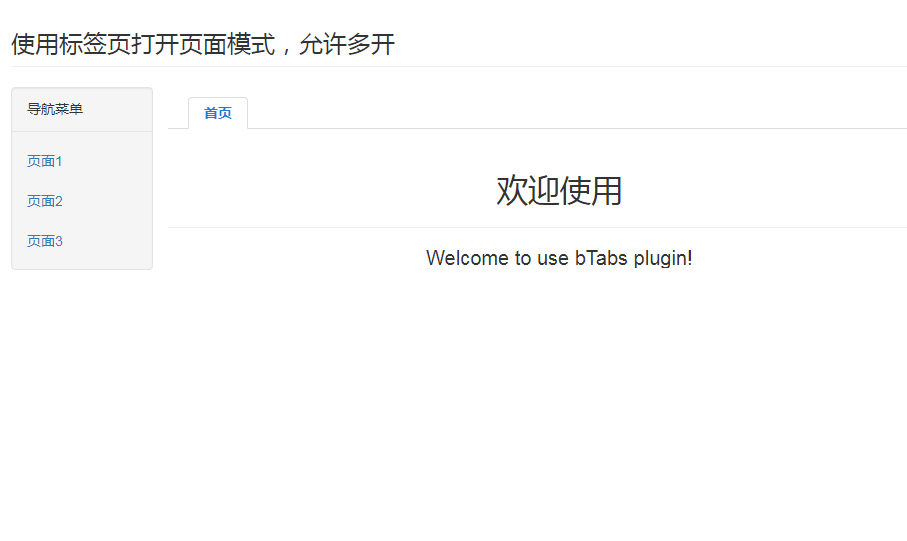
Kod jQuery untuk membuka berbilang halaman tab
Memperkenalkan satu pemalam tunggal atau semua pemalam sekali gus
Setiap pemalam boleh dimasukkan ke dalam halaman secara individu (perhatikan kebergantungan antara pemalam), atau diperkenalkan sekali gus. Kedua-dua fail bootstrap.js dan bootstrap.min.js mengandungi semua pemalam dalam satu fail (yang pertama ialah retak yang tidak dimampatkan, yang kedua ialah retak yang dimampatkan).
Harta data
Anda boleh menggunakan semua pemalam Bootstrap hanya melalui API atribut data tanpa menulis satu baris kod JavaScript. Ini ialah API kelas pertama dalam Bootstrap dan harus menjadi cara pilihan anda.
Kes istimewanya ialah dalam sesetengah kes, tindakan lalai ini mungkin perlu dilumpuhkan secara khusus. Oleh itu, kami menyediakan cara khas untuk melumpuhkan API atribut data dengan menyahjilid peristiwa bernama `'data-api'` pada badan. Seperti berikut:
- $('body').off('.data-api')
Anda juga boleh menyahikat peristiwa pemalam tertentu dengan memautkan nama pemalam dan data-api bersama-sama sebagai parameter. Seperti berikut:
- $('body').off('.alert.data-api')
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimanakah Saya Boleh Membuka Berbilang Halaman Web dengan Cekap dalam Tab Baharu Menggunakan Selenium dan Python?
Bagaimanakah Saya Boleh Membuka Berbilang Halaman Web dengan Cekap dalam Tab Baharu Menggunakan Selenium dan Python?
31 Dec 2024
Membuka Halaman Web dalam Tab Baharu Menggunakan Selenium dan Python Penerangan MasalahMencuba untuk membuka banyak tapak web dalam tab berasingan menggunakan Selenium...
 Bagaimana untuk Membuka Pautan dalam Tab Baharu dengan JavaScript untuk Pengubahsuaian Kod Pihak Ketiga?
Bagaimana untuk Membuka Pautan dalam Tab Baharu dengan JavaScript untuk Pengubahsuaian Kod Pihak Ketiga?
