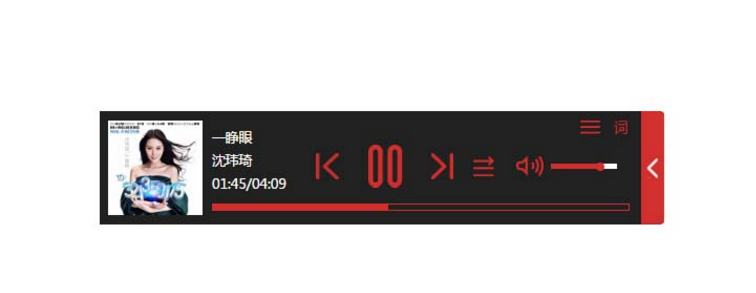
pemalam pemain muzik tapak web jQuery MPlayer
kod js
<script src="js/jquery-2.1.1.js"></script>
<skrip src="js/mplayer.js"></script>
<script src="js/mplayer-list.js"></script>
<script src="js/mplayer-functions.js"></script>
<script src="js/jquery.nstSlider.min.js"></script>
<skrip>
var modeText = ['Main berurutan', 'Gelung tunggal', 'Main kocok', 'Gelung senarai'];
var player = MPlayer baharu({
//Nama pemilih bekas
bekasPemilih: '.mp',
// senarai main
Senarai lagu: mpplayer_song,
//Gambar yang dipaparkan apabila gambar album salah
defaultImg: 'img/mplayer_error.png',
//Automain
autoPlay: benar,
// Mod main (0-> main berurutan, 1-> gelung tunggal, 2-> main rawak, 3-> gelung senarai (lalai))
Mod main:0,
senarai main:0,
playSong:0,
//Jarak antara lirik semasa dan bahagian atas
lrcTopPos: 34,
// Senaraikan templat, gunakan ${variable name}$ untuk memasukkan pembolehubah templat
listFormat: '<tr><td>${name}$</td><td>${penyanyi}$</td><td>${time}$</td>< ;/tr>',
//Gelangsar volum menukar nama acara
volSlideEventName:'change',
//Jumlah awal
lalaiVolume:80
}, fungsi () {
//Ikatan acara
this.on('afterInit', function () {
console.log('Pengamatan pemain selesai dan bersedia untuk bermain');
}).on('beforePlay', fungsi () {
var $ini = ini;
var song = $this.getCurrentSong(true);
var songName = song.name + ' - ' + song.singer;
console.log('Perihal untuk dimainkan'+nama lagu+', kembalikan palsu; Batalkan main balik');
}).on('timeUpdate', function () {
var $ini = ini;
console.log('Lirik semasa: ' + $this.getLrc());
}).on('end', function () {
var $ini = ini;
var song = $this.getCurrentSong(true);
var songName = song.name + ' - ' + song.singer;
console.log(songName+'Main selesai, kembali palsu; anda boleh membatalkan memainkan lagu seterusnya');
}).on('redam', fungsi () {
var status = this.getIsMuted() ? 'Mute' : 'Not redam';
console.log('Status senyap semasa: ' + status);
}).on('changeMode', function () {
var $ini = ini;
mod var = modeText[$this.getPlayMode()];
$this.dom.container.find('.mp-mode').attr('title',mod);
console.log('Mod main balik telah ditukar kepada: ' + mod);
});
});
$(document.body).append(player.audio); // Untuk ujian
setEffects(pemain);
</skrip>
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Kongsi 20 pemalam jQuery yang menambah baik antara muka tapak web experience_jquery
Kongsi 20 pemalam jQuery yang menambah baik antara muka tapak web experience_jquery
16 May 2016
Hari ini kami telah menyusun 20 pemalam jQuery yang meningkatkan pengalaman antara muka tapak web Ini adalah kod yang agak "baru" Jika anda menyukainya, sila gunakannya dalam projek tapak web anda.
 Cara menggunakan PHP dan CGI untuk membangunkan tapak web pemain muzik
Cara menggunakan PHP dan CGI untuk membangunkan tapak web pemain muzik
22 Jul 2023
Cara menggunakan PHP dan CGI untuk membangunkan tapak web pemain muzik Pengenalan: Dengan perkembangan pesat Internet, akses kepada sumber muzik telah menjadi lebih dan lebih mudah, dan semakin ramai orang telah terbiasa menikmati dan berkongsi muzik di Internet. Jika anda ingin membangunkan laman web bermain muzik yang berfungsi sepenuhnya, PHP dan CGI telah menjadi alat yang sangat diperlukan. Artikel ini akan memperkenalkan cara menggunakan PHP dan CGI untuk membangunkan tapak web pemain muzik yang mudah. 1. Membina persediaan persekitaran Sebelum memulakan pembangunan, kita perlu membina persekitaran pembangunan yang sesuai. Pertama, anda perlu memasang Web
 50 pemalam jQuery untuk membawa tapak web anda ke level_jquery yang lain
50 pemalam jQuery untuk membawa tapak web anda ke level_jquery yang lain
16 May 2016
Pembangun Query Architecture dapat mencipta kod pemalam yang memanjangkan fungsinya, menghasilkan beberapa pemalam terbaik untuk membawa tapak web anda atau mana-mana projek tertentu ke tahap yang baharu.
16 May 2016
Artikel ini berkongsi nota kajian kesan animasi jquery, yang menyediakan analisis terperinci tentang kesan animasi jquery, dan menerangkan prinsip kesan fade-in dan fade-out dan kesan gelongsor Jika anda ingin mempelajari kesan animasi jquery dengan baik, baca artikel ini dengan sabar saya percaya anda akan menemui sesuatu yang tidak dijangka.
 Bagaimana untuk menulis animasi dalam jquery
Bagaimana untuk menulis animasi dalam jquery
28 May 2023
jQuery ialah perpustakaan JavaScript berkuasa yang sangat memudahkan kerja pembangun dan pereka. Antaranya, kesan animasi Jquery telah menjadi salah satu elemen terpenting dalam reka bentuk. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mencipta kesan animasi. 1. Kesan animasi jQuery Kesan animasi jQuery biasanya dilaksanakan menggunakan fungsi animate(). Ia membolehkan pengaturcara mencipta animasi peralihan pada satu atau lebih sifat CSS. fungsi animate() memerlukan
 Bagaimana untuk menetapkan kelewatan dalam jquery
Bagaimana untuk menetapkan kelewatan dalam jquery
26 Apr 2023
Dalam pembangunan bahagian hadapan, kita selalunya perlu menggunakan jQuery untuk mengendalikan beberapa kesan interaktif dan kesan animasi, seperti kesan animasi apabila tetikus melayang, kesan animasi apabila halaman dimuatkan, dsb. Tetapi kadangkala kita perlu menetapkan masa penangguhan supaya kesan ini dapat dinyatakan dengan lebih baik. Jadi, bagaimanakah jQuery menetapkan kelewatan? Artikel ini akan memperkenalkan isu ini secara terperinci. 1. Kaedah kelewatan dalam jQuery Dalam jQuery, kesan kelewatan boleh dicapai dengan mudah dengan menggunakan kaedah kelewatan(). Kaedah kelewatan() boleh digunakan
 kesan menaip jquery berhenti memadam
kesan menaip jquery berhenti memadam
23 May 2023
Dengan populariti Internet, aplikasi kesan menaip menjadi semakin meluas, dan kesan menaip jquery telah menjadi pilihan pertama banyak pembangun laman web. Walau bagaimanapun, dalam proses merealisasikan kesan khas ini, isu terperinci sering menjejaskan pengalaman pengguna, seperti masalah pemadaman kesan khas menaip. Artikel ini akan memperkenalkan cara menggunakan kesan menaip jquery untuk menghentikan pemadaman dan meningkatkan pengalaman menyemak imbas pengguna. Pelaksanaan kesan menaip jquery boleh menggunakan pemalam siap pakai, seperti typed.js dan jQuery.Typewriter. Pemalam ini adalah berdasarkan jquery
 Bagaimana untuk menggunakan kesan sorotan dalam jQuery?
Bagaimana untuk menggunakan kesan sorotan dalam jQuery?
27 Feb 2024
Bagaimana untuk menggunakan kesan sorotan dalam jQuery? Dalam pembangunan web, kesan sorotan ialah reka bentuk interaktif biasa yang boleh menyerlahkan elemen tertentu dan menarik perhatian pengguna. Dalam jQuery, kesan penonjolan boleh dicapai melalui kod mudah, menambahkan beberapa kesan dinamik dan visual pada halaman web. Artikel ini akan memperkenalkan cara untuk melaksanakan kesan penonjolan dalam jQuery dan memberikan contoh kod khusus. Mula-mula, pastikan anda memasukkan perpustakaan jQuery dalam halaman web anda. Anda boleh menambah tag
 Bagaimana untuk menyerlahkan jquery
Bagaimana untuk menyerlahkan jquery
12 May 2023
Dalam pembangunan web, penyerlahan ialah kesan yang sangat biasa digunakan, yang membolehkan pengguna melihat dengan lebih intuitif kepentingan atau status elemen tertentu pada halaman. Dalam pembangunan bahagian hadapan, jQuery, sebagai perpustakaan JavaScript yang sangat berkuasa, boleh membantu kami mencapai kesan penyerlahan dengan cepat. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mencapai kesan penonjolan, termasuk yang berikut: 1. Pemilih jQuery 2. Operasi gaya jQuery 3. Pelaksanaan penonjolan jQuery ## Pemilih jQuery Dalam jQuery, pilih


Hot Tools

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER