paparan gambar JS
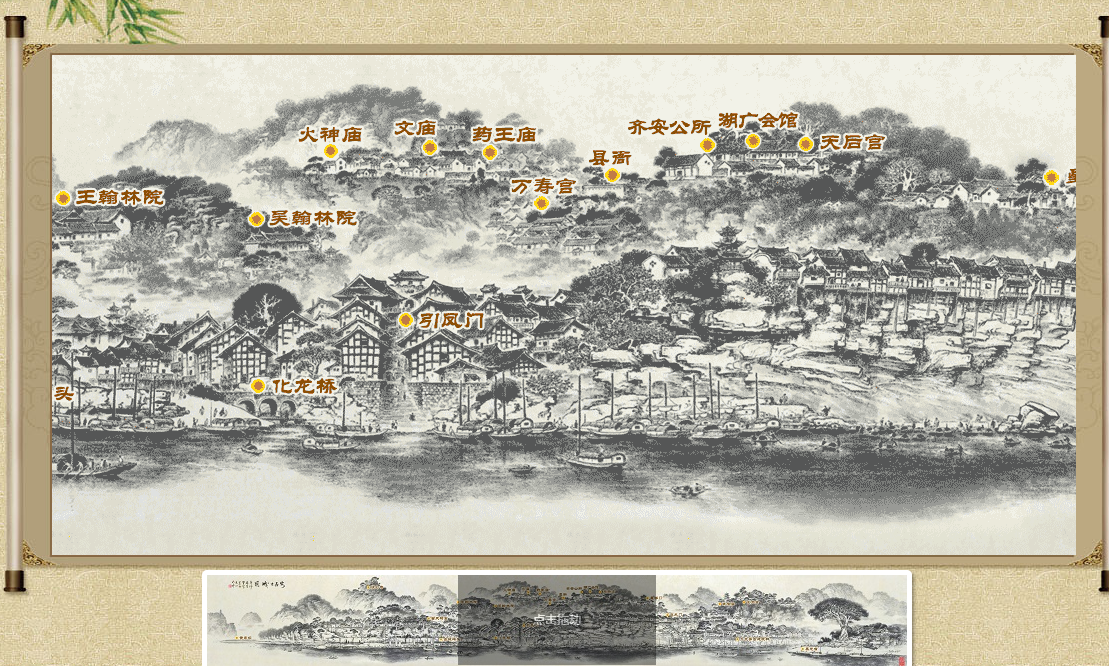
Tatal kesan tontonan menyeret imej panorama dengan fungsi anotasi koordinat kedudukan
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 8 jQuery 360 darjah plugin paparan gambar
8 jQuery 360 darjah plugin paparan gambar
02 Mar 2025
Gunakan plug-in jQuery untuk dengan mudah membuat kesan paparan imej panorama 360 darjah! Tiada kilat diperlukan, hanya JavaScript dan jQuery untuk mencapai pandangan 360 darjah objek atau tarikan dari semua sudut. Kebanyakan pemalam memerlukan 36 imej untuk membentuk pandangan panorama, dan selepas menyediakan gambar, ia sangat mudah untuk beroperasi. Cadangan Berkaitan: - 30 Teks Overlay Image Plug -Ins - 30 Slider Imej JQuery Unik - JQuery Image Parallax Demonstration Reel 1.1.3 Ini adalah plugin jQuery yang menukarkan tag imej ke dalam "unjuran" dinamik dari urutan bingkai animasi yang telah dibina, yang direka untuk memberikan pandangan 360 ° objek. Ia digunakan secara meluas dalam flash dan java
 Dalam paparan apakah anda boleh melihat lakaran kecil
Dalam paparan apakah anda boleh melihat lakaran kecil
25 Jul 2022
Dalam paparan Pengisih Slaid, anda boleh melihat berbilang slaid dipaparkan sebagai lakaran kecil dan memudahkan untuk melaraskan susunan antara slaid secara visual. Dalam paparan semak imbas slaid, anda boleh melihat semua slaid pada skrin yang sama, dan anda boleh menambah, memadam dan memindahkan slaid antara slaid dan pilih peralihan animasi dalam paparan persembahan slaid, anda boleh menonton kesan pengeluaran slaid; .
 Bagaimana untuk mencapai kesan paparan gambar selepas klik tetikus dalam css
Bagaimana untuk mencapai kesan paparan gambar selepas klik tetikus dalam css
30 Nov 2021
Dalam CSS, anda boleh menggunakan pemilih ":aktif" dan atribut "imej latar belakang" untuk mencapai kesan memaparkan imej pada klik tetikus Sintaksnya ialah "elemen: active{background-image:url(picture path); }".
 Apakah kekunci pintasan untuk memulakan tayangan slaid dari slaid pertama?
Apakah kekunci pintasan untuk memulakan tayangan slaid dari slaid pertama?
15 Oct 2021
Kekunci pintasan untuk memulakan persembahan slaid dari slaid pertama ialah kekunci [F5] Cara menggunakannya: 1. Buka dokumen PPT 2. Tekan terus kekunci "F5" pada papan kekunci untuk mula bermain dari slaid pertama .
 Apakah pandangan slaid?
Apakah pandangan slaid?
14 Jul 2022
Cara melihat slaid: 1. Paparan biasa, termasuk anak tetingkap garis besar dan anak tetingkap slaid, di mana anda boleh menggunakan pelbagai ciri pembentangan di tempat yang sama 2. Paparan penyemakan imbas slaid, di mana anda boleh melihat segala-galanya dalam pembentangan pada skrin di pada masa yang sama semua slaid;
 Cara membuat penomboran dalam react.js Mulakan Semula, Sebelum, Seterusnya
Cara membuat penomboran dalam react.js Mulakan Semula, Sebelum, Seterusnya
27 Nov 2024
Catatan Blog: Membina Komponen Navigasi Slaid Mudah dalam React Dalam siaran ini, kami akan meneruskan penciptaan komponen navigasi slaid asas dalam React. Komponen ini membolehkan pengguna menavigasi melalui satu siri slaid menggunakan "Mulakan Semula", &q
 Bagaimana untuk Mencipta Kesan Peralihan Slaid Dalam Menggunakan CSS?
Bagaimana untuk Mencipta Kesan Peralihan Slaid Dalam Menggunakan CSS?
08 Dec 2024
Cara Membuat Peralihan Slaid Masuk dengan CSSCSS menawarkan beberapa pilihan untuk membuat peralihan slaid masuk, termasuk peralihan CSS3 dan...
 Bagaimana untuk Membina Peralihan Slaid Masuk CSS dari Kiri?
Bagaimana untuk Membina Peralihan Slaid Masuk CSS dari Kiri?
15 Dec 2024
Cara Membuat Peralihan Slaid Masuk CSS daripada CSS LeftIn, mencapai peralihan slaid masuk dari kiri melibatkan memanfaatkan sama ada CSS3...
 Apakah bahan binaan asas pembentangan?
Apakah bahan binaan asas pembentangan?
28 Jul 2022
Unit asas pembentangan ialah slaid; pembentangan merujuk kepada membuat fail statik menjadi fail dinamik untuk menyemak imbas, menjadikan isu kompleks mudah difahami dan slaid ialah unit asas pembentangan, dan setiap slaid termasuk Teks, gambar , bunyi, video, carta, kesan animasi, dsb.


Alat panas

Imej karusel 3D ringan menukar pemalam jQuery automatik
Imej karusel 3D ringan menukar pemalam jQuery automatik

Menyokong nyahgelangsar pemalam karusel imej jQuery mudah alih yang responsif
Menyokong pemalam karusel jQuery mudah alih responsif, pemalam jQuery yang sangat berkuasa yang menyokong terminal mudah alih responsif, menyokong panggilan balik fungsi dan menyokong penukaran butang kiri dan kanan Anda boleh menyesuaikan sama ada untuk menggunakan cecair responsif: benar/salah dan sama ada untuk memaparkan titik Tukar: benar/salah, sama ada untuk menyokong kekunci penukaran papan kekunci: benar/salah, dan ia sangat mudah digunakan.

Animasi bidai suai skrin penuh menukar kod js
Animasi bidai suai skrin penuh menukar kod js

kod penukaran imej gaya tirai jQuery
Kod penukaran imej gaya pengatup jQuery ialah kod berdasarkan pengatup.js untuk mencipta pelbagai kesan penukaran karusel imej.

js kiri kategori menu imej kod karusel
Kod karusel imej menu kategori kiri js ialah kod yang sesuai untuk imej produk halaman skrin utama dan kod gaya susun atur menu navigasi untuk pelbagai pusat membeli-belah.