21 Oct 2024
Artikel ini menyediakan penyelesaian untuk membuka pautan dalam tab baharu menggunakan JavaScript, terutamanya apabila bekerja dengan kod pihak ketiga yang menggantikan halaman semasa. Ia membincangkan cara menggunakan kaedah window.open() untuk mencapai ini, memastikan pautan itu
 Bagaimana untuk Membuka dan Menutup Berbilang Tab Penyemak Imbas dengan Cekap dengan Selenium dalam Python?
Bagaimana untuk Membuka dan Menutup Berbilang Tab Penyemak Imbas dengan Cekap dengan Selenium dalam Python?
27 Dec 2024
Cara Membuka Tab Baharu dengan Selenium dalam PythonApabila melakukan ujian web automatik, membuka berbilang tapak web dengan cekap boleh meningkatkan dengan ketara...
 Bagaimanakah Saya Boleh Menggunakan jQuery untuk Memasukkan Pengepala dan Pengaki Biasa dalam Berbilang Halaman HTML?
Bagaimanakah Saya Boleh Menggunakan jQuery untuk Memasukkan Pengepala dan Pengaki Biasa dalam Berbilang Halaman HTML?
25 Dec 2024
Termasuk Fail Pengepala dan Pengaki Biasa dalam Berbilang Halaman HTMLIa selalunya dikehendaki untuk membuat halaman pengepala dan pengaki biasa yang disertakan dalam...
 Bagaimanakah Saya Boleh Menggunakan jQuery untuk Mencipta Pengepala dan Pengaki Boleh Digunakan Semula Merentasi Berbilang Halaman HTML?
Bagaimanakah Saya Boleh Menggunakan jQuery untuk Mencipta Pengepala dan Pengaki Boleh Digunakan Semula Merentasi Berbilang Halaman HTML?
15 Dec 2024
Menggabungkan Fail Pengepala dan Pengaki Boleh Digunakan Semula dalam Berbilang Halaman HTMLUntuk mencipta elemen pengepala dan pengaki boleh guna semula yang dikongsi merentas berbilang HTML...
 Bagaimana untuk Mengekalkan Kesan Mouseover jQuery dalam ASP.NET UpdatePanels?
Bagaimana untuk Mengekalkan Kesan Mouseover jQuery dalam ASP.NET UpdatePanels?
03 Dec 2024
jQuery $(document).ready dan UpdatePanels: Pandangan Yang DiperhalusiApabila menggunakan jQuery untuk menggunakan kesan tetikus pada elemen dalam UpdatePanel,...
 Bagaimana untuk Membina Peluncur Imej jQuery Mudah dengan Kesan Gelongsor dan Kelegapan?
Bagaimana untuk Membina Peluncur Imej jQuery Mudah dengan Kesan Gelongsor dan Kelegapan?
24 Nov 2024
Membina Peluncur Imej jQuery Mudah dengan Kesan Gelongsor dan KelegapanMembuat peluncur imej tersuai dalam jQuery tanpa bergantung pada pemalam luaran...
 Bagaimana Saya Boleh Membuat Slider Imej jQuery dengan Mudah dengan Kesan Pudar atau Slaid?
Bagaimana Saya Boleh Membuat Slider Imej jQuery dengan Mudah dengan Kesan Pudar atau Slaid?
24 Nov 2024
Permudahkan Penciptaan Peluncur Imej jQuery dengan Kesan Pudar atau SlaidSama ada anda seorang pembangun yang berpengalaman atau baru bermula dengan jQuery, kraf...
 Kaedah manakah yang Terbaik untuk Memasukkan jQuery dalam Laman Web Anda?
Kaedah manakah yang Terbaik untuk Memasukkan jQuery dalam Laman Web Anda?
03 Nov 2024
Dari Mana Untuk Memasukkan jQuery: Meneroka Pilihan dan Kesan Apabila ia datang untuk memasukkan jQuery ke dalam laman web anda, persoalan timbul: yang...


Hot Tools

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER