakan kod menu lungsur turun kategori kiri
Laman web pusat beli-belah CSS biasanya menggunakan kod menu lungsur turun kategori kiri

jQuery+CSS3 Kesan cinta Hari Valentine
jQuery+CSS3 Kesan khas cinta Hari Valentine ialah kesan khas animasi jantung berayun gantung Hari Valentine.

css3 sudu mencedok pulut bebola animasi kesan khas
Semangkuk ekspresi bebola pulut comel, sudu mencedok bebola pulut kesan khas animasi