pemalam animasi teks jQuery dan CSS3
<kepala>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>基于animate.css的jQuery+CSS3文字动画插件</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="css/animate.min.css">
<style type="text/css">
.bayang-bayang, .bayang-sederhana {
sempadan: tiada;
-o-text-overflow: klip;
limpahan teks: klip;
}
.bayang-bayang {
-saiz-kotak-webkit: kotak kandungan;
-saiz-kotak-moz: kotak kandungan;
saiz kotak: kotak kandungan;
bayang teks: 3px 3px 0 #4C6A92, 4px 4px 0 #4C6A92, 5px 5px 0 #4C6A92, 6px 6px 0 #4C6A92, 7px 7px 0 #4C6A92, 8px 8px 1px 1,4C6A92 px 0 # 4C6A92, 11px 11px 0 #4C6A92, 12px 12px 0 #4C6A92, 13px 13px 0 #4C6A92, 14px 14px 0 #4C6A92, 15px 15px 0 #16A92 px 0 #4C6A92, 18px 18px 0 #4C6A92, 19px 19px 0 #4C6A92, 20px 20px 0 #4C6A92;
}
h1 .animateTitle1 {
saiz fon: 10vh;
jarak huruf: 2.7vh;
warna: #FFF;
pelapik: 1em 0;
}
h4{ saiz fon:34px; font-weight:bold;}.text-danger{ color:#000000}
</style>
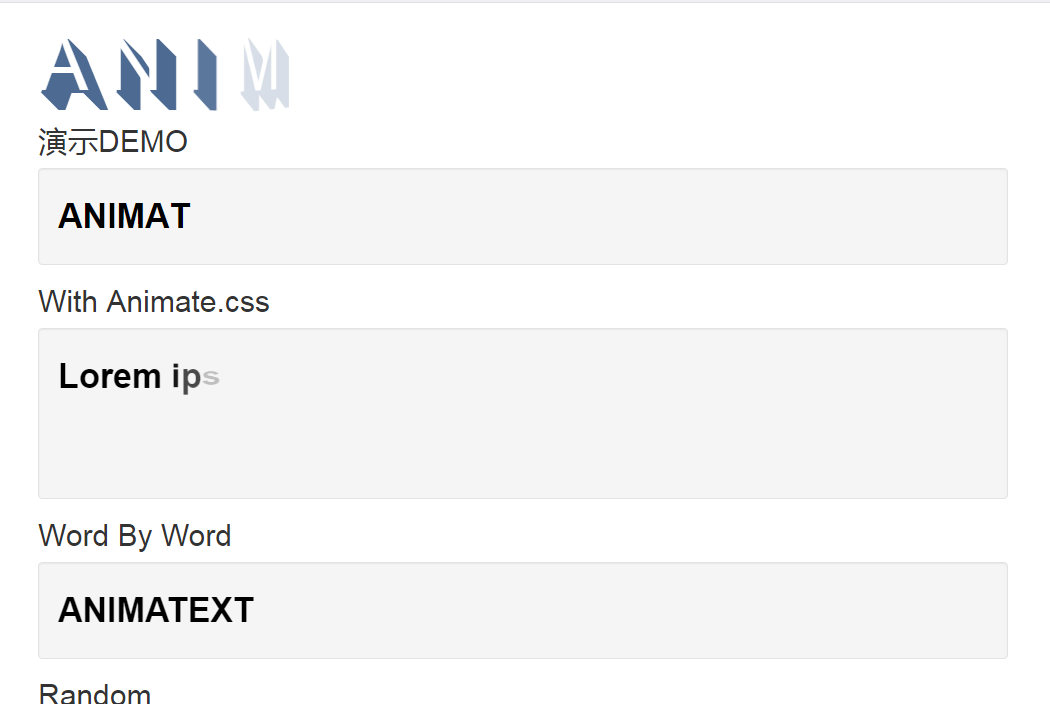
这是一份jQuery与CSS3的文字动画插件,需要的朋友可以下载使用
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Apakah perbezaan antara animasi css3 dan animasi jquery
Apakah perbezaan antara animasi css3 dan animasi jquery
28 Apr 2022
Perbezaan antara animasi css3 dan animasi jquery: 1. css3 boleh menetapkan animasi 3d, tetapi jquery tidak boleh melaksanakan animasi 3d. 2. animasi matriks 2d css adalah lebih cekap, dan animasi atribut lain kurang cekap untuk mensimulasikan animasi matriks Kecekapan adalah rendah, tetapi kecekapan animasi atribut lain adalah tinggi.
 Bagaimanakah Saya Boleh Menggunakan jQuery untuk Mengesan Penghujung Peralihan dan Animasi CSS3?
Bagaimanakah Saya Boleh Menggunakan jQuery untuk Mengesan Penghujung Peralihan dan Animasi CSS3?
23 Dec 2024
Menggunakan jQuery untuk Mengesan Penghujung Peralihan dan Animasi CSS3Melaksanakan tindakan setelah selesai peralihan dan animasi CSS selalunya...
 Membuat animasi berasaskan tatal menggunakan jQuery dan CSS3
Membuat animasi berasaskan tatal menggunakan jQuery dan CSS3
19 Feb 2025
Mewujudkan pergerakan adalah cara yang baik untuk memberikan pengalaman yang menarik dan interaktif untuk penonton anda. Dengan laman web moden yang memberikan kesepakatan interaktiviti yang lebih besar, ia menjadi semakin diharapkan bahawa walaupun laman web mudah akan menawarkan beberapa tahap
 Bagaimanakah jQuery Boleh Mengesan Penyiapan Peralihan dan Animasi CSS3?
Bagaimanakah jQuery Boleh Mengesan Penyiapan Peralihan dan Animasi CSS3?
17 Dec 2024
Mengesan Penyiapan Peralihan dan Animasi CSS3 dengan pembangunan web jQueryIn, selalunya wajar untuk melakukan tindakan selepas CSS...
 Bagaimana untuk Memantau Penghujung Peralihan dan Animasi CSS3 dengan jQuery?
Bagaimana untuk Memantau Penghujung Peralihan dan Animasi CSS3 dengan jQuery?
08 Nov 2024
Cara Memantau Kesimpulan Peralihan dan Animasi CSS3 Menggunakan jQueryApabila memadamkan elemen menggunakan peralihan kelegapan, adalah perkara biasa untuk...
 Bagaimana untuk Mengesan Penyiapan Peralihan dan Animasi CSS3 dengan jQuery?
Bagaimana untuk Mengesan Penyiapan Peralihan dan Animasi CSS3 dengan jQuery?
04 Nov 2024
Mengesan Penyiapan Peralihan dan Animasi CSS3 Menggunakan elemen jQueryTransitioning dengan CSS3 menawarkan animasi yang lebih lancar daripada...
 Bagaimana untuk Mengesan Penghujung Peralihan dan Animasi CSS3 dengan jQuery?
Bagaimana untuk Mengesan Penghujung Peralihan dan Animasi CSS3 dengan jQuery?
04 Nov 2024
Memanfaatkan Peralihan CSS3: Mengesan Penyiapan dengan jQueryApabila menganimasikan elemen menggunakan peralihan CSS3, adalah perlu untuk mengetahui...
 Bagaimana untuk Mengesan Penghujung Peralihan dan Animasi CSS3 dalam jQuery?
Bagaimana untuk Mengesan Penghujung Peralihan dan Animasi CSS3 dalam jQuery?
04 Nov 2024
Memantau Penyelesaian Peralihan dan Animasi CSS3 dalam jQueryDalam pembangunan web, selalunya wajar untuk memadamkan elemen dan seterusnya...
 Bagaimanakah Saya Boleh Mengesan Penyiapan Peralihan dan Animasi CSS3 dalam jQuery?
Bagaimanakah Saya Boleh Mengesan Penyiapan Peralihan dan Animasi CSS3 dalam jQuery?
31 Dec 2024
Mengesan Penyiapan Peralihan dan Animasi CSS3Apabila bekerja dengan animasi atau peralihan CSS3, cabaran biasa timbul:...


Hot Tools

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER