Kesan khas JS
Kesan khas JS
 kesan jQuery
kesan jQuery
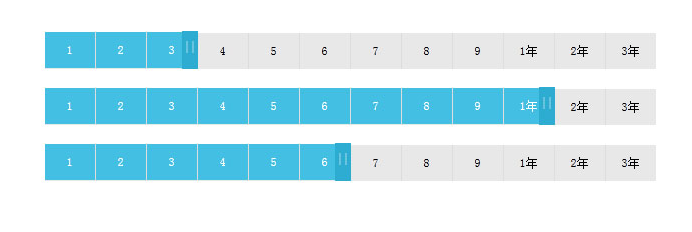
 jQuery meniru pemalam pemilihan tarikh pembelian bar gelangsar Alibaba Cloud
jQuery meniru pemalam pemilihan tarikh pembelian bar gelangsar Alibaba Cloud
jQuery meniru pemalam pemilihan tarikh pembelian bar gelangsar Alibaba Cloud
segmen kod:
kod js
<script type="text/javascript">
//滑动插件
;(function($) {
$.fn.sliderDate = function(setting) {
var defaults = {
callback: false //默认回调函数为false
}
//如果setting为空,就取default的值
var setting = $.extend(defaults, setting);
this.each(function() {
//插件实现代码
//var $sliderDate = $(".slider-date");
var $sliderDate = $(this);
var $sliderBar = $sliderDate.find(".slider-bar");
var $sliderBtn = $sliderDate.find(".slider-bar-btn");
var liWid = 50+1; //单个li的宽度
//滚动指定的位置
var sliderToDes = function(index){
//最大不能超过11
if(index > 11){
index = 11;
}
//最小不能小于 0
if(index < 0){
index = 0;
}
//背景动画
$sliderBar.animate({
"width" : liWid*(index+1)
},500);
//执行回调
if(setting.callback){
setting.callback(index);
}
};
//点击 - 滚动到指定位置
$sliderDate.on('click', "li", function(e) {
//执行滚动方法
sliderToDes($(this).index());
});
//拖动 - 滚动到指定位置
$sliderBtn.on('mousedown', function(e) {
var $this = $(this);
var pointX = e.pageX - $this.parent().width();
var wid = null;
//拖动事件
$(document).on('mousemove',function(ev){
wid = ev.pageX - pointX
if(wid > 20 && wid < 620){
$sliderBar.css("width", wid);
}
}).on('mouseup',function(e){
$(this).off('mousemove mouseup');
var index = Math.ceil(wid/liWid) - 1;
sliderToDes(index);
});
});
});
}
})(jQuery);
$(function(){
function a(index){
console.log(index+1);
}
$("#slider-date-1").sliderDate({callback:a});
function b(index){
console.log(index+1);
}
$("#slider-date-2").sliderDate({callback:b});
function c(index){
console.log(index+1);
}
$("#slider-date-3").sliderDate({callback:c});
});
</script>
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimana untuk Mengekalkan Kesan Mouseover jQuery dalam ASP.NET UpdatePanels?
Bagaimana untuk Mengekalkan Kesan Mouseover jQuery dalam ASP.NET UpdatePanels?
03 Dec 2024
jQuery $(document).ready dan UpdatePanels: Pandangan Yang DiperhalusiApabila menggunakan jQuery untuk menggunakan kesan tetikus pada elemen dalam UpdatePanel,...
 Bagaimana untuk Membina Peluncur Imej jQuery Mudah dengan Kesan Gelongsor dan Kelegapan?
Bagaimana untuk Membina Peluncur Imej jQuery Mudah dengan Kesan Gelongsor dan Kelegapan?
24 Nov 2024
Membina Peluncur Imej jQuery Mudah dengan Kesan Gelongsor dan KelegapanMembuat peluncur imej tersuai dalam jQuery tanpa bergantung pada pemalam luaran...
 Bagaimana Saya Boleh Membuat Slider Imej jQuery dengan Mudah dengan Kesan Pudar atau Slaid?
Bagaimana Saya Boleh Membuat Slider Imej jQuery dengan Mudah dengan Kesan Pudar atau Slaid?
24 Nov 2024
Permudahkan Penciptaan Peluncur Imej jQuery dengan Kesan Pudar atau SlaidSama ada anda seorang pembangun yang berpengalaman atau baru bermula dengan jQuery, kraf...
 Kaedah manakah yang Terbaik untuk Memasukkan jQuery dalam Laman Web Anda?
Kaedah manakah yang Terbaik untuk Memasukkan jQuery dalam Laman Web Anda?
03 Nov 2024
Dari Mana Untuk Memasukkan jQuery: Meneroka Pilihan dan Kesan Apabila ia datang untuk memasukkan jQuery ke dalam laman web anda, persoalan timbul: yang...
 apakah pemalam jquery
apakah pemalam jquery
27 Sep 2022
Pemalam jquery bermaksud "pemalam jquery", iaitu beberapa alat yang ditulis oleh pembangun menggunakan jquery Ia boleh difahami sebagai fungsi atau kesan khas yang dirangkumkan oleh jQuery, hanya sejumlah kecil kod yang diperlukan untuk mencapai hasil yang baik. Kesan. Tujuan menulis pemalam jquery adalah terutamanya untuk merangkum satu siri kaedah atau fungsi sedia ada supaya ia boleh digunakan semula di tempat lain untuk memudahkan penyelenggaraan kemudian dan meningkatkan kecekapan pembangunan.
 Bagaimana untuk mencapai kesan karusel dengan jquery
Bagaimana untuk mencapai kesan karusel dengan jquery
01 Dec 2021
Cara untuk mencapai kesan karusel dengan jquery: 1. Ikat tetikus ke atas dan biarkan pemprosesan acara melalui kaedah hover() jquery 2. Ikat pemprosesan acara klik tetikus melalui kaedah bind() jquery untuk membalik-balikkan.
 Bagaimana untuk menambah 1 suka dengan jQuery
Bagaimana untuk menambah 1 suka dengan jQuery
17 Nov 2021
Cara menambah 1 suka dengan jQuery: 1. Import jquery; 2. Tetapkan kod HTML dan CSS 3. Hantar kod "$(".liker"). Kaedahnya adalah untuk mencapai kesan menambah 1 suka.
 Bagaimanakah Saya Boleh Mengesan Perubahan dalam Kandungan Elemen DOM Menggunakan jQuery?
Bagaimanakah Saya Boleh Mengesan Perubahan dalam Kandungan Elemen DOM Menggunakan jQuery?
17 Nov 2024
Kesan Perubahan Kandungan Elemen DOM dalam jQuerySementara fungsi change() jQuery memantau perubahan dalam elemen bentuk secara berkesan, mengesan kandungan...
 jquery swiper melaksanakan kesan paparan pensuisan gelongsor tab garis masa
jquery swiper melaksanakan kesan paparan pensuisan gelongsor tab garis masa
09 Sep 2022
Tukar kandungan halaman tab berdasarkan garis masa? Artikel berikut akan memperkenalkan kepada anda cara melaksanakan kesan penukaran tab garis masa jquery digabungkan dengan swiper untuk mencapai kesan paparan gelongsor saya harap ia akan membantu anda!


Hot Tools

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER