Pratonton muat naik imej H5+jQuery
代码片段:
untuk (var i = 0; i < speed_setting.length; i++) {
tetapan_kepantasan[i].addEventListener("klik", fungsi() {
untuk (var i = 0; i < speed_setting.length; i++) {
jika (tetapan_kelajuan[i].ditanda) {
setSnakeSpeed(tetapan_kelajuan[i].nilai);
}
}
});
}
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimanakah Saya Boleh Pratonton Imej Sebelum Muat Naik Menggunakan HTML5?
Bagaimanakah Saya Boleh Pratonton Imej Sebelum Muat Naik Menggunakan HTML5?
31 Dec 2024
Pratonton Imej Sebelum Muat NaikDalam pembangunan web, ia boleh memberi manfaat kepada pengguna dengan pratonton imej sebelum mereka menyerahkannya. ini...
 Bagaimana untuk Melaksanakan Pratonton Imej Sebelah Pelanggan Sebelum Muat Naik?
Bagaimana untuk Melaksanakan Pratonton Imej Sebelah Pelanggan Sebelum Muat Naik?
19 Dec 2024
Mempamerkan Pratonton Imej Sebelum Memuat NaikPratonton imej sebelum memuat naiknya meningkatkan pengalaman pengguna dengan memberi pengguna gambaran sekilas tentang...
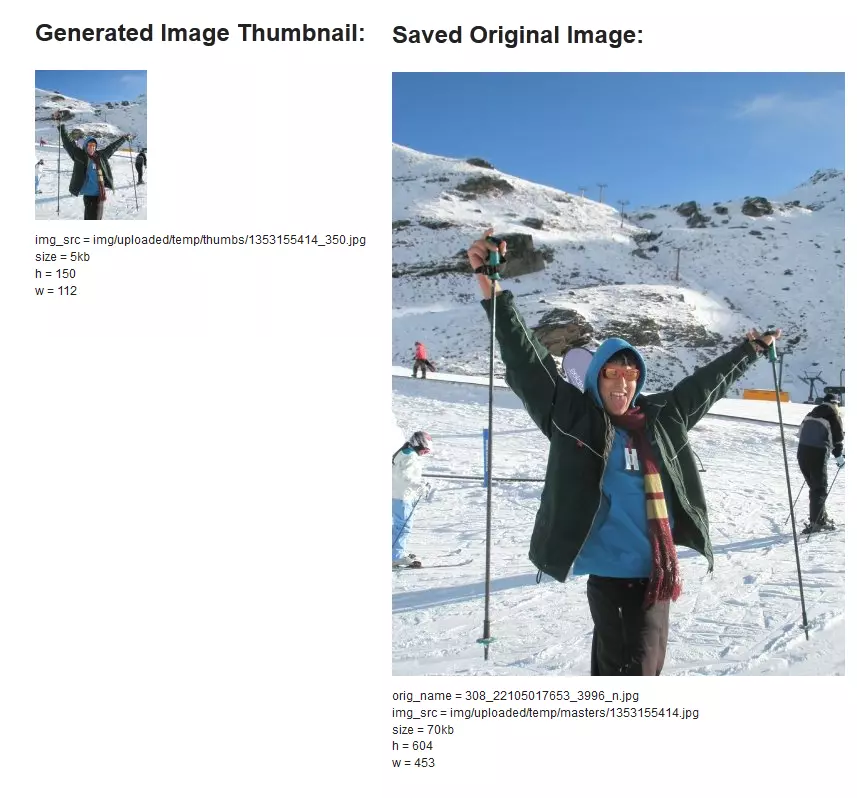
 jQuery ajax imej muat naik contoh kecil
jQuery ajax imej muat naik contoh kecil
24 Feb 2025
Artikel ini menunjukkan cara memuat naik imej menggunakan AJAX dan memaparkan pratonton kecil tanpa tambah halaman halaman. Proses ini melibatkan JavaScript sisi pelanggan untuk mengendalikan muat naik dan backend PHP untuk penyimpanan generasi kecil dan imej. Pelanggan
 Bagaimanakah Saya Boleh Pratonton Imej Sebelum Muat Naik dalam Penyemak Imbas Tanpa Menggunakan Ajax?
Bagaimanakah Saya Boleh Pratonton Imej Sebelum Muat Naik dalam Penyemak Imbas Tanpa Menggunakan Ajax?
27 Dec 2024
Pratonton Imej Sebelum Muat Naik dalam Penyemak ImbasDalam dunia pembangunan web, selalunya wajar untuk menyediakan pengguna dengan pratonton imej...
 Bagaimana untuk Muat Naik Berbilang Imej Menggunakan AJAX, PHP, dan jQuery?
Bagaimana untuk Muat Naik Berbilang Imej Menggunakan AJAX, PHP, dan jQuery?
13 Dec 2024
Memuat naik Berbilang Imej menggunakan AJAX, PHP dan jQueryMemuat naik berbilang imej menggunakan AJAX boleh mencabar jika anda tidak biasa dengan...
 Bagaimanakah Saya Boleh Muat Naik Berbilang Imej Menggunakan AJAX, PHP dan jQuery?
Bagaimanakah Saya Boleh Muat Naik Berbilang Imej Menggunakan AJAX, PHP dan jQuery?
21 Nov 2024
Muat Naik Berbilang Imej Menggunakan AJAX, PHP dan jQueryChallenge:Memuat naik berbilang imej menggunakan AJAX boleh menjadi mencabar, terutamanya apabila menghantar fail...
