jQuery kotak teks input teks kesan penapisan automatik
kod js
<script type="text/javascript">
var personArr = [
{ name: '王港', src: 'img/3.png', des: '颈椎不好', sex: 'm' },
{ name: '张三', src: 'img/4.png', des: '描述信息2', sex: 'm' },
{ name: '李四', src: 'img/5.png', des: '描述信息3', sex: 'm' },
{ name: '王麻子', src: 'img/1.png', des: '描述信息4', sex: 'm' },
{ name: '阿海', src: 'img/2.png', des: '描述信息5', sex: 'm' },
{ name: '刘莹', src: 'img/5.png', des: '我是谁', sex: 'f' },
{ name: '王秀莹', src: 'img/4.png', des: '我很好看', sex: 'f' },
{ name: '刘金雷', src: 'img/1.png', des: '你没有见过陌生的脸', sex: 'm' },
{ name: '刘飞翔', src: 'img/2.png', des: '瓜皮刘', sex: 'm' }
];
//渲染函数
function renderList(arr) {
var str = "";
arr.forEach(function (ele, index) {
str += '<li>\
<img src = '+ ele.src + ' alt = "" >\
<p class="username">'+ ele.name + '</p>\
<p class="des">'+ ele.des + '</p>\
</li > '
})
$("ul").html(str)
}
renderList(personArr)
//根据名字渲染
var searchVal = "";
var sexVal = "a";
$(".search-box").on("input", function () {
searchVal = $(this).val();
all()
})
//根据性别渲染
$("span").on("click", function () {
$("span").removeClass("active");
$(this).addClass("active");
sexVal = $(this).attr("sex");
all()
})
//根据名字筛选数组
function nameFilter(name, arr) {
return arr.filter(function (ele, index) {
return ele.name.indexOf(name) != -1 ? true : false
})
}
//根据性别筛选数组
function sexFilter(sex, arr) {
if (sex == "a") {
return arr;
}
return arr.filter(function (ele, index) {
return ele.sex == sex;
})
}
//合并筛选
function all() {
var lastArr = nameFilter(searchVal, personArr);
lastArr = sexFilter(sexVal, lastArr)
renderList(lastArr)
}
</script>
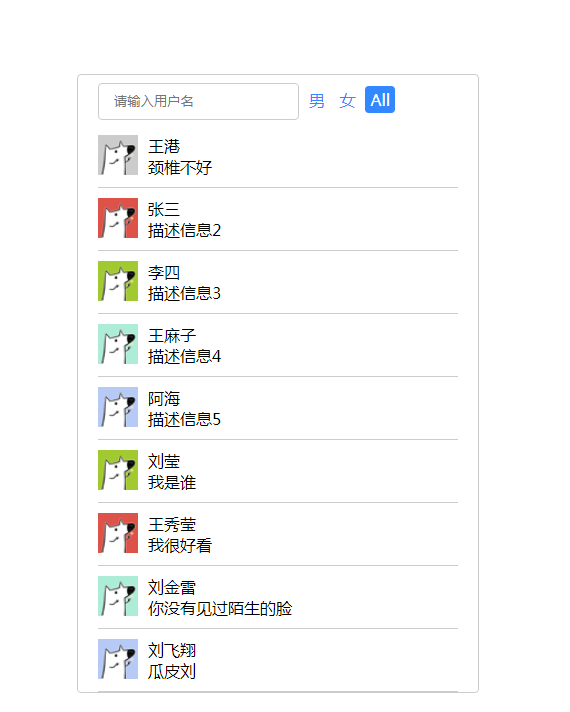
一款非常简单的jQuery文本框输入文字自动筛选代码,带图片的查询框文字筛选列表显示代码。
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimana untuk melumpuhkan input dalam kotak teks dengan jquery
Bagaimana untuk melumpuhkan input dalam kotak teks dengan jquery
16 Mar 2022
Kaedah untuk melumpuhkan input kotak teks: 1. Gunakan pernyataan "$("textarea").attr("disabled");" untuk melarang; 2. Gunakan "$("textarea").attr("readonly ", "baca sahaja");" pernyataan adalah dilarang.
 Bagaimana untuk Mengekalkan Kesan Mouseover jQuery dalam ASP.NET UpdatePanels?
Bagaimana untuk Mengekalkan Kesan Mouseover jQuery dalam ASP.NET UpdatePanels?
03 Dec 2024
jQuery $(document).ready dan UpdatePanels: Pandangan Yang DiperhalusiApabila menggunakan jQuery untuk menggunakan kesan tetikus pada elemen dalam UpdatePanel,...
 Bagaimana untuk Membina Peluncur Imej jQuery Mudah dengan Kesan Gelongsor dan Kelegapan?
Bagaimana untuk Membina Peluncur Imej jQuery Mudah dengan Kesan Gelongsor dan Kelegapan?
24 Nov 2024
Membina Peluncur Imej jQuery Mudah dengan Kesan Gelongsor dan KelegapanMembuat peluncur imej tersuai dalam jQuery tanpa bergantung pada pemalam luaran...
 Bagaimana Saya Boleh Membuat Slider Imej jQuery dengan Mudah dengan Kesan Pudar atau Slaid?
Bagaimana Saya Boleh Membuat Slider Imej jQuery dengan Mudah dengan Kesan Pudar atau Slaid?
24 Nov 2024
Permudahkan Penciptaan Peluncur Imej jQuery dengan Kesan Pudar atau SlaidSama ada anda seorang pembangun yang berpengalaman atau baru bermula dengan jQuery, kraf...
 Kaedah manakah yang Terbaik untuk Memasukkan jQuery dalam Laman Web Anda?
Kaedah manakah yang Terbaik untuk Memasukkan jQuery dalam Laman Web Anda?
03 Nov 2024
Dari Mana Untuk Memasukkan jQuery: Meneroka Pilihan dan Kesan Apabila ia datang untuk memasukkan jQuery ke dalam laman web anda, persoalan timbul: yang...
 apakah pemalam jquery
apakah pemalam jquery
27 Sep 2022
Pemalam jquery bermaksud "pemalam jquery", iaitu beberapa alat yang ditulis oleh pembangun menggunakan jquery Ia boleh difahami sebagai fungsi atau kesan khas yang dirangkumkan oleh jQuery, hanya sejumlah kecil kod yang diperlukan untuk mencapai hasil yang baik. Kesan. Tujuan menulis pemalam jquery adalah terutamanya untuk merangkum satu siri kaedah atau fungsi sedia ada supaya ia boleh digunakan semula di tempat lain untuk memudahkan penyelenggaraan kemudian dan meningkatkan kecekapan pembangunan.
 Bagaimana untuk mencapai kesan karusel dengan jquery
Bagaimana untuk mencapai kesan karusel dengan jquery
01 Dec 2021
Cara untuk mencapai kesan karusel dengan jquery: 1. Ikat tetikus ke atas dan biarkan pemprosesan acara melalui kaedah hover() jquery 2. Ikat pemprosesan acara klik tetikus melalui kaedah bind() jquery untuk membalik-balikkan.
 Bagaimana untuk menambah 1 suka dengan jQuery
Bagaimana untuk menambah 1 suka dengan jQuery
17 Nov 2021
Cara menambah 1 suka dengan jQuery: 1. Import jquery; 2. Tetapkan kod HTML dan CSS 3. Hantar kod "$(".liker"). Kaedahnya adalah untuk mencapai kesan menambah 1 suka.
 Bagaimanakah Saya Boleh Mengesan Perubahan dalam Kandungan Elemen DOM Menggunakan jQuery?
Bagaimanakah Saya Boleh Mengesan Perubahan dalam Kandungan Elemen DOM Menggunakan jQuery?
17 Nov 2024
Kesan Perubahan Kandungan Elemen DOM dalam jQuerySementara fungsi change() jQuery memantau perubahan dalam elemen bentuk secara berkesan, mengesan kandungan...


Hot Tools

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER