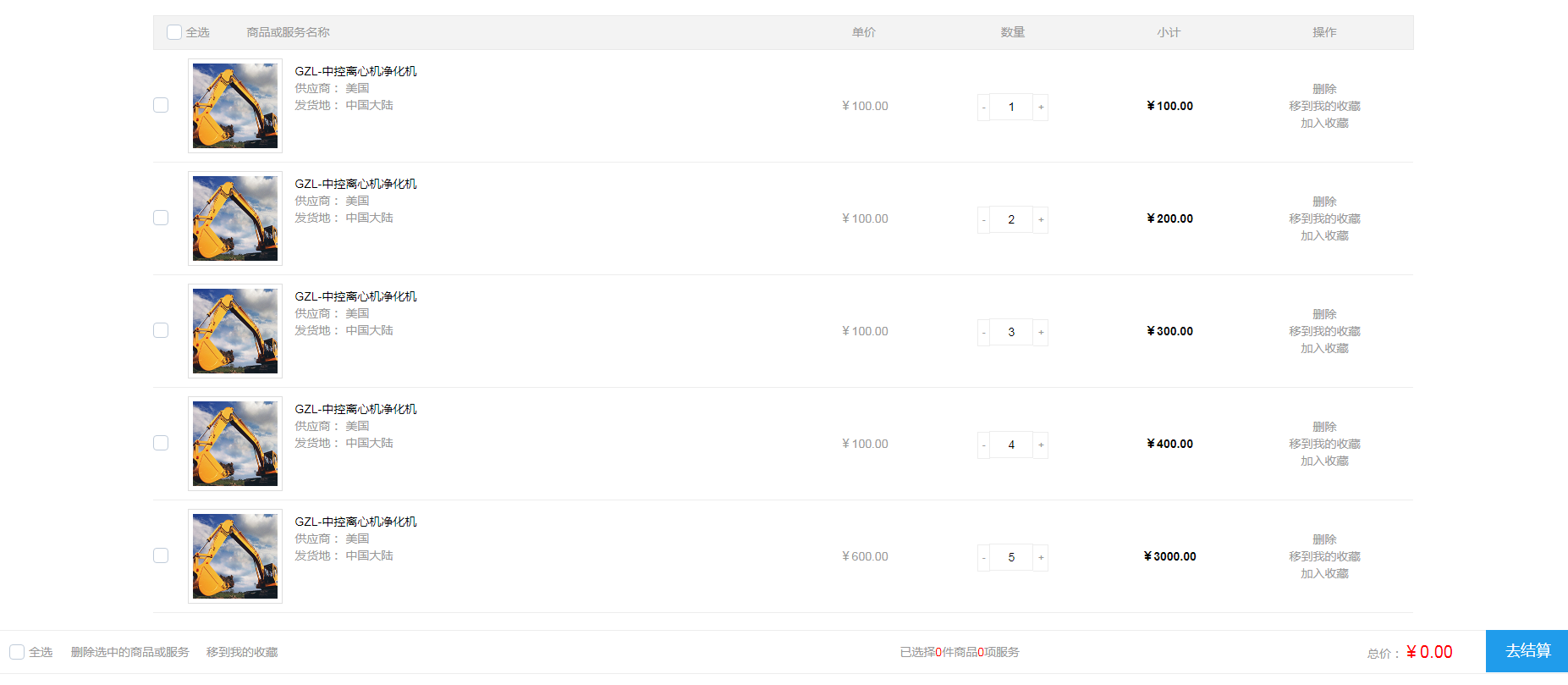
Kesan penyelesaian terkumpul item troli beli-belah
<!DOCTYPE html>
<html>
<kepala>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0, user-scalable=no">
<title>vue购物车商品累加结算代码 </title>
<!--css类引用-->
<link rel="stylesheet" href="js/layui/css/layui.css" />
<link rel="stylesheet" href="js/eleme-ui/index.css" />
<link rel="stylesheet" href="css/ShoppingCart.css" />
</head>
<badan>
<!--主要内容-->
<div class="row " id="myVue" v-cloak>
<div class="col-lg-10 col-lg-offset-1" >
<div class="layui-form">
<table class="ShopCartTable layui-table">
<kepala>
<tr>
<th class="selectLeft">
<template>
<el-checkbox @change="checkedAllBtn(checkedAll)" v-model="checkedAll">全选</el-checkbox>
</template>
<span class="selectLeftGoods">商品或服务名称</span>
</th>
<th>单价</th>
<th>数量</th>
<th>小计</th>
<th>操作</th>
</tr>
</kepala>
<tbody>
<tr v-for="(tabledatas,index) in shopTableDatas">
<td class="selectLeft">
<template>
<el-checkbox @change="checkedRadioBtn(tabledatas)" v-model="tabledatas.checked"></el-checkbox>
</template>
<span class="goodName">
<img class="goodImg" :src="tabledatas.src" />
</span>
<span class="goodName goodsName">
<h2 class="goodname" v-text="tabledatas.name"></h2>
<p class="goodGary">
<span>供应商:</span>
<span v-text="tabledatas.supplier"></span>
</p>
<p class="goodGary">
<span>发货地:</span>
<span v-text="tabledatas.ConPlace"></span>
</p>
</span>
</td>
<td class="danPrice">{{tabledatas.price | moneyFiler}}</td>
<td>
<i @click="goodNum(tabledatas,-1)" class="fa deleteBtn" aria-hidden="true">-</i>
<input v-model="tabledatas.num" type="text" class="form-control numInput" aria-label="...">
<i @click="goodNum(tabledatas,1)" class="fa addBtn" aria-hidden="true">+</i>
</td>
<td>
<p class="totalPrice">{{tabledatas.price*tabledatas.num | moneyFiler}}</p>
</td>
<td class="gongneng">
<p class="deletegoods" @click="alertRadio(index)">删除</p>
<p @click="alertmovesSavegoods(index)">移到我的收藏</p>
<template v-if="tabledatas.saveandremove">
<p @click="tabledatas.saveandremove = false">加入收藏</p>
</template>
<template v-else>
<p :class="{'saveCheck':!tabledatas.saveandremove}" @click="tabledatas.saveandremove = true">取消收藏</p>
</template>
</td>
</tr>
</tbody>
</table>
<div class="row tablefooter">
<template>
<el-checkbox style="padding-left:16px" @change="checkedAllBtn(checkedAll)" v-model="checkedAll">全选</el-checkbox>
</template>
<span class="removeMuch" @click="alertMuch">删除选中的商品或服务</span>
<span class="removeSaves" @click="alertMuchgoods">移到我的收藏</span>
<span class="servicenum">已选择<span class="goodsNum">{{goodsNum}}</span>件商品<span class="goodsNum">{{serviceNum}}< ;/span>项服务</span>
<span class="totalclassPoin">总价:<span class="totalMoneyClass">{{totalMoney | moneyFiler}}</span></span>
<span @click="saveData" class="SettlementBtn">去结算</span>
</div>
</div>
</div>
</div>
<!--js类引用-->
<script type="text/javascript" src="js/vue/vue.min.js" ></script>
<script type="text/javascript" src="js/eleme-ui/index.js" ></script>
<script type="text/javascript" src="js/ShoppingCart.js" ></script>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</badan>
</html>
Ini adalah kesan penyelesaian terkumpul produk troli beli-belah Rakan yang memerlukannya boleh terus memuat turun dan menggunakannya Lebih banyak kod kesan khas boleh didapati di laman web PHP Cina.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimana untuk melaksanakan kesan troli beli-belah dalam javascript
Bagaimana untuk melaksanakan kesan troli beli-belah dalam javascript
10 Sep 2021
Kaedah untuk mencapai kesan troli beli-belah menggunakan javascript: 1. Gunakan jadual untuk susun atur antara muka 2. Rangkaikan fungsi getClasses sendiri 3. Gunakan js untuk melaksanakan fungsi seperti memilih dan memilih semua produk, dan menambah atau mengurangkan bilangan produk; produk.
![Lima kod kesan khas dinamik Tahun 2022 Harimau yang hebat [Disyorkan]](https://img.php.cn/upload/article/000/000/024/61ef5d41bfe71620.png) Lima kod kesan khas dinamik Tahun 2022 Harimau yang hebat [Disyorkan]
Lima kod kesan khas dinamik Tahun 2022 Harimau yang hebat [Disyorkan]
25 Jan 2022
Sambut Tahun Baru dengan gembira! Tahun Baru 2022 semakin hampir Tahun ini adalah Tahun Harimau di Renyin. Terdapat aliran produk yang tidak berkesudahan dengan pelbagai imej harimau. Laman web PHP Cina berikut meringkaskan dan mengesyorkan kod kesan khas terkini untuk Tahun Harimau, termasuk kod kesan khas untuk menghantar berkat untuk Tahun Harimau, melukis animasi untuk Tahun Harimau dan kod kesan khas yang lain.
 Koleksi 16 kod kesan khas Krismas yang indah dan praktikal!
Koleksi 16 kod kesan khas Krismas yang indah dan praktikal!
21 Dec 2021
Krismas akan datang, dan kami pengaturcara juga harus berasa romantis~ Laman web PHP Cina akan berkongsi dengan anda semua jenis kod kesan khas Krismas yang indah dan praktikal, termasuk pelbagai bahan kesan khas pokok Krismas dan kesan khas bahan animasi Santa Claus Seterusnya. dsb., klik pada pautan yang sepadan dalam artikel untuk pratonton dalam talian dan muat turun secara percuma!
 Apakah maksud kelas pseudo dan objek pseudo dalam css
Apakah maksud kelas pseudo dan objek pseudo dalam css
27 Apr 2022
Dalam CSS, pseudo-class bermaksud untuk mentakrifkan keadaan khas elemen Anda boleh menambah beberapa kesan khas pemilih Mereka adalah beberapa ciri dan fungsi yang diberikan oleh kelas terbina dalam CSS itu sendiri adalah untuk menambah kesan khas kepada tertentu pemilih. Maksudnya, kesannya boleh dicapai dengan menambah elemen sebenar.
 Ajar anda langkah demi langkah cara menggunakan PS untuk menambah kesan ais pada bahan tangan (kongsi)
Ajar anda langkah demi langkah cara menggunakan PS untuk menambah kesan ais pada bahan tangan (kongsi)
13 Sep 2021
Dalam artikel sebelumnya "Ajar anda cara menggunakan PS untuk mencipta teks kesan khas nyalaan (perkongsian kemahiran)", saya memperkenalkan anda cara menggunakan PS untuk mencipta teks kesan khas nyalaan. Artikel berikut akan memperkenalkan kepada anda cara menggunakan PS untuk menambah kesan ais pada bahan tangan Mari kita lihat cara melakukannya bersama-sama.
 Bagaimana untuk Mengakses Sifat Objek dengan Aksara Khas dalam JavaScript?
Bagaimana untuk Mengakses Sifat Objek dengan Aksara Khas dalam JavaScript?
01 Jan 2025
Mengakses Sifat Objek dengan Aksara KhasMengakses sifat objek dengan aksara khas, seperti noktah atau lain-lain...
 Petua PS: Cara menambah kesan pembahagian pada foto dengan cepat (kongsi)
Petua PS: Cara menambah kesan pembahagian pada foto dengan cepat (kongsi)
09 Aug 2021
Dalam artikel sebelum ini "Ajar anda langkah demi langkah cara menggunakan PS untuk mencipta fon kesan khas corak air (koleksi)", saya memperkenalkan kepada anda cara menggunakan PS untuk mencipta fon kesan khas corak air. Artikel berikut akan memperkenalkan kepada anda cara menggunakan PS untuk menambah kesan pembahagian pada foto Mari lihat cara melakukannya bersama-sama.
 Ambil masa satu minit untuk menambah bulan pada gambar menggunakan PS (kongsi)
Ambil masa satu minit untuk menambah bulan pada gambar menggunakan PS (kongsi)
05 Aug 2021
Dalam artikel sebelumnya "Ajar anda langkah demi langkah cara menggunakan PS untuk menambah kesan khas dinamik pada gambar sukan (jumlah 5 langkah)", saya memperkenalkan kepada anda cara menggunakan PS untuk menambah kesan khas dinamik pada gambar. Artikel berikut akan memperkenalkan kepada anda cara menggunakan PS untuk mencipta kesan bulan sebenar Mari kita lihat cara melakukannya bersama-sama.
 Aurora yang cantik juga boleh direalisasikan dengan CSS!
Aurora yang cantik juga boleh direalisasikan dengan CSS!
28 Dec 2021
Anda masih boleh mencipta kesan khas yang serupa dengan aurora menggunakan CSS Mari cuba bersama hari ini.


Hot Tools

jQuery+Html5 merealisasikan kod animasi pengakuan yang indah
jQuery+Html5 melaksanakan kod animasi pengakuan yang indah, kesan animasi yang hebat, yang mesti dimiliki oleh pengaturcara untuk mengaku!

Kod kesan khas js pengakuan romantik pasangan
Kod kesan khas JS untuk pengakuan romantis pasangan Kesan khas tersebut boleh digunakan pada laman web fotografi perkahwinan atau diletakkan di laman web peribadi Ia juga merupakan kesan khas yang disyorkan untuk dimuat turun.

Artifak pengakuan cinta js mudah
Artifak pengakuan cinta js asli yang mudah

Kesan ekspresif animasi zarah html5 Bunker
Kod kesan khas ungkapan animasi zarah html5 Bunker, teks kesan khas animasi boleh ditukar dalam kod, anda boleh membuat halaman di mana anda boleh menyesuaikan input teks, ia sepatutnya sangat popular, kesan khas HTML5 ini sangat cantik.

templat antara muka log masuk latar belakang responsif jQuery
jQuery responsif log masuk templat kod sumber html Halaman log masuk menggunakan jquery untuk mengesahkan borang dan menentukan sama ada nama pengguna dan kata laluan memenuhi keperluan Biasanya halaman log masuk adalah halaman yang mesti digunakan pada laman web korporat atau laman web pusat membeli-belah halaman, Apabila pelayar mengezum masuk atau keluar, latar belakang akan mengubah saiz imej mengikut pelayar! Laman web PHP Cina mengesyorkan muat turun!