 Bagaimanakah Saya Boleh Berjaya Muat Naik Berbilang Imej Menggunakan AJAX, PHP dan jQuery?
Bagaimanakah Saya Boleh Berjaya Muat Naik Berbilang Imej Menggunakan AJAX, PHP dan jQuery?
21 Nov 2024
Memuat Naik Berbilang Imej Menggunakan AJAX, PHP dan jQueryAjax, PHP dan jQuery ialah alat berkuasa yang boleh digabungkan untuk membolehkan muat naik...
 Bagaimana untuk Muat Naik Berbilang Imej Dengan Cekap Menggunakan AJAX, PHP, dan jQuery?
Bagaimana untuk Muat Naik Berbilang Imej Dengan Cekap Menggunakan AJAX, PHP, dan jQuery?
25 Nov 2024
Cara Memuat Naik Berbilang Imej Menggunakan AJAX, PHP dan jQueryMemuat naik berbilang imej menggunakan AJAX, PHP dan jQuery boleh menjadi kemahiran yang berguna apabila...
![Lima kod kesan khas dinamik Tahun 2022 Harimau yang hebat [Disyorkan]](https://img.php.cn/upload/article/000/000/024/61ef5d41bfe71620.png) Lima kod kesan khas dinamik Tahun 2022 Harimau yang hebat [Disyorkan]
Lima kod kesan khas dinamik Tahun 2022 Harimau yang hebat [Disyorkan]
25 Jan 2022
Sambut Tahun Baru dengan gembira! Tahun Baru 2022 semakin hampir Tahun ini adalah Tahun Harimau di Renyin. Terdapat aliran produk yang tidak berkesudahan dengan pelbagai imej harimau. Laman web PHP Cina berikut meringkaskan dan mengesyorkan kod kesan khas terkini untuk Tahun Harimau, termasuk kod kesan khas untuk menghantar berkat untuk Tahun Harimau, melukis animasi untuk Tahun Harimau dan kod kesan khas yang lain.


Hot Tools

HTML5 Kesan khas animasi berdebar jantung Kanvas
HTML5 Canvas heart fluttering animation kesan khas ialah animasi yang dijana yang boleh dibuka terus dengan penyemak imbas untuk melihat hati.

Kod sumber permainan panda melantun H5
HTML5 Mobile Panda juga merupakan kod sumber permainan yang gila. Perihalan permainan: Tekan dan tahan skrin untuk melaraskan kekuatan spring panda dan lompat ke tiang batu. Permainan berakhir jika anda jatuh ke dalam sungai.

HTML5 Kesan khas animasi kotak Hari Valentine
Berdasarkan svg, lukis animasi membuka hadiah kotak cinta pada Hari Valentine dan kesan khas animasi kotak cinta.

Kod sumber permainan bola bergolek H5 3D
Muat turun kod permainan mudah alih bergolek bola 3D HTML5 yang hebat. Pengenalan permainan: Bola berwarna bergolek, dan trek semasa bola berwarna dikawal dengan menyeretnya menggunakan tetikus atau skrin sentuh telefon bimbit. Ini ialah kod sumber permainan mudah alih yang ringkas dan mudah dikendalikan.