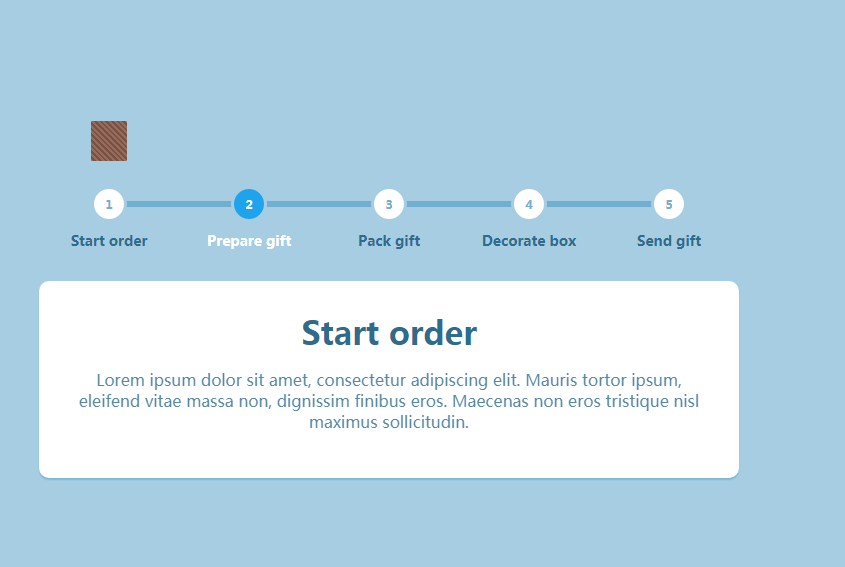
Proses langkah CSS3 untuk melihat kesan animasi
<body><script src="/demos/googlegg.js"></script>
<div class='progress'>
<div class='progress_inner'>
<div class='progress_inner__step'>
<label untuk='step-1'>Mulakan pesanan</label>
</div>
<div class='progress_inner__step'>
<label untuk='step-2'>Sediakan hadiah</label>
</div>
<div class='progress_inner__step'>
<label untuk='step-3'>Bungkus hadiah</label>
</div>
<div class='progress_inner__step'>
<label untuk='step-4'>Hias kotak</label>
</div>
<div class='progress_inner__step'>
<label untuk='step-5'>Hantar hadiah</label>
</div>
<input checked='checked' id='step-1' name='step' type='radio'>
<input id='step-2' name='step' type='radio'>
<input id='step-3' name='step' type='radio'>
<input id='step-4' name='step' type='radio'>
<input id='step-5' name='step' type='radio'>
<div class='progress_inner__bar'></div>
<div class='progress_inner__bar--set'></div>
<div class='progress_inner__tabs'>
<div class='tab tab-0'>
<h1>Mulakan pesanan</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris tortor ipsum, eleifend vitae massa non, dignissim finibus eros. Maecenas non eros tristique nisl maximus sollicitudin.</p>
</div>
<div class='tab tab-1'>
<h1>Sediakan hadiah</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris tortor ipsum, eleifend vitae massa non, dignissim finibus eros. Maecenas non eros tristique nisl maximus sollicitudin.</p>
</div>
<div class='tab tab-2'>
<h1>Bungkus hadiah</h1>
Mauris tortor dirinya, eleifend life mass not, dignissim finbus eros. Maecenas non eros tristique nisl maximus sollicitudin.</p>
</div>
<div class='tab tab-3'>
<h1>Hiaskan kotak</h1>
<div class='tab tab-4'>
<h1>Hantar hadiah</h1>
</div>
<div class='progress_inner__status'>
<div class='box_base'></div>
<div class='box_lid'></div>
<div class='box_ribbon'></div>
<div class='box_bow'>
<div class='box_bow__left'></div>
<div class='box_bow__right'></div>
</div>
<div class='box_item'></div>
<div class='box_tag'></div>
<div class='box_string'></div>
</div>
</div>
</div>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</body>
Aliran langkah demi langkah CSS3 untuk melihat animasi
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Ajar anda langkah demi langkah cara menggunakan css3 untuk menambah kesan animasi pada teks (dengan kod)
Ajar anda langkah demi langkah cara menggunakan css3 untuk menambah kesan animasi pada teks (dengan kod)
23 Aug 2021
Dalam artikel sebelumnya "Ajar anda langkah demi langkah cara menggunakan CSS untuk menambah kesan nyalaan pada teks (penjelasan kod terperinci)", saya memperkenalkan anda cara menggunakan CSS untuk menambah kesan nyalaan pada teks. Artikel berikut akan memperkenalkan kepada anda cara menggunakan css3 untuk menambah kesan animasi pada teks Mari lihat cara melakukannya bersama-sama.
 Ajar anda langkah demi langkah cara menggunakan CSS3 untuk mencapai kesan animasi (perkongsian kod)
Ajar anda langkah demi langkah cara menggunakan CSS3 untuk mencapai kesan animasi (perkongsian kod)
16 Aug 2021
Artikel sebelumnya "H5: Beberapa cara untuk melaksanakan animasi pada halaman?" (Dengan kod)", memberitahu anda beberapa cara untuk melaksanakan animasi dalam halaman. Artikel berikut akan memperkenalkan kepada anda cara menggunakan CSS3 untuk mencapai kesan animasi yang mudah dan cantik Mari kita lihat.
 Gunakan CSS3 untuk mencipta kesan animasi pemuatan praktikal (dua jenis)
Gunakan CSS3 untuk mencipta kesan animasi pemuatan praktikal (dua jenis)
27 Aug 2021
Dalam artikel sebelumnya "Buat imej latar belakang segi tiga yang sejuk menggunakan CSS3", kami memperkenalkan cara menggunakan CSS3 untuk mencipta latar belakang segitiga yang sejuk. Kali ini kami terus berkongsi kesan CSS3 dan melihat cara menggunakan CSS3 tulen untuk mencapai kesan animasi pemuatan Jika anda berminat, anda boleh mengetahui lebih lanjut~
 Bagaimana untuk Mencipta Kesan Marquee Responsif dengan Animasi CSS3?
Bagaimana untuk Mencipta Kesan Marquee Responsif dengan Animasi CSS3?
07 Dec 2024
Bagaimanakah saya boleh mencipta kesan marquee responsif dengan animasi CSS3? Animasi CSS3 menyediakan cara yang berkesan untuk menambah gerakan pada elemen tapak web anda....
 Perkara yang perlu digunakan untuk mencapai kesan animasi css3
Perkara yang perlu digunakan untuk mencapai kesan animasi css3
07 Jun 2022
Untuk mencapai kesan animasi CSS3: 1. Gunakan peraturan "@keyframes" dan atribut animasi untuk mencapai kesan animasi 2. Gunakan atribut peralihan untuk mencapai kesan animasi Sintaks ialah "elemen {transition: name name speed curve kelewatan}".
 Bagaimana untuk Mencapai Kesan Fade-Out dalam CSS3: Animasi Kerangka Utama lwn. Peralihan?
Bagaimana untuk Mencapai Kesan Fade-Out dalam CSS3: Animasi Kerangka Utama lwn. Peralihan?
27 Oct 2024
Peralihan CSS3 - Kesan Fade outDalam CSS3, mencapai kesan fade-out boleh dicapai melalui penggunaan animasi bingkai utama. Namun, ia...
 Ajar anda langkah demi langkah cara menggunakan css3 untuk mencipta kesan bar navigasi yang hebat (penjelasan kod terperinci)
Ajar anda langkah demi langkah cara menggunakan css3 untuk mencipta kesan bar navigasi yang hebat (penjelasan kod terperinci)
31 Aug 2021
Dalam artikel sebelumnya "Ajar anda cara menggunakan CSS3 untuk menambah kesan tiga dimensi pada fon (dengan kod)", saya memperkenalkan cara menggunakan CSS3 untuk menambah kesan tiga dimensi pada fon. Artikel berikut akan memperkenalkan kepada anda cara menggunakan CSS3 untuk mencipta kesan bar navigasi yang hebat Mari lihat cara melakukannya bersama-sama.
 Ajar anda langkah demi langkah cara menggunakan CSS3 untuk mencapai kesan dinamik butang melayang dan berkelip
Ajar anda langkah demi langkah cara menggunakan CSS3 untuk mencapai kesan dinamik butang melayang dan berkelip
24 Aug 2021
Dalam artikel sebelumnya "Bagaimana untuk membuat susun atur aliran air terjun dengan CSS3 tulen?" Dalam "Analisis Ringkas Kaedah Lajur", kami memperkenalkan kaedah menggunakan sifat siri lajur CSS3 untuk mencipta reka letak air terjun. Hari ini kita akan melihat cara menggunakan CSS3 untuk menambah kesan dinamik pada butang, mencapai kesan animasi bayangan berkilat hover butang dan menjadikan halaman web lebih interaktif!
 Bagaimana untuk mencapai kesan tidak hilang apabila animasi berakhir dalam css3
Bagaimana untuk mencapai kesan tidak hilang apabila animasi berakhir dalam css3
29 Mar 2022
Dalam CSS3, atribut "animation-fill-mode" boleh digunakan untuk mencapai kesan tidak hilang selepas animasi selesai Atribut ini boleh menentukan gaya elemen apabila animasi tidak dimainkan ke hadapan, kesan animasi tidak akan hilang Sintaks ialah "mode isian animasi: ke hadapan".


Hot Tools

Teks CSS digabungkan menjadi kesan khas animasi berbentuk hati
Teks CSS digabungkan menjadi kesan khas animasi berbentuk hati

Kesan khas animasi bunga ekspresi SVG CSS3
Kesan khas animasi bunga pengakuan SS3 SVG ialah kesan khas animasi Hari Valentine.

Laman web pusat beli-belah CSS biasanya menggunakan kod menu lungsur turun kategori kiri
Laman web pusat beli-belah CSS biasanya menggunakan kod menu lungsur turun kategori kiri

jQuery+CSS3 Kesan cinta Hari Valentine
jQuery+CSS3 Kesan khas cinta Hari Valentine ialah kesan khas animasi jantung berayun gantung Hari Valentine.

css3 sudu mencedok pulut bebola animasi kesan khas
Semangkuk ekspresi bebola pulut comel, sudu mencedok bebola pulut kesan khas animasi