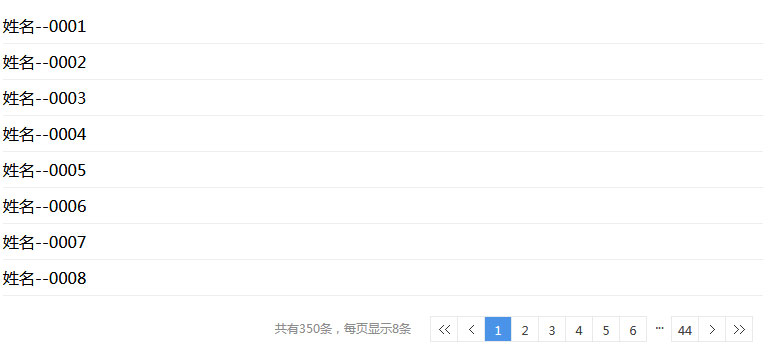
jQuery secara dinamik menjana kod senarai penomboran
kod js
<script src="js/jquery-1.11.0.min.js" type="text/javascript"></script>
<!--引入JS模板引擎-->
<script type="text/javascript" src="js/template.js"></script>
<!--引入客服端分页插件-->
<script type="text/javascript" src="js/cPager.js"></script>
<script type="text/javascript">
$(document).ready(function() {
var json = { data: [] };
for (var i = 1; i <= 350; i++) {
json.data.push({ name: "姓名--000" + i });
}
//渲染模板
$("#listShow").html(TrimPath.processDOMTemplate("listTemplate", json));
//调用客户端分页
$(this).cPager({
pageSize: 8, //每一页显示的记录条数
pageid: "pager", //分页容器ID
itemClass: "li-item" //个体元素名称
});
});
</script> Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimana untuk Melaksanakan Kod Selepas iframe yang Dimasukkan Secara Dinamik Dimuatkan dengan jQuery?
Bagaimana untuk Melaksanakan Kod Selepas iframe yang Dimasukkan Secara Dinamik Dimuatkan dengan jQuery?
15 Nov 2024
Cara Menggunakan Acara jQuery .ready dalam iframes yang Disisipkan Secara DinamikApabila memasukkan iframe secara dinamik menggunakan kotak tebal jQuery,...
 Apakah Pendekatan Menjana Kod HTML Secara Dinamik Menggunakan .NET?
Apakah Pendekatan Menjana Kod HTML Secara Dinamik Menggunakan .NET?
18 Oct 2024
Cara Menjana Kod HTML Secara Dinamik Menggunakan .NET dan WebBrowser atau mshtml.HTMLDocumentPengenalanMenjana kod HTML secara dinamik menggunakan .NET menyediakan fleksibiliti dan kawalan ke atas kandungan halaman web. Artikel ini meneroka dua pendekatan untuk mendapatkan semula
 Bagaimanakah Saya Boleh Menjana Penarafan Bintang Secara Dinamik daripada Input Berangka Menggunakan jQuery dan CSS?
Bagaimanakah Saya Boleh Menjana Penarafan Bintang Secara Dinamik daripada Input Berangka Menggunakan jQuery dan CSS?
14 Dec 2024
Mengubah Nombor menjadi Paparan Penarafan Bintang Menggunakan jQuery dan CSSDalam bidang paparan penarafan, mengubah berangka...
 Bagaimana untuk Menjana Pautan Penomboran secara Dinamik dalam MySQL Menggunakan LIMIT dan OFFSET?
Bagaimana untuk Menjana Pautan Penomboran secara Dinamik dalam MySQL Menggunakan LIMIT dan OFFSET?
05 Dec 2024
Penomboran menggunakan MySQL LIMIT, OFFSET: Dynamic Page CreationPagination membolehkan pengguna menavigasi set data yang besar dengan memaparkan bilangan terhad...
 Bagaimanakah jQuery Boleh Digunakan untuk Menjana Secara Dinamik dan Menggunakan Peraturan CSS Boleh Digunakan Semula?
Bagaimanakah jQuery Boleh Digunakan untuk Menjana Secara Dinamik dan Menggunakan Peraturan CSS Boleh Digunakan Semula?
19 Dec 2024
Mencipta Peraturan CSS Boleh Digunakan Semula Secara Dinamik dengan jQueryDalam aliran kerja CSS tradisional, gaya ditakrifkan dalam fail CSS statik. Walau bagaimanapun, jQuery menawarkan...
 Bagaimana untuk Melaksanakan Kod dalam iframe yang Disisipkan Secara Dinamik Menggunakan Acara beban jQuery?
Bagaimana untuk Melaksanakan Kod dalam iframe yang Disisipkan Secara Dinamik Menggunakan Acara beban jQuery?
16 Nov 2024
Melaksanakan Kod dalam iframes yang Dimasukkan Secara DinamikApabila menggunakan kotak tebal jQuery untuk memaparkan iframe dalam halaman induk, mungkin terdapat masalah dengan...
 Bagaimana untuk Mengisi Senarai Dropdown Bergantung Secara Dinamik Menggunakan jQuery, AJAX, PHP dan MySQL?
Bagaimana untuk Mengisi Senarai Dropdown Bergantung Secara Dinamik Menggunakan jQuery, AJAX, PHP dan MySQL?
16 Nov 2024
Populasi Senarai Jatuh Turun Dinamik Menggunakan jQuery/AJAX dan PHP/MySQLIDalam contoh ini, kami menyasarkan untuk mencipta satu set dua senarai juntai bawah, di mana yang kedua...
 Bagaimanakah Saya Boleh Menjana Senarai Kelas CSS Dipisahkan Koma Secara Dinamik dalam SCSS?
Bagaimanakah Saya Boleh Menjana Senarai Kelas CSS Dipisahkan Koma Secara Dinamik dalam SCSS?
26 Dec 2024
Mencipta Senarai Kelas Dinamik dengan Pemisahan KomaKeupayaan untuk mencipta senarai kelas secara dinamik dengan koma yang memisahkannya memainkan peranan penting...
 Bagaimana untuk Menjana Senarai Kelas CSS yang Dipisahkan Koma Secara Dinamik dalam SCSS?
Bagaimana untuk Menjana Senarai Kelas CSS yang Dipisahkan Koma Secara Dinamik dalam SCSS?
30 Nov 2024
Menjana Senarai Kelas Dipisahkan Koma Secara Dinamik dalam SCSSCMewujudkan sistem grid dinamik dalam SCSS selalunya memerlukan penjanaan senarai lajur...


Hot Tools

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER