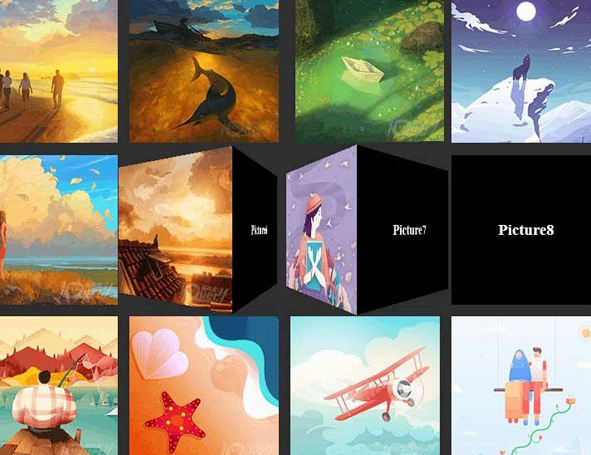
kesan flip hover jQuery+CSS3
jQuery+CSS3 hover hover flip effect ialah senarai grid kod kesan animasi flip 3D hover gambar.
<title>jQuery dan kesan flip hover CSS3 </title>
<pautan rel="stylesheet" href="css/demo.css">
</head>
<badan>
<div class="wrapper">
<ul>
<li>
<div class='picBox'>
<div class='show'>
<tinggi imej='180px' width='180px' src='img/pic1.png'></image>
</div>
<div class='sorok'>
<h3>
Gambar1
</h3>
</div>
</div>
</li>
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimana untuk mencapai kesan flip tiga dimensi dalam css3
Bagaimana untuk mencapai kesan flip tiga dimensi dalam css3
24 Jan 2022
Dalam CSS3, anda boleh menggunakan atribut transform dengan fungsi rotate3d(), rotateX(), rotateY() dan rotateZ() untuk mencapai kesan flip tiga dimensi Sintaksnya ialah "transform:rotate3d(x,y,z,. sudut)".
 Bagaimana untuk mencapai kesan flip menegak dalam css3
Bagaimana untuk mencapai kesan flip menegak dalam css3
14 Dec 2021
Dalam CSS, anda boleh menggunakan atribut transform untuk mencapai kesan flip menegak Atribut ini boleh memutar, menskalakan, menggerakkan atau mencondongkan elemen Apabila atribut ini digunakan bersama dengan fungsi rotateX(), anda boleh menetapkan gaya flip menegak daripada elemen. Sintaks ialah "elemen {transform:rotateX(flip angle);}".
 Bagaimana untuk mencapai kesan flip dua kali dalam css3
Bagaimana untuk mencapai kesan flip dua kali dalam css3
16 Dec 2021
Kaedah: 1. Gunakan penyataan "@keyframes name {100%{transform:rotateY(angle);}}" untuk menetapkan kesan animasi elemen membalikkan 2. Gunakan "elemen {animation-iteration-count:2}" pernyataan untuk menetapkan animasi elemen Bilangan lilitan ialah 2 kali.
 Bagaimana untuk mencapai kesan flip klik dengan jquery
Bagaimana untuk mencapai kesan flip klik dengan jquery
16 May 2022
Kaedah pelaksanaan: 1. Gunakan pernyataan "elemen object.click(function(){})" untuk mengikat peristiwa klik pada elemen yang ditentukan dan menetapkan fungsi pemprosesan peristiwa; Dalam fungsi pemprosesan, tetapkan "element object.css ("transform ","rotateY(180deg)")" pernyataan untuk mencapai kesan flip.
 Bagaimanakah Saya Boleh Mengesan Fokus Input untuk Kesan Hover Dinamik dengan JQuery Merentas Versi Penyemak Imbas Berbeza?
Bagaimanakah Saya Boleh Mengesan Fokus Input untuk Kesan Hover Dinamik dengan JQuery Merentas Versi Penyemak Imbas Berbeza?
15 Nov 2024
Memanfaatkan jQuery untuk Mengesan Fokus Input untuk Kesan Hover DinamikApabila mereka bentuk antara muka pengguna, adalah penting untuk mempertimbangkan penyemak imbas silang...
 Bagaimana untuk mencapai kesan animasi hentikan hover tetikus dalam css3
Bagaimana untuk mencapai kesan animasi hentikan hover tetikus dalam css3
10 Dec 2021
Dalam CSS, anda boleh menggunakan pemilih ":hover" dan atribut "animation-play-state" untuk mencapai kesan animasi hentikan hover tetikus Sintaks ialah "elemen animasi:hover{animation-play-state:pased;}" .
 Bagaimanakah Saya Boleh Mensimulasikan Kesan Hover CSS Menggunakan jQuery?
Bagaimanakah Saya Boleh Mensimulasikan Kesan Hover CSS Menggunakan jQuery?
15 Nov 2024
Cara Mencapai Kesan Hover Menggunakan Kelas Pseudo dan jQueryApabila bekerja dengan lembaran gaya, kelas pseudo CSS seperti :hover membenarkan anda memohon...
 Bagaimana untuk mencapai kesan flip kad dalam css3
Bagaimana untuk mencapai kesan flip kad dalam css3
22 Mar 2022
Kaedah: 1. Gunakan atribut animasi untuk mengikat animasi flip pada elemen kad 2. Gunakan peraturan "@keyframes" dan atribut transform untuk menetapkan tindakan animasi flip elemen Sintaks ialah "@keyframes name {100%{transform :rotateY (sudut flip }}".
 Bagaimanakah saya boleh mencapai kesan hover dalam jQuery tanpa menggunakan kelas pseudo :hover?
Bagaimanakah saya boleh mencapai kesan hover dalam jQuery tanpa menggunakan kelas pseudo :hover?
27 Nov 2024
Menggunakan Kelas Pseudo dengan jQueryMenambah kelas pseudo kepada elemen menggunakan jQuery berbeza daripada menggunakan kelas pseudo CSS :hover. Sambil: tuding...


Hot Tools

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER