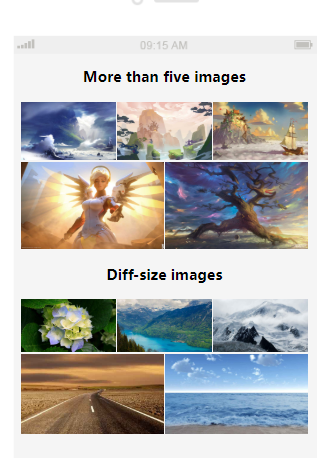
jQuery imej responsif grid imej-grid
jQuery image grid plug-in imagesgrid.js klik imej kecil untuk membesarkan karusel imej
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Menggunakan CSS moden untuk membina grid imej responsif
Menggunakan CSS moden untuk membina grid imej responsif
22 Feb 2025
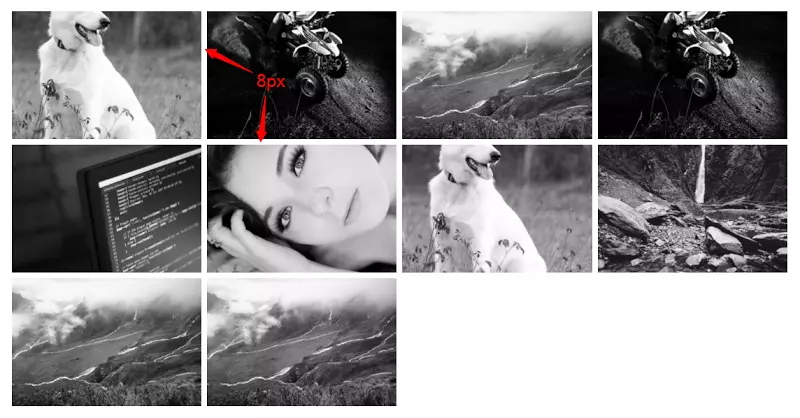
Artikel ini meneroka teknik untuk menguasai jarak antara lajur dalam susun atur grid responsif, menggunakan galeri imej responsif sebagai contoh praktikal. Untuk pandangan lanjut mengenai susun atur responsif, lihat screencast kami: Membuat pelbagai colum
 Bagaimana untuk Mengintegrasikan Imej Kecil Imej Boleh Tatal ke dalam Grid SpringLayout?
Bagaimana untuk Mengintegrasikan Imej Kecil Imej Boleh Tatal ke dalam Grid SpringLayout?
01 Dec 2024
Menambah Imej Kecil Imej pada Reka Letak dalam GridChallenge: Mengintegrasikan senarai lakaran kecil imej ke dalam sistem grid dalam bingkai SpringLayout yang...
 Bagaimanakah Saya Boleh Menambah Imej Kecil Imej pada Susun Atur Grid dalam Java Swing?
Bagaimanakah Saya Boleh Menambah Imej Kecil Imej pada Susun Atur Grid dalam Java Swing?
28 Nov 2024
Bolehkah Imej Ditambah sebagai Lakaran Kecil pada Susun Atur Grid? Pertanyaan ini berkaitan dengan penciptaan grid imej kecil imej kecil dalam bingkai...
 Bagaimanakah saya boleh memaparkan grid imej kecil imej dalam panel boleh tatal menggunakan Swing?
Bagaimanakah saya boleh memaparkan grid imej kecil imej dalam panel boleh tatal menggunakan Swing?
22 Dec 2024
Tambah Imej Kecil Imej pada Reka Letak dalam GridProblem:Anda perlu menambah koleksi imej sebagai lakaran kecil kecil pada bingkai dalam SpringLayout dan...
 Mengisi Juta Grid Imej dengan PHP untuk Sejarah Internet
Mengisi Juta Grid Imej dengan PHP untuk Sejarah Internet
16 Jan 2025
10MPage.com: Arkib Internet 2025 – Mengoptimumkan Peletakan Jubin untuk 10 Juta Imej Saya sedang membina 10MPage.com, sebuah projek bercita-cita tinggi yang bertujuan untuk menangkap keadaan internet pada tahun 2025. Setiap pengguna boleh menyumbangkan imej 64x64 piksel ke dalam talian yang besar ini
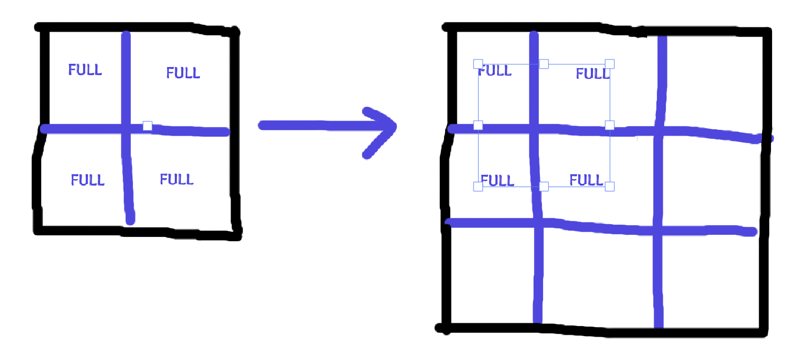
 Bagaimana untuk Memusingkan Hanya Hujung Imej dalam Bekas Grid CSS?
Bagaimana untuk Memusingkan Hanya Hujung Imej dalam Bekas Grid CSS?
10 Dec 2024
Membongkar Hujung Pelbagai Imej Serong Dalam soalan sebelumnya, penyelesaian telah didapati untuk menyerong pelbagai imej. sementara...
 Membina grid imej dinamik dengan Svelte: melaksanakan peralihan kad selak
Membina grid imej dinamik dengan Svelte: melaksanakan peralihan kad selak
25 Nov 2024
Mencipta antara muka pengguna yang menarik selalunya memerlukan keseimbangan yang halus antara fungsi dan daya tarikan visual. Dalam artikel ini, kami akan meneroka cara membina komponen grid imej dinamik menggunakan Svelte yang bukan sahaja mengurus keadaan dengan cekap tetapi juga membuktikan
 Bagaimana untuk Mencipta Grid Boleh Tatal Imej Kecil dalam Java Swing?
Bagaimana untuk Mencipta Grid Boleh Tatal Imej Kecil dalam Java Swing?
28 Nov 2024
Bagaimana untuk Menambah Lakaran Kecil Imej pada Reka Letak dalam Grid? Soalan ini menanyakan cara menambah grid imej kecil kecil pada reka letak. Susun aturnya ialah...
 Bagaimana untuk Memaparkan Sebilangan Besar Imej Kecil Imej dalam Susun Atur