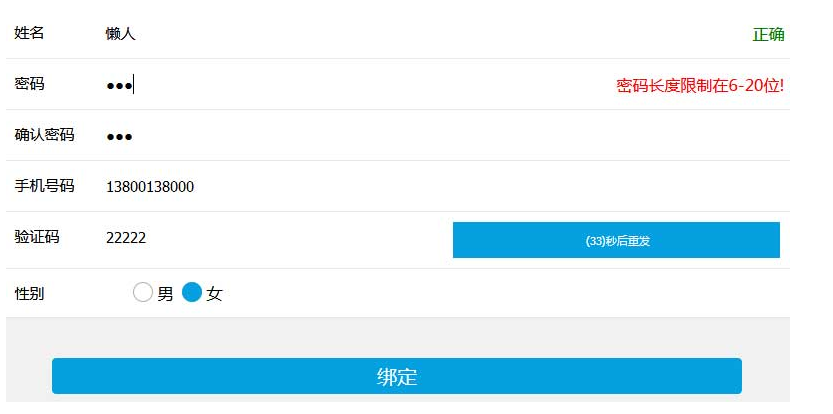
Kod js pengesahan borang pendaftaran pada telefon mudah alih
kod js
<script type="text/javascript">
function checkreg() {
var myreg = /^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1})|(17[0-9]{1}))+\d{8})$/;
if(document.form1.name.value == "") {
//alert("请输入您的用户名!");
document.getElementById("tish").innerHTML = "<font color='red'>请输入您的用户名!</font>";
form1.name.focus();
return false;
}
document.getElementById("tish").innerHTML = "<font color='green'>正确</font>";
// if (document.form1.User.value.length<4 || document.form1.User.value.length>15)
// {
// alert("用户名长度限制在4-15位!");
// form1.User.focus();
// return false;
// }
if(document.form1.password.value == "") {
//alert("请输入密码!");
document.getElementById("ts").innerHTML = "<font color='red'>请输入密码</font>";
form1.password.focus();
return false;
}
if(document.form1.password.value.length < 6 || document.form1.password.value.length > 20) {
//alert("密码长度限制在6-20位!");
document.getElementById("ts").innerHTML = "<font color='red'>密码长度限制在6-20位!</font>";
form1.password.focus();
return false;
}
document.getElementById("ts").innerHTML = "<font color='green'>正确</font>";
if(document.form1.password.value != document.form1.Pwdagain.value) {
document.getElementById("tishi").innerHTML = "<font color='red'>两次密码不相同</font>";
form1.password.focus();
return false;
}
document.getElementById("tishi").innerHTML = "<font color='green'>正确</font>";
// alert("注册成功!");
// location.href="http://www.lanrenzhijia.com";
if(!myreg.test(document.form1.phone.value)) {
document.getElementById("tss").innerHTML = "<font color='red'>手机号码错误</font>";
form1.password.focus();
return false;
}
document.getElementById("tss").innerHTML = "<font color='green'>正确</font>";
if(document.form1.code.value == "") {
document.getElementById("tsi").innerHTML = "<font color='red'>验证码不能为空</font>";
form1.code.focus();
return false;
}
document.getElementById("tsi").innerHTML = "<font color='green'>正确</font>";
location.href="homepage.html";
}
function sendMessage(t) {
var myreg = /^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1})|(17[0-9]{1}))+\d{8})$/;
if(!myreg.test(document.form1.phone.value))
{
alert('请输入有效的手机号码!');
return false;
} //
document.form1.dynamic.disabled = true;
for(i = 1; i <= t; i++) {
window.setTimeout("update_p(" + i + "," + t + ")", i * 1000);
}
}
function update_p(num, t) {
if(num == t) {
document.form1.dynamic.value = " 重新发送 ";
document.form1.dynamic.disabled = false;
}
else {
printnr = t - num;
document.form1.dynamic.value = " (" + printnr + ")秒后重发";
}
}
</script> Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Amalan terbaik untuk melaksanakan log masuk dan pendaftaran kod pengesahan telefon mudah alih menggunakan PHP
Amalan terbaik untuk melaksanakan log masuk dan pendaftaran kod pengesahan telefon mudah alih menggunakan PHP
17 Aug 2023
Amalan Terbaik PHP untuk Melaksanakan Log Masuk dan Pendaftaran Kod Pengesahan Mudah Alih Dengan perkembangan pesat Internet mudah alih, log masuk dan pendaftaran kod pengesahan telefon mudah alih telah menjadi kaedah pengesahan yang sangat mudah dan selamat. Dalam artikel ini, kami akan memperkenalkan amalan terbaik tentang cara menggunakan PHP untuk melaksanakan log masuk dan pendaftaran kod pengesahan telefon mudah alih, dan melampirkan contoh kod yang sepadan. Dapatkan Kod Pengesahan Sebelum anda mula mendaftar atau log masuk, anda perlu mendapatkan kod pengesahan terlebih dahulu. Atas sebab keselamatan, kod pengesahan hendaklah token sensitif masa dan pengguna mesti menggunakan kod pengesahan untuk melengkapkan pengesahan dalam tempoh masa tertentu. kita boleh
 Langkah terperinci untuk melaksanakan log masuk dan pendaftaran kod pengesahan telefon mudah alih menggunakan PHP
Langkah terperinci untuk melaksanakan log masuk dan pendaftaran kod pengesahan telefon mudah alih menggunakan PHP
18 Aug 2023
Langkah terperinci untuk PHP untuk melaksanakan log masuk dan pendaftaran kod pengesahan telefon bimbit Dalam era Internet mudah alih hari ini, kod pengesahan telefon mudah alih telah menjadi kaedah log masuk dan pendaftaran yang biasa. Menggunakan kod pengesahan mudah alih boleh meningkatkan pengalaman dan keselamatan pengguna. Artikel ini akan memperkenalkan cara menggunakan PHP untuk melaksanakan fungsi log masuk dan pendaftaran kod pengesahan telefon bimbit. Dapatkan nombor telefon bimbit Pertama, kita perlu mendapatkan nombor telefon bimbit yang dimasukkan oleh pengguna. Anda boleh menggunakan borang HTML untuk mengumpul maklumat nombor telefon mudah alih pengguna. Contohnya: <formmethod="post"ac
 Bagaimana untuk menambah fungsi kod pengesahan telefon mudah alih dalam PHP untuk meningkatkan keselamatan pendaftaran pengguna
Bagaimana untuk menambah fungsi kod pengesahan telefon mudah alih dalam PHP untuk meningkatkan keselamatan pendaftaran pengguna
20 Aug 2023
Bagaimana untuk menambah fungsi kod pengesahan telefon mudah alih dalam PHP untuk meningkatkan keselamatan pendaftaran pengguna Dengan perkembangan pesat Internet, semakin ramai orang menggunakan telefon bimbit sebagai alat komunikasi utama mereka, nombor telefon bimbit menjadi penting. Salah satu maklumat pendaftaran. Untuk meningkatkan keselamatan pendaftaran pengguna, menambah fungsi kod pengesahan telefon mudah alih adalah kaedah yang berkesan. Artikel ini akan memperkenalkan cara melaksanakan fungsi kod pengesahan telefon mudah alih dalam PHP untuk meningkatkan keselamatan pendaftaran pengguna. 1. Hantar kod pengesahan ke telefon bimbit pengguna Untuk melaksanakan fungsi kod pengesahan telefon mudah alih, anda perlu menghantar terlebih dahulu
 Apakah yang berlaku apabila saya menerima kod pengesahan daripada pelbagai platform pada telefon mudah alih saya?
Apakah yang berlaku apabila saya menerima kod pengesahan daripada pelbagai platform pada telefon mudah alih saya?
21 Sep 2023
Menerima kod pengesahan daripada pelbagai platform pada telefon mudah alih anda mungkin disebabkan maklumat peribadi dicuri, nombor telefon mudah alih anda disalahgunakan, atau nombor telefon mudah alih anda diisi dengan tidak betul atau disalahgunakan. Pengenalan terperinci: 1. Maklumat peribadi telah dicuri nombor telefon bimbit yang banyak diperolehi melalui pelbagai cara, dan kemudian nombor telefon bimbit ini digunakan untuk menjalankan pelbagai aktiviti penipuan 3. Nombor telefon bimbit diisi dengan tidak betul atau disalahgunakan, dsb.
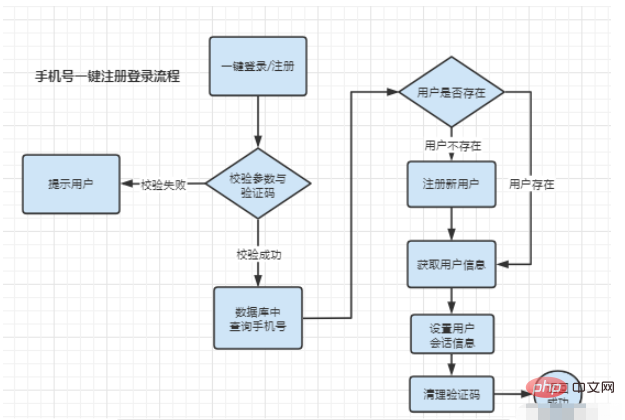
 Bagaimana untuk melaksanakan pendaftaran satu klik dan log masuk dengan kod pengesahan nombor telefon mudah alih dalam Java dan JavaScript bahagian depan dan belakang
Bagaimana untuk melaksanakan pendaftaran satu klik dan log masuk dengan kod pengesahan nombor telefon mudah alih dalam Java dan JavaScript bahagian depan dan belakang
03 May 2023
1. Pendaftaran satu klik dan proses log masuk 2. Bahagian hadapan 2.1. Proses pemerolehan kod pengesahan 1. Klik -> Dapatkan Kod Pengesahan untuk memanggil bahagian belakang untuk mendapatkan antara muka api kod pengesahan 2. Kod pengesahan undur 59 saat 3. Klik berulang kali untuk mendapatkan kod pengesahan dan menilai kod pengesahan Sama ada kira detik lebih besar daripada 0: Jika lebih daripada 0, butang dapatkan kod pengesahan tidak boleh disentuh Jika ia sama dengan 0, dapatkan kod pengesahan dan hubungi bahagian belakang untuk mendapatkan antara muka api kod pengesahan 2.2. Kod pemerolehan kod pengesahan varserverUrl=app.globalData.serverUrl;//Panggil bahagian belakang untuk menghantar Kod pengesahan uni.request({method:"POST",url:serverUrl+"/
16 May 2016
Artikel ini terutamanya memperkenalkan kesan khas bar kemajuan HTML5 Rakan yang memerlukannya boleh merujuknya.
16 May 2016
Artikel ini berkongsi dengan anda kesan khas animasi hayunan pakaian HTML5 3D, karya animasi 3D berdasarkan HTML5 Canvas Rakan-rakan yang berminat boleh merujuknya.
16 May 2016
Artikel ini terutamanya memperkenalkan pelaksanaan kesan salji terbang berdasarkan kanvas HTML5, dan menerangkan proses pelaksanaan lengkap dan kod teras kesan khas ini. Rakan yang memerlukannya boleh merujuknya.
16 May 2016
Kanvas HTML5 melaksanakan kesan khas serpihan kaca gambar Gambar muncul dalam antara muka dalam bentuk serpihan kaca, dan kemudian kesan kaca pecah secara beransur-ansur Kesannya sangat baik.


Hot Tools

HTML5 Kesan khas animasi berdebar jantung Kanvas
HTML5 Canvas heart fluttering animation kesan khas ialah animasi yang dijana yang boleh dibuka terus dengan penyemak imbas untuk melihat hati.

Kod sumber permainan panda melantun H5
HTML5 Mobile Panda juga merupakan kod sumber permainan yang gila. Perihalan permainan: Tekan dan tahan skrin untuk melaraskan kekuatan spring panda dan lompat ke tiang batu. Permainan berakhir jika anda jatuh ke dalam sungai.

HTML5 Kesan khas animasi kotak Hari Valentine
Berdasarkan svg, lukis animasi membuka hadiah kotak cinta pada Hari Valentine dan kesan khas animasi kotak cinta.

Kod sumber permainan bola bergolek H5 3D
Muat turun kod permainan mudah alih bergolek bola 3D HTML5 yang hebat. Pengenalan permainan: Bola berwarna bergolek, dan trek semasa bola berwarna dikawal dengan menyeretnya menggunakan tetikus atau skrin sentuh telefon bimbit. Ini ialah kod sumber permainan mudah alih yang ringkas dan mudah dikendalikan.