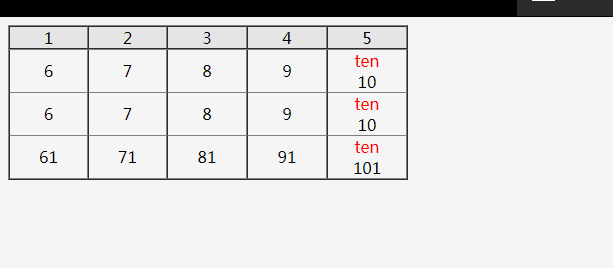
Jadual jadual menyeret lajur untuk menukar kedudukan lajur
Hanya perkenalkan drag.js dan jQuery secara langsung.
Arahan: 1. headTable ialah pengepala jadual, yang mudah dikawal seret dan lepas, dan boleh digunakan untuk membetulkan pengepala jadual
2. MainTable ialah bahagian kandungan jadual, kandungan di dalam boleh disesuaikan; dan boleh dimuatkan secara dinamik
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimana untuk Memindahkan Jadual dalam PostgreSQL: Menukar Lajur kepada Baris?
Bagaimana untuk Memindahkan Jadual dalam PostgreSQL: Menukar Lajur kepada Baris?
03 Jan 2025
Mengubah Jadual: Menukar Lajur kepada BarisApabila bekerja dengan data jadual, ia boleh berguna untuk menukar jadual, menukar lajurnya kepada...
 Bagaimana untuk Semat Lajur Pertama dalam Jadual Bootstrap 3 Responsif?
Bagaimana untuk Semat Lajur Pertama dalam Jadual Bootstrap 3 Responsif?
24 Oct 2024
Artikel ini membentangkan penyelesaian untuk menyemat lajur pertama dalam jadual responsif Bootstrap 3, menjadikannya kelihatan walaupun dengan menatal mendatar. Dengan memanfaatkan jQuery dan CSS, klon lajur pertama dibuat dan diletakkan secara mutlak, memastikan
 Bagaimana untuk Menyembunyikan atau Menunjukkan Lajur Jadual dengan Nama Menggunakan jQuery?
Bagaimana untuk Menyembunyikan atau Menunjukkan Lajur Jadual dengan Nama Menggunakan jQuery?
21 Nov 2024
Cara Menyembunyikan atau Menunjukkan Lajur Jadual Tertentu dengan Namanya dengan jQueryMemilih elemen mengikut kelas menggunakan jQuery adalah mudah. Namun, jika anda...
 Bagaimana untuk Menambah Berbilang Lajur Selepas Lajur Tertentu dalam Jadual MySQL?
Bagaimana untuk Menambah Berbilang Lajur Selepas Lajur Tertentu dalam Jadual MySQL?
16 Nov 2024
Menambah Berbilang Lajur Selepas Lajur Khusus dalam Jadual MySQLMenambah berbilang lajur pada jadual ialah tugas biasa dalam pengurusan pangkalan data. dalam...
 Bagaimana untuk Menggugurkan Lajur dalam Jadual SQLite?
Bagaimana untuk Menggugurkan Lajur dalam Jadual SQLite?
12 Jan 2025
Mengubah Jadual SQLite: Menggugurkan LajurApabila bekerja dengan pangkalan data SQLite, tugas untuk mengalih keluar lajur daripada jadual mungkin timbul. Walaupun menggunakan...
 Bagaimana untuk Mengira Lajur dalam Jadual MySQL?
Bagaimana untuk Mengira Lajur dalam Jadual MySQL?
26 Oct 2024
Mengira Lajur dalam Jadual menggunakan MySQLArtikel ini menangani pertanyaan mengira bilangan lajur dalam jadual MySQL. Mari kita mendalami...
 Bagaimana untuk menambah lajur pada jadual oracle
Bagaimana untuk menambah lajur pada jadual oracle
24 Dec 2021
Dalam Oracle, anda boleh menggunakan pernyataan "ALTER TABLE ADD" untuk menambah satu atau lebih lajur pada jadual, sintaks "ALTER TABLE table_name ADD column_name data_type constraint;".
 Bagaimana untuk menyembunyikan lajur jadual dalam html
Bagaimana untuk menyembunyikan lajur jadual dalam html
17 Dec 2021
Dalam HTML, anda boleh menggunakan atribut gaya untuk menambah gaya "display:none" pada elemen sel lajur yang ditentukan untuk menyembunyikan elemen lajur jadual Sintaksnya ialah "<specified column cell element tag style="display: tiada">.. .</Nyatakan label elemen sel lajur>".
 Bagaimana untuk menyembunyikan lajur jadual dalam jquery
Bagaimana untuk menyembunyikan lajur jadual dalam jquery
02 Apr 2022
Kaedah: 1. Gunakan kaedah find() dan eq() untuk mendapatkan objek elemen lajur yang ditentukan berdasarkan nilai indeks lajur yang ditentukan Sintaksnya ialah "objek elemen tr.find('th or td element object: eq (nilai indeks)')" ; 2. Gunakan kaedah hide() untuk menyembunyikan lajur ditentukan yang diperolehi. Sintaks ialah "objek lajur yang ditentukan.hide()".


Hot Tools

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER