Kesan khas JS
Kesan khas JS
 kesan jQuery
kesan jQuery
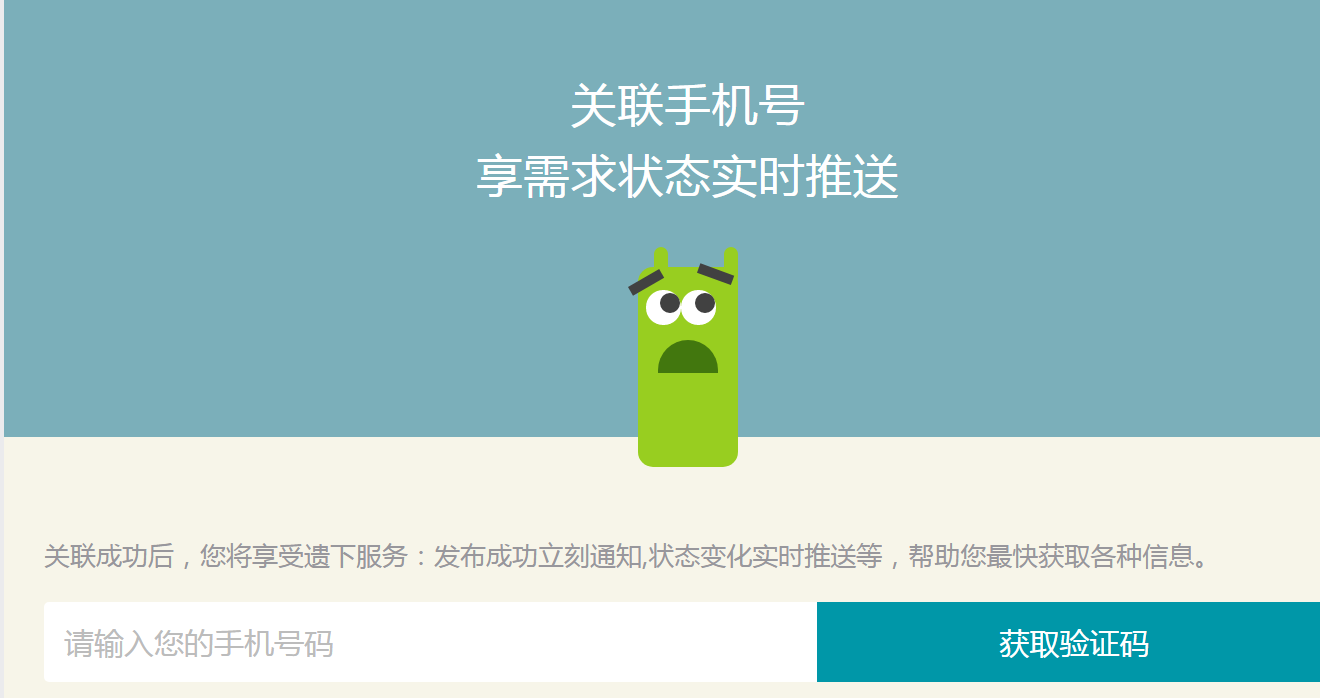
 jQuery masukkan nombor telefon mudah alih untuk mendapatkan kod borang kod pengesahan
jQuery masukkan nombor telefon mudah alih untuk mendapatkan kod borang kod pengesahan
jQuery masukkan nombor telefon mudah alih untuk mendapatkan kod borang kod pengesahan
Import fail js
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script> <script type="text/javascript" src="js/layer.js"></script> <script type="text/javascript" src="js/phone.js"></script><script type="text/javascript" src="js/the_code.js"></script>
一款扁平风格手机移动端网页的jQuery输入手机号码获取验证码表单代码,界面简洁美观,还有可爱有趣的动画表情。点击获取验证码按钮之后进入60秒发送倒计时,还有手机号码及验证码是否输入检测代码。
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimana untuk Mengekalkan Kesan Mouseover jQuery dalam ASP.NET UpdatePanels?
Bagaimana untuk Mengekalkan Kesan Mouseover jQuery dalam ASP.NET UpdatePanels?
03 Dec 2024
jQuery $(document).ready dan UpdatePanels: Pandangan Yang DiperhalusiApabila menggunakan jQuery untuk menggunakan kesan tetikus pada elemen dalam UpdatePanel,...
 Bagaimana untuk Membina Peluncur Imej jQuery Mudah dengan Kesan Gelongsor dan Kelegapan?
Bagaimana untuk Membina Peluncur Imej jQuery Mudah dengan Kesan Gelongsor dan Kelegapan?
24 Nov 2024
Membina Peluncur Imej jQuery Mudah dengan Kesan Gelongsor dan KelegapanMembuat peluncur imej tersuai dalam jQuery tanpa bergantung pada pemalam luaran...
 Bagaimana Saya Boleh Membuat Slider Imej jQuery dengan Mudah dengan Kesan Pudar atau Slaid?
Bagaimana Saya Boleh Membuat Slider Imej jQuery dengan Mudah dengan Kesan Pudar atau Slaid?
24 Nov 2024
Permudahkan Penciptaan Peluncur Imej jQuery dengan Kesan Pudar atau SlaidSama ada anda seorang pembangun yang berpengalaman atau baru bermula dengan jQuery, kraf...
 Kaedah manakah yang Terbaik untuk Memasukkan jQuery dalam Laman Web Anda?
Kaedah manakah yang Terbaik untuk Memasukkan jQuery dalam Laman Web Anda?
03 Nov 2024
Dari Mana Untuk Memasukkan jQuery: Meneroka Pilihan dan Kesan Apabila ia datang untuk memasukkan jQuery ke dalam laman web anda, persoalan timbul: yang...
 apakah pemalam jquery
apakah pemalam jquery
27 Sep 2022
Pemalam jquery bermaksud "pemalam jquery", iaitu beberapa alat yang ditulis oleh pembangun menggunakan jquery Ia boleh difahami sebagai fungsi atau kesan khas yang dirangkumkan oleh jQuery, hanya sejumlah kecil kod yang diperlukan untuk mencapai hasil yang baik. Kesan. Tujuan menulis pemalam jquery adalah terutamanya untuk merangkum satu siri kaedah atau fungsi sedia ada supaya ia boleh digunakan semula di tempat lain untuk memudahkan penyelenggaraan kemudian dan meningkatkan kecekapan pembangunan.
 Bagaimana untuk mencapai kesan karusel dengan jquery
Bagaimana untuk mencapai kesan karusel dengan jquery
01 Dec 2021
Cara untuk mencapai kesan karusel dengan jquery: 1. Ikat tetikus ke atas dan biarkan pemprosesan acara melalui kaedah hover() jquery 2. Ikat pemprosesan acara klik tetikus melalui kaedah bind() jquery untuk membalik-balikkan.
 Bagaimana untuk menambah 1 suka dengan jQuery
Bagaimana untuk menambah 1 suka dengan jQuery
17 Nov 2021
Cara menambah 1 suka dengan jQuery: 1. Import jquery; 2. Tetapkan kod HTML dan CSS 3. Hantar kod "$(".liker"). Kaedahnya adalah untuk mencapai kesan menambah 1 suka.
 Bagaimanakah Saya Boleh Mengesan Perubahan dalam Kandungan Elemen DOM Menggunakan jQuery?
Bagaimanakah Saya Boleh Mengesan Perubahan dalam Kandungan Elemen DOM Menggunakan jQuery?
17 Nov 2024
Kesan Perubahan Kandungan Elemen DOM dalam jQuerySementara fungsi change() jQuery memantau perubahan dalam elemen bentuk secara berkesan, mengesan kandungan...
 jquery swiper melaksanakan kesan paparan pensuisan gelongsor tab garis masa
jquery swiper melaksanakan kesan paparan pensuisan gelongsor tab garis masa
09 Sep 2022
Tukar kandungan halaman tab berdasarkan garis masa? Artikel berikut akan memperkenalkan kepada anda cara melaksanakan kesan penukaran tab garis masa jquery digabungkan dengan swiper untuk mencapai kesan paparan gelongsor saya harap ia akan membantu anda!


Hot Tools

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER