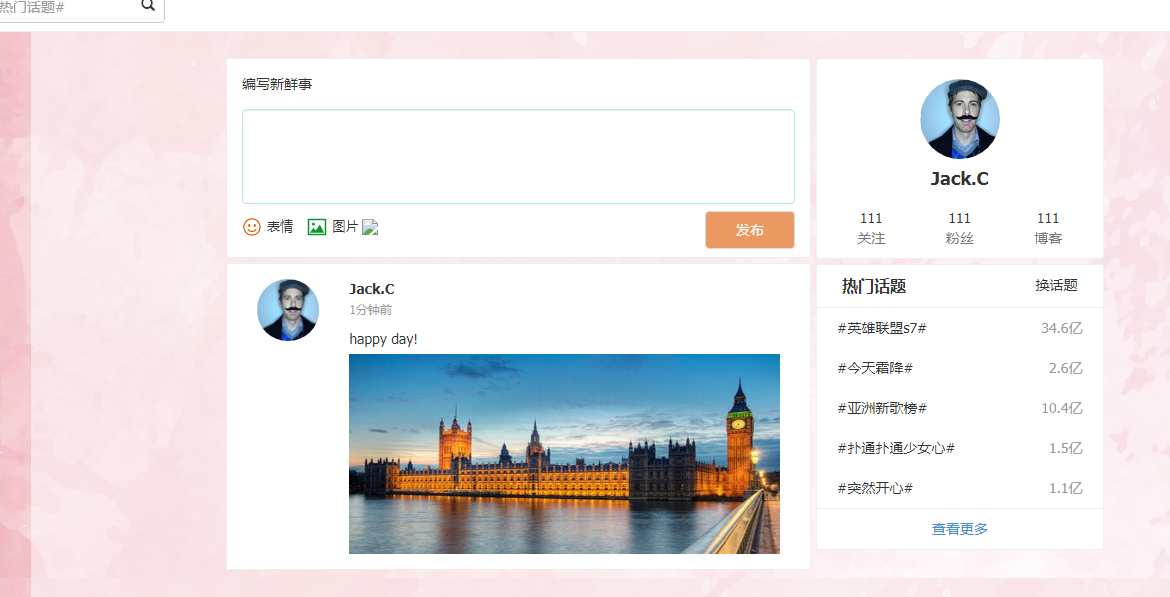
Kod halaman keluaran Sina Weibo
<!DOCTYPE html>
<html>
<kepala>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=0.5, maximum-scale=2.0, user-scalable=yes" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="format-detection" content="telefon=no" />
<tajuk>jQuery新浪微博发布页面代码 </title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<badan>
<nav class="navbar navbar-fixed-top" role="navigation" style="background: #e0620d ;padding-top: 3px;height:50px;">
<div class="container-fluid" style="background: #fff;">
<div class="navbar-header ">
<span class="navbar-brand " href="#">WEIBO</span>
<button type="button" class="navbar-toggle" data-toggle="collapse"
data-target="#my-navbar-collapse">
<span class="sr-only">切换导航</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</butang>
</div>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="#热门话题#">
<i class="glyphicon glyphicon-search btn_search" ></i>
<!-- <button type="submit" class="btn btn-default">提交</button> -->
</div>
</form>
<div class="collapse navbar-collapse" id="my-navbar-collapse">
<ul class="nav navbar-nav navbar-right" >
<li ><a href="#"><i class="glyphicon glyphicon-user"></i> Jack.C</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
设置 <b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">登录</a></li>
<li><a href="#">注册</a></li>
</ul>
</li>
</ul>
</div>
</div>
<hr style="margin: 0; padding: 0;color:#222;width: 100%">
</nav>
<div class="container container_bg" >
<div class="row">
<div class="col-sm-2"></div>
<div class="col-sm-6 col-xs-12 my_edit" >
<div class="row" id="edit_form" >
<span class="pull-left" style="margin:15px;">编写新鲜事</span>
<span class="tips pull-right" style="margin:15px;"></span>
<form role="form" style="margin-top: 50px;">
<div class="form-group">
<div class="col-sm-12">
<div contentEditable="true" id="content" class="form-control " ></div>
</div>
<div class="col-sm-12" style="margin-top: 12px;">
<span class="emoji" >表情</span>
<span class="pic" >图片 </span>
<span>
<input type="file" name="" class="select_Img" style="display: none" >
<img class="preview" src="">
</span>
<div class="myEmoji" >
<ul id="myTab" class="nav nav-tabs">
<li class="aktif">
<a href="#set" data-toggle="tab">
预设
</a>
</li>
<li><a href="#hot" data-toggle="tab">热门</a></li>
</ul>
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade in active" id="set">
<div class="emoji_1"></div>
</div>
<div class="tab-pane fade" id="hot">
<div class="emoji_2"></div>
</div>
</div>
</div>
<!-- <span> <input type="file" id="selectImg" value=""></input> </span> -->
<button type="button" id="send" class="btn btn-default pull-right disabled">发布</button>
</div>
</div>
</form>
</div>
<div class="row item_msg" >
<div class="col-sm-12 col-xs-12 message" >
<img src="img/icon.png" class="col-sm-2 col-xs-2" style="border-radius: 50%">
<div class="col-sm-10 col-xs-10">
<span style="font-weight: bold;">Jack.C</span>
<br>
<small class="date" style="color:#999">1分钟前</small>
<div class="msg_content">selamat hari!
<img class="mypic" src="img/bg_1.jpg" >
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-3 col-xs-12 part_right" >
<div class="row text-center inform">
<img src="img/icon.png" >
<h4 style="font-weight: bold;">Jack.C</h4>
<div class="col-sm-12 my_inform" >
<div class="col-sm-4 col-xs-4">
<div>111</div>
<div class="sort">关注</div>
</div>
<div class="col-sm-4 col-xs-4">
<div>111</div>
<div class="sort">粉丝</div>
</div>
<div class="col-sm-4 col-xs-4">
<div>111</div>
<div class="sort">博客</div>
</div>
</div>
</div>
<div class="row part_hot" >
<div class="col-sm-12">
<span class="pull-left" style="padding: 10px;font-size:16px;font-weight: bold;">热门话题</span>
<span class="pull-right" style="padding: 10px;">换话题</span>
</div>
<hr style="margin: 0; padding: 0;width: 100%">
<div class="col-sm-12 item_hot" >
<span class="pull-left">#英雄联盟s7#</span>
<span class="pull-right item_num">34.6亿</span>
</div>
<div class="col-sm-12 item_hot" >
<span class="pull-left">#今天霜降#</span>
<span class="pull-right item_num">2.6亿</span>
</div>
<div class="col-sm-12 item_hot" >
<span class="pull-left">#亚洲新歌榜#</span>
<span class="pull-right item_num">10.4亿</span>
</div>
<div class="col-sm-12 item_hot" >
<span class="pull-left">#扑通扑通少女心#</span>
<span class="pull-right item_num">1.5亿</span>
</div>
<div class="col-sm-12 item_hot" >
<span class="pull-left">#突然开心#</span>
<span class="pull-right item_num">1.1亿</span>
</div>
<hr style="margin: 0; padding: 0;width: 100%">
<div class="col-sm-12 text-center" style="padding: 10px"><a href="#">查看更多</a></div>
</div>
</div>
</div>
</div>
<script src="js/jquery-3.1.0.js"></script>
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript">
$(fungsi(){
$("#content").keyup(function(){
//Tentukan panjang rentetan input
var content_len = $("#content").text().replace(/s/g,"").length;
$(".tips").text("Sudah memasukkan perkataan "+kandungan_len+"");
jika(content_len==0){
// makluman(kandungan);
$(".tips").text("");
$("#send").addClass("disabled");
kembali palsu;
}lain{
$("#send").removeClass("disabled");
}
});
$(".pic").klik(fungsi(){
$(".select_Img").klik();
})
// function confirm(){
// var r= new FileReader();
// f=$(".select_Img").files[0];
// r.readAsDataURL(f);
// r.onload=function(e) {
// $(".preview").src=this.result;
// };
// }
//Klik butang untuk menghantar kandungan
$("#send").klik(function(){
// var myDate = new Date();
// var min = myDate.getMinutes();
// var time = min-(min-1);
// //makluman(masa);
var content=$("#content").html();
//Tentukan sama ada format imej yang dipilih ialah
var imgPath = $(".imgPath").text();
var start = imgPath.lastIndexOf(".");
var postfix = imgPath.substring(start,imgPath.length).toUpperCase();
if(imgPath!=""){
if(postfix!=".PNG"&&postfix!=".JPG"&&postfix!=".GIF"&&postfix!=".JPEG"){
alert("Format gambar mestilah png, gif, jpeg, format jpg");
}lain{
$(".item_msg").append("<div class='col-sm-12 col-xs-12 message' > <img src='img/icon.png' class='col-sm- 2 col-xs-2' style='border-radius: 50%'><div class='col-sm-10 col-xs-10'><span style='font-weight: bold; ''>Jack.C</span> <br><kelas kecil='tarikh' style='color:#999'>Tadi</small><div class='msg_content'>" +content+"<img class='mypic' onerror='this.src='img/bg_1.jpg' src='file:///"+imgPath+"' ></div></div> </div>");
}
}lain{
$(".item_msg").append("<div class='col-sm-12 col-xs-12 message' > <img src='img/icon.png' class='col-sm- 2 col-xs-2' style='border-radius: 50%'><div class='col-sm-10 col-xs-10'><span style='font-weight: bold; ''>Jack.C</span> <br><kelas kecil='tarikh' style='color:#999'>Tadi</small><div class='msg_content'>" +kandungan+"</div></div></div>");
}
});
//Tambahkan pek emotikon 1
untuk (var i = 1; i < 60; i++) {
$(".emoji_1").append("<img src='img/f"+i+".png' style='width:35px;height:35px' >");
}
//Tambah pakej emotikon 2
untuk (var i = 1; i < 61; i++) {
$(".emoji_2").append("<img src='img/h"+i+".png' style='width:35px;height:35px' >");
}
$(".emoji").klik(fungsi(){
$(".myEmoji").show();
//Klik pada ruang kosong untuk menyembunyikan lapisan pop timbul
$(dokumen).klik(fungsi (e) {
jika (!$("#edit_form").is(e.sasaran) && $("#edit_form").mempunyai(e.sasaran).panjang === 0) {
$(".myEmoji").hide();
}
});
});
//Tambahkan emotikon pada kotak input
$(".myEmoji img").setiap(fungsi(){
$(this).klik(function(){
var url = $(this)[0].src;
$('#content').append("<img src='"+url+"' style='width:25px;height:25px' >");
$("#send").removeClass("disabled");
})
})
//Zum masuk atau keluar imej pratonton
$(".mypic").klik(fungsi(){
var oWidth=$(this).width(); //Dapatkan lebar sebenar imej
var oHeight=$(this).height(); //Dapatkan ketinggian sebenar gambar
if($(this).height()!=200){
$(ini).tinggi(200);
}lain{
$(ini).tinggi(oTinggi + 200/oLebar*oTinggi);
}
})
})
</skrip>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</body>
</html>
Ini adalah kod halaman keluaran untuk Sina Weibo Rakan-rakan yang memerlukannya boleh memuat turunnya secara langsung Lebih banyak kod kesan khas boleh didapati di laman web PHP Cina.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
![Lima kod kesan khas dinamik Tahun 2022 Harimau yang hebat [Disyorkan]](https://img.php.cn/upload/article/000/000/024/61ef5d41bfe71620.png) Lima kod kesan khas dinamik Tahun 2022 Harimau yang hebat [Disyorkan]
Lima kod kesan khas dinamik Tahun 2022 Harimau yang hebat [Disyorkan]
25 Jan 2022
Sambut Tahun Baru dengan gembira! Tahun Baru 2022 semakin hampir Tahun ini adalah Tahun Harimau di Renyin. Terdapat aliran produk yang tidak berkesudahan dengan pelbagai imej harimau. Laman web PHP Cina berikut meringkaskan dan mengesyorkan kod kesan khas terkini untuk Tahun Harimau, termasuk kod kesan khas untuk menghantar berkat untuk Tahun Harimau, melukis animasi untuk Tahun Harimau dan kod kesan khas yang lain.
 Koleksi 16 kod kesan khas Krismas yang indah dan praktikal!
Koleksi 16 kod kesan khas Krismas yang indah dan praktikal!
21 Dec 2021
Krismas akan datang, dan kami pengaturcara juga harus berasa romantis~ Laman web PHP Cina akan berkongsi dengan anda semua jenis kod kesan khas Krismas yang indah dan praktikal, termasuk pelbagai bahan kesan khas pokok Krismas dan kesan khas bahan animasi Santa Claus Seterusnya. dsb., klik pada pautan yang sepadan dalam artikel untuk pratonton dalam talian dan muat turun secara percuma!
 Apakah maksud kelas pseudo dan objek pseudo dalam css
Apakah maksud kelas pseudo dan objek pseudo dalam css
27 Apr 2022
Dalam CSS, pseudo-class bermaksud untuk mentakrifkan keadaan khas elemen Anda boleh menambah beberapa kesan khas pemilih Mereka adalah beberapa ciri dan fungsi yang diberikan oleh kelas terbina dalam CSS itu sendiri adalah untuk menambah kesan khas kepada tertentu pemilih. Maksudnya, kesannya boleh dicapai dengan menambah elemen sebenar.
 Ajar anda langkah demi langkah cara menggunakan PS untuk menambah kesan ais pada bahan tangan (kongsi)
Ajar anda langkah demi langkah cara menggunakan PS untuk menambah kesan ais pada bahan tangan (kongsi)
13 Sep 2021
Dalam artikel sebelumnya "Ajar anda cara menggunakan PS untuk mencipta teks kesan khas nyalaan (perkongsian kemahiran)", saya memperkenalkan anda cara menggunakan PS untuk mencipta teks kesan khas nyalaan. Artikel berikut akan memperkenalkan kepada anda cara menggunakan PS untuk menambah kesan ais pada bahan tangan Mari kita lihat cara melakukannya bersama-sama.
 Bagaimana cara menggunakan atribut CSS outside untuk mencapai kesan paparan teks secara beransur-ansur?
Bagaimana cara menggunakan atribut CSS outside untuk mencapai kesan paparan teks secara beransur-ansur?
05 Apr 2025
Melaksanakan kesan paparan secara beransur -ansur memendekkan teks dalam reka bentuk web, bagaimana untuk mencapai kesan paparan teks khas untuk menjadikan panjang teks secara beransur -ansur memendekkan? Kesan ini ...
 Bagaimana untuk Mengakses Sifat Objek dengan Aksara Khas dalam JavaScript?
Bagaimana untuk Mengakses Sifat Objek dengan Aksara Khas dalam JavaScript?
01 Jan 2025
Mengakses Sifat Objek dengan Aksara KhasMengakses sifat objek dengan aksara khas, seperti noktah atau lain-lain...
 Petua PS: Cara menambah kesan pembahagian pada foto dengan cepat (kongsi)
Petua PS: Cara menambah kesan pembahagian pada foto dengan cepat (kongsi)
09 Aug 2021
Dalam artikel sebelum ini "Ajar anda langkah demi langkah cara menggunakan PS untuk mencipta fon kesan khas corak air (koleksi)", saya memperkenalkan kepada anda cara menggunakan PS untuk mencipta fon kesan khas corak air. Artikel berikut akan memperkenalkan kepada anda cara menggunakan PS untuk menambah kesan pembahagian pada foto Mari lihat cara melakukannya bersama-sama.
 Ambil masa satu minit untuk menambah bulan pada gambar menggunakan PS (kongsi)
Ambil masa satu minit untuk menambah bulan pada gambar menggunakan PS (kongsi)
05 Aug 2021
Dalam artikel sebelumnya "Ajar anda langkah demi langkah cara menggunakan PS untuk menambah kesan khas dinamik pada gambar sukan (jumlah 5 langkah)", saya memperkenalkan kepada anda cara menggunakan PS untuk menambah kesan khas dinamik pada gambar. Artikel berikut akan memperkenalkan kepada anda cara menggunakan PS untuk mencipta kesan bulan sebenar Mari kita lihat cara melakukannya bersama-sama.
 Adakah jquery versi html yang dinaik taraf?
Adakah jquery versi html yang dinaik taraf?
14 Jun 2022
jquery bukan versi html yang ditingkatkan jquery ialah satu set perpustakaan JavaScript, dan html ialah bahasa penanda hiperteks kesan khas, dan menyediakan Automasi tugas biasa dan memudahkan tugas yang kompleks, manakala HTML digunakan untuk mengaitkan teks dan grafik dalam teks dengan media maklumat lain melalui kaedah hiperpautan.


Alat panas

jQuery+Html5 merealisasikan kod animasi pengakuan yang indah
jQuery+Html5 melaksanakan kod animasi pengakuan yang indah, kesan animasi yang hebat, yang mesti dimiliki oleh pengaturcara untuk mengaku!

Kod kesan khas js pengakuan romantik pasangan
Kod kesan khas JS untuk pengakuan romantis pasangan Kesan khas tersebut boleh digunakan pada laman web fotografi perkahwinan atau diletakkan di laman web peribadi Ia juga merupakan kesan khas yang disyorkan untuk dimuat turun.

Artifak pengakuan cinta js mudah
Artifak pengakuan cinta js asli yang mudah

Kesan ekspresif animasi zarah html5 Bunker
Kod kesan khas ungkapan animasi zarah html5 Bunker, teks kesan khas animasi boleh ditukar dalam kod, anda boleh membuat halaman di mana anda boleh menyesuaikan input teks, ia sepatutnya sangat popular, kesan khas HTML5 ini sangat cantik.

templat antara muka log masuk latar belakang responsif jQuery
jQuery responsif log masuk templat kod sumber html Halaman log masuk menggunakan jquery untuk mengesahkan borang dan menentukan sama ada nama pengguna dan kata laluan memenuhi keperluan Biasanya halaman log masuk adalah halaman yang mesti digunakan pada laman web korporat atau laman web pusat membeli-belah halaman, Apabila pelayar mengezum masuk atau keluar, latar belakang akan mengubah saiz imej mengikut pelayar! Laman web PHP Cina mengesyorkan muat turun!