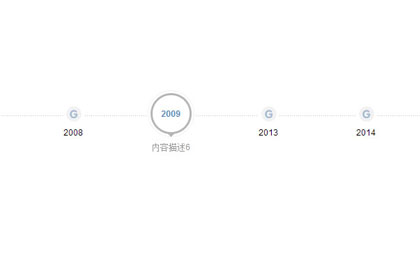
jQuery garis masa sejarah pembangunan syarikat kesan khas

Kesan khas proses pembangunan syarikat garis masa jQuery ialah kesan khas menatal garis masa mendatar dengan latar belakang beralun yang berdasarkan swiper.js untuk mencipta garis masa mendatar sejarah pembangunan syarikat.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 jquery swiper melaksanakan kesan paparan pensuisan gelongsor tab garis masa
jquery swiper melaksanakan kesan paparan pensuisan gelongsor tab garis masa
09 Sep 2022
Tukar kandungan halaman tab berdasarkan garis masa? Artikel berikut akan memperkenalkan kepada anda cara melaksanakan kesan penukaran tab garis masa jquery digabungkan dengan swiper untuk mencapai kesan paparan gelongsor saya harap ia akan membantu anda!
 Bagaimana saya menggunakan keupayaan penyuntingan video Photoshop?
Bagaimana saya menggunakan keupayaan penyuntingan video Photoshop?
18 Mar 2025
Artikel ini menerangkan cara menggunakan Photoshop untuk penyuntingan video, memperincikan langkah -langkah untuk mengimport, mengedit, dan mengeksport video, dan menonjolkan ciri -ciri utama seperti panel garis masa, lapisan video, dan kesan.
 Apakah Maksud Garis bawah dalam Penyata Import Go?
Apakah Maksud Garis bawah dalam Penyata Import Go?
28 Dec 2024
Garis bawah dalam Pernyataan Import: Meneroka Kesan SampinganDalam pengaturcaraan, garis bawah di hadapan pernyataan import berfungsi untuk tujuan tertentu....
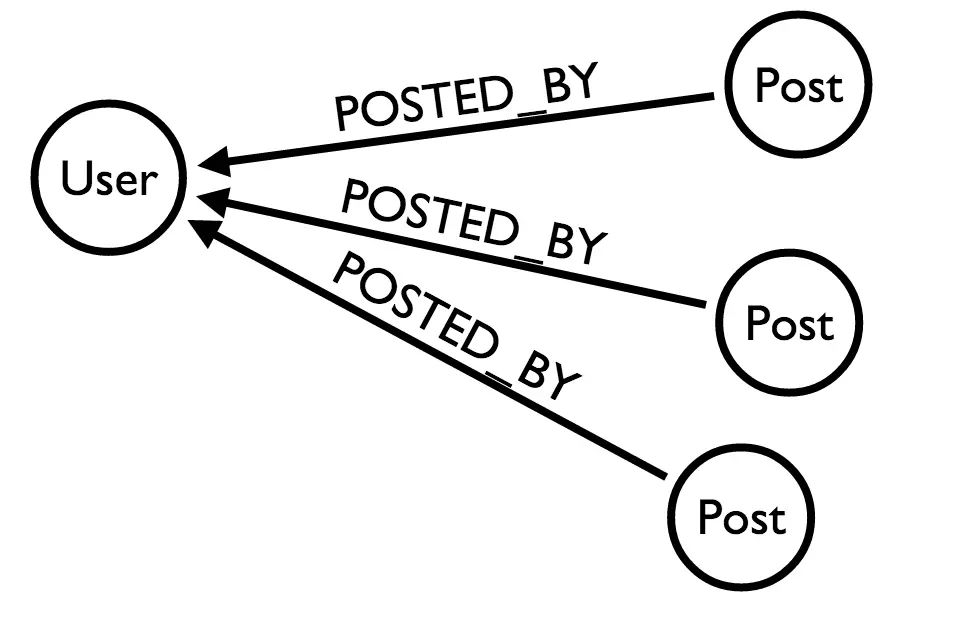
 Garis masa pengguna yang cekap dalam aplikasi PHP dengan NEO4J
Garis masa pengguna yang cekap dalam aplikasi PHP dengan NEO4J
18 Feb 2025
Takeaways utama Melaksanakan garis masa pengguna untuk aplikasi sosial boleh mencabar dengan pangkalan data SQL atau NoSQL biasa kerana kerumitan pertanyaan dan kesan prestasi. Pangkalan data graf, seperti NEO4J, boleh menghapuskan isu -isu ini. M
 Cara membuat tutorial animasi untuk komposer pemalam SW
Cara membuat tutorial animasi untuk komposer pemalam SW
06 Mar 2025
Artikel ini menyediakan panduan umum untuk penciptaan animasi menggunakan komposer plugin "SW Plugin yang tidak ditentukan." Ia memperincikan langkah -langkah utama: persediaan projek, import aset, manipulasi garis masa, keyframing, tweening, kesan, dan rendering. Semasa perisian
 Bagaimana Menandai Indeks Masa pada Plot Isyarat dengan Garis Menegak?
Bagaimana Menandai Indeks Masa pada Plot Isyarat dengan Garis Menegak?
16 Nov 2024
Menandakan Indeks Masa pada Plot Isyarat dengan Garis MenegakDiberikan plot isyarat dengan indeks masa antara 0 hingga 2.6 saat, garis menegak boleh...
 Bagaimana untuk Menambah Garis Menegak pada Plot Siri Masa dalam Matplotlib?
Bagaimana untuk Menambah Garis Menegak pada Plot Siri Masa dalam Matplotlib?
16 Nov 2024
Menambah Garis Menegak pada Plot Siri MasaMasalah: Memandangkan plot siri masa, bagaimana anda boleh melukis garis menegak pada indeks masa tertentu untuk menandakan...
 Universal Century Gundam: Menonton pesanan
Universal Century Gundam: Menonton pesanan
18 Mar 2025
Garis masa abad universal adalah hati dari francais Gundam saman mudah alih. Ia adalah garis masa utama, pada mulanya <🎜>, dari debutnya pada tahun 1979 hingga 1994 pejuang mudah alih G Gundam. Walaupun garis masa lain wujud -Gundam Seed, Gundam 00, dan WI
 Bagaimanakah saya boleh membuat garis bawah tebal di belakang teks menggunakan CSS?
Bagaimanakah saya boleh membuat garis bawah tebal di belakang teks menggunakan CSS?
24 Dec 2024
Mencipta Garis Bawah Tebal di Sebalik Teks dengan CSSUntuk mencapai kesan garis bawah tebal di belakang teks menggunakan rentang dan CSS, terdapat beberapa...