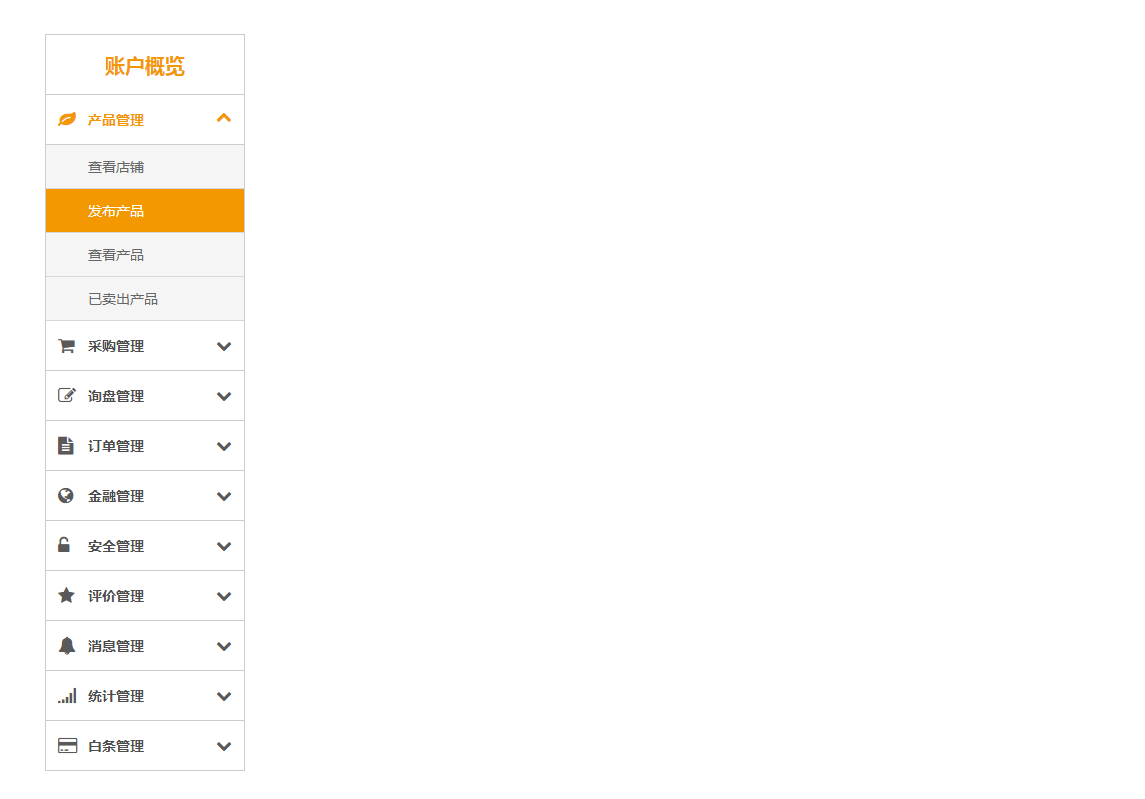
Kesan menu akordion kiri CSS3
<html>
<kepala>
<meta charset="UTF-8">
<title>jQuery左侧手风琴菜单代码 </title>
<!-- Ikon -->
<link rel="stylesheet" type="text/css" href="css/font-awesome.min.css">
<link rel="stylesheet" href="css/leftnav.css" media="screen" type="text/css">
</head>
<body style="padding: 100px;">
<div class="account-l fl">
<a class="list-title">账户概览</a>
<ul id="akordion" class="akordion">
<li>
<div class="link"><i class="fa fa-leaf"></i>产品管理<i class="fa fa-chevron-down"></i> </div>
<ul class="submenu">
<li id="shop"><a>查看店铺</a></li>
<li id="publicproducts"><a>发布产品</a></li>
<li id="productlists"><a>查看产品</a></li>
<li id="mysaled"><a>已卖出产品</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-shopping-cart"></i>采购管理<i class="fa fa-chevron-down"></ i></div>
<ul class="submenu">
<li id="publishpurchase"><a>发布采购</a></li>
<li id="postneeds"><a>查看采购</a></li>
<li id="getneeds"><a>已收到的报价单</a></li>
<li id="mypricesheet"><a>我的报价单</a></li>
<li id="concernshop"><a>已关注的店铺</a></li>
<li id="concerngood"><a>已关注的商品</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-pencil-square-o"></i>询盘管理<i class="fa fa-chevron-down"> </i></div>
<ul class="submenu">
<li id="buyerxunpanlist"><a>Pertanyaan diterima</a></li>
<li id="publishrequire"><a>Pertanyaan saya</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-file-text"></i>Pengurusan Pesanan<i class="fa fa-chevron-down"></ i> ;</div>
<ul class="submenu">
<li id="pesanan saya"><a>Pesanan saya</a></li>
<li id="myrefund"><a>Permohonan bayaran balik</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-globe"></i>Pengurusan Kewangan<i class="fa fa-chevron-down"></i> ;/div>
<ul class="submenu">
<li id="myloan"><a>Pinjaman Saya</a></li>
<li id="financialmanage"><a>Permohonan keperluan</a></li>
<li id="myapplication"><a>Permohonan saya</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-unlock-alt"></i>Pengurusan Keselamatan<i class="fa fa-chevron-down"></ i> ;</div>
<ul class="submenu">
<li id="basecomInfo"><a>Maklumat asas</a></li>
<li id="authenchange"><a>Maklumat pengesahan</a></li>
<li id="phoneAuth"><a>Pengesahan telefon mudah alih</a></li>
<li id="bankCardAuth"><a>Pengesahan kad bank</a></li>
<li id="emailAuth"><a>Pengesahan E-mel</a></li>
<li id="passwordmodify"><a>Pengubahsuaian kata laluan</a></li>
<li id="paymentpsdmodify"><a>Kata laluan pembayaran</a></li>
<li id="alamat"><a>Alamat penghantaran</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-star"></i>Pengurusan Semakan<i class="fa fa-chevron-down"></i> ;/div>
<ul class="submenu">
<li id="usercomments"><a>我的评价</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-bell"></i>消息管理<i class="fa fa-chevron-down"></i> </div>
<ul class="submenu">
<li id="mymsg"><a>我的消息</a></li>
</ul>
</li>
<!-- 视情况而定 -->
<li>
<div class="link"><i class="fa-signal"></i>统计管理<i class="fa fa-chevron-down"></i> </div>
<ul class="submenu">
<li id="censusmanager"><a>月贸易量</a></li>
<li id="statisticmanager"><a>月订单量</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-credit-card"></i>白条管理<i class="fa fa-chevron-down"></ i></div>
<ul class="submenu">
<li id="oweindex"><a>开通白条</a></li>
<li id="myIous"><a>我的白条</a></li>
<li id="louorderlist"><a>订单列表</a></li>
</ul>
</li>
</ul>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src='js/leftnav.js'></script>
</div>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</badan>
</html>
CSS3
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimana untuk mencapai kesan animasi regangan kiri dan kanan dalam css3
Bagaimana untuk mencapai kesan animasi regangan kiri dan kanan dalam css3
14 Dec 2021
Kaedah: 1. Gunakan pernyataan "elemen {animation: name time}" untuk mengikat animasi pada elemen 2. Gunakan "@keyframes name {50%{transform:scale(left and right scaling multiple, 1);}} " pernyataan untuk menetapkan elemen Tindakan animasi regangan merealisasikan kesan animasi regangan kiri dan kanan elemen.
 Bagaimana untuk mencapai kesan panning ke kiri dan hilang dalam css3
Bagaimana untuk mencapai kesan panning ke kiri dan hilang dalam css3
15 Dec 2021
Kaedah: 1. Gunakan pernyataan "animation: name time" untuk mengikat animasi yang hilang terjemahan kiri ke elemen 2. Gunakan "@keyframes name {100%{transform:translateX(-translation distance);opacity:0;} }" kenyataan Sedari kesan elemen hilang apabila bergerak ke kiri.
 Bagaimana untuk mencapai kesan perubahan warna elemen dari kiri ke kanan dalam css3
Bagaimana untuk mencapai kesan perubahan warna elemen dari kiri ke kanan dalam css3
26 Nov 2021
Dalam CSS, anda boleh menggunakan atribut latar belakang dan fungsi "linear-gradient()" untuk mencapai kesan perubahan warna elemen dari kiri ke kanan Anda hanya perlu menambah "background:linear-gradient(to right, white , biru)" gaya kepada elemen. Boleh.
 Gunakan css untuk mencipta kesan animasi ayunan teks yang menarik
Gunakan css untuk mencipta kesan animasi ayunan teks yang menarik
30 Aug 2021
Dalam artikel sebelumnya "Super praktikal! Dalam "Menggunakan CSS3 untuk menindih dan memaparkan dua imej bersama-sama", kami berkongsi dua kesan khas yang menggunakan CSS3 untuk menindih dan memaparkan dua imej bersama-sama. Kali ini kami akan memperkenalkan kepada anda cara menggunakan CSS untuk mencipta kesan animasi text swing Jika anda berminat, anda boleh mempelajarinya~
 Bagaimanakah saya boleh mencipta kesan fade-out menggunakan peralihan CSS3?
Bagaimanakah saya boleh mencipta kesan fade-out menggunakan peralihan CSS3?
28 Oct 2024
Peralihan CSS3: Mencapai Kesan Fade-OutDalam CSS3, peralihan menawarkan alat yang berkuasa untuk mencipta kesan visual dinamik. Antara kesan ini ialah...
![Lima kod kesan khas dinamik Tahun 2022 Harimau yang hebat [Disyorkan]](https://img.php.cn/upload/article/000/000/024/61ef5d41bfe71620.png) Lima kod kesan khas dinamik Tahun 2022 Harimau yang hebat [Disyorkan]
Lima kod kesan khas dinamik Tahun 2022 Harimau yang hebat [Disyorkan]
25 Jan 2022
Sambut Tahun Baru dengan gembira! Tahun Baru 2022 semakin hampir Tahun ini adalah Tahun Harimau di Renyin. Terdapat aliran produk yang tidak berkesudahan dengan pelbagai imej harimau. Laman web PHP Cina berikut meringkaskan dan mengesyorkan kod kesan khas terkini untuk Tahun Harimau, termasuk kod kesan khas untuk menghantar berkat untuk Tahun Harimau, melukis animasi untuk Tahun Harimau dan kod kesan khas yang lain.
 Koleksi 16 kod kesan khas Krismas yang indah dan praktikal!
Koleksi 16 kod kesan khas Krismas yang indah dan praktikal!
21 Dec 2021
Krismas akan datang, dan kami pengaturcara juga harus berasa romantis~ Laman web PHP Cina akan berkongsi dengan anda semua jenis kod kesan khas Krismas yang indah dan praktikal, termasuk pelbagai bahan kesan khas pokok Krismas dan kesan khas bahan animasi Santa Claus Seterusnya. dsb., klik pada pautan yang sepadan dalam artikel untuk pratonton dalam talian dan muat turun secara percuma!
 Apakah maksud kelas pseudo dan objek pseudo dalam css
Apakah maksud kelas pseudo dan objek pseudo dalam css
27 Apr 2022
Dalam CSS, pseudo-class bermaksud untuk mentakrifkan keadaan khas elemen Anda boleh menambah beberapa kesan khas pemilih Mereka adalah beberapa ciri dan fungsi yang diberikan oleh kelas terbina dalam CSS itu sendiri adalah untuk menambah kesan khas kepada tertentu pemilih. Maksudnya, kesannya boleh dicapai dengan menambah elemen sebenar.
 Bagaimana untuk Mencapai Kesan Fade-Out dalam CSS3: Animasi Kerangka Utama lwn. Peralihan?
Bagaimana untuk Mencapai Kesan Fade-Out dalam CSS3: Animasi Kerangka Utama lwn. Peralihan?
27 Oct 2024
Peralihan CSS3 - Kesan Fade outDalam CSS3, mencapai kesan fade-out boleh dicapai melalui penggunaan animasi bingkai utama. Namun, ia...


Hot Tools

Teks CSS digabungkan menjadi kesan khas animasi berbentuk hati
Teks CSS digabungkan menjadi kesan khas animasi berbentuk hati

Kesan khas animasi bunga ekspresi SVG CSS3
Kesan khas animasi bunga pengakuan SS3 SVG ialah kesan khas animasi Hari Valentine.

Laman web pusat beli-belah CSS biasanya menggunakan kod menu lungsur turun kategori kiri
Laman web pusat beli-belah CSS biasanya menggunakan kod menu lungsur turun kategori kiri

jQuery+CSS3 Kesan cinta Hari Valentine
jQuery+CSS3 Kesan khas cinta Hari Valentine ialah kesan khas animasi jantung berayun gantung Hari Valentine.

css3 sudu mencedok pulut bebola animasi kesan khas
Semangkuk ekspresi bebola pulut comel, sudu mencedok bebola pulut kesan khas animasi