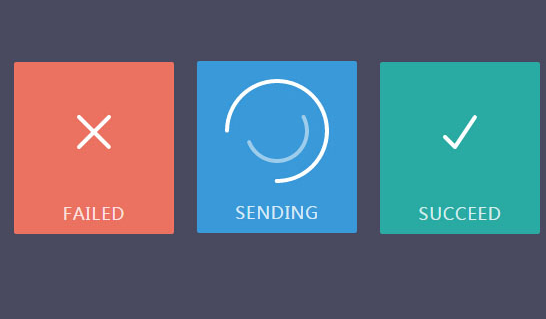
Gunakan SVG untuk mencipta animasi butang Memuatkan
代码片段:
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" type="text/css" href="css/demo.css" />
<link rel="stylesheet" type="text/css" href="css/zzsc-demo.css">
<script src="js/classie.js"></script>
<skrip src="js/segment.js"></script>
<skrip src="js/loading-button.js"></script>
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Gunakan CSS3 untuk mencipta kesan animasi pemuatan praktikal (dua jenis)
Gunakan CSS3 untuk mencipta kesan animasi pemuatan praktikal (dua jenis)
27 Aug 2021
Dalam artikel sebelumnya "Buat imej latar belakang segi tiga yang sejuk menggunakan CSS3", kami memperkenalkan cara menggunakan CSS3 untuk mencipta latar belakang segitiga yang sejuk. Kali ini kami terus berkongsi kesan CSS3 dan melihat cara menggunakan CSS3 tulen untuk mencapai kesan animasi pemuatan Jika anda berminat, anda boleh mengetahui lebih lanjut~
 Gunakan css untuk mencipta kesan animasi ayunan teks yang menarik
Gunakan css untuk mencipta kesan animasi ayunan teks yang menarik
30 Aug 2021
Dalam artikel sebelumnya "Super praktikal! Dalam "Menggunakan CSS3 untuk menindih dan memaparkan dua imej bersama-sama", kami berkongsi dua kesan khas yang menggunakan CSS3 untuk menindih dan memaparkan dua imej bersama-sama. Kali ini kami akan memperkenalkan kepada anda cara menggunakan CSS untuk mencipta kesan animasi text swing Jika anda berminat, anda boleh mempelajarinya~
 Bagaimana untuk Mencipta Animasi Pudar Teks Gelung \'Memuatkan\' dengan CSS Tulen?
Bagaimana untuk Mencipta Animasi Pudar Teks Gelung \'Memuatkan\' dengan CSS Tulen?
26 Oct 2024
Mencipta Animasi CSS Bergelung untuk Memudar Masuk & Keluar "Memuatkan" TeksUntuk mencapai kesan animasi pudar berterusan untuk teks "Memuatkan" tanpa...
 Gunakan penapis CSS3 dengan bijak untuk mencipta kesan animasi penukaran kilat teks!
Gunakan penapis CSS3 dengan bijak untuk mencipta kesan animasi penukaran kilat teks!
20 Jul 2022
Artikel ini akan menunjukkan kepada anda cara menggunakan penapis CSS3 untuk mencapai kesan animasi pensuisan kilat teks mewah. Saya harap ia akan membantu anda!
 Bagaimana untuk Mencipta Sempadan Bergerak Animasi dalam CSS Tanpa Menggunakan SVG atau JavaScript?
Bagaimana untuk Mencipta Sempadan Bergerak Animasi dalam CSS Tanpa Menggunakan SVG atau JavaScript?
02 Nov 2024
Animasi Sempadan putus-putus tanpa SVG dalam CSS3Persoalan yang dibangkitkan ialah bagaimana untuk melaksanakan kesan sempadan putus-putus animasi yang ditunjukkan dalam...
 Bagaimana untuk Mencipta Animasi Sempadan CSS3 Tanpa SVG?
Bagaimana untuk Mencipta Animasi Sempadan CSS3 Tanpa SVG?
01 Nov 2024
Animasi Sempadan CSS3 Tanpa SVGArtikel yang dirujuk menunjukkan animasi sempadan putus-putus yang menarik perhatian dibuat dengan SVG. Sedangkan ini...
 Bagaimana untuk Mencipta Animasi Putaran CSS Tanpa Kesudahan untuk Memuatkan Ikon?
Bagaimana untuk Mencipta Animasi Putaran CSS Tanpa Kesudahan untuk Memuatkan Ikon?
09 Nov 2024
Ikon Pemuatan Animasi Putaran CSS yang tidak berkesudahan adalah penting untuk pengalaman pengguna, memberikan maklum balas visual semasa memuatkan tapak web. Menyesuaikan...
 Bagaimana untuk Mencipta Kesan Animasi Teks Lukisan Tangan Menggunakan Animasi Dash SVG?
Bagaimana untuk Mencipta Kesan Animasi Teks Lukisan Tangan Menggunakan Animasi Dash SVG?
30 Nov 2024
Cara Menghidupkan Teks Tulisan Tangan pada Halaman Web Menggunakan SVG?Pernyataan Masalah:Anda cuba menghidupkan teks yang telah anda simpan sebagai SVG, tetapi...
 Bagaimana untuk Mencipta Animasi Gelung Pudar Infinite untuk Teks \'Memuatkan\' dengan CSS?
Bagaimana untuk Mencipta Animasi Gelung Pudar Infinite untuk Teks \'Memuatkan\' dengan CSS?
26 Oct 2024
Animasi CSS Mudah: Gelung Pudar Infinite untuk "Memuatkan" TeksUntuk mencapai animasi gelung lancar untuk teks yang pudar masuk dan keluar...


Alat panas

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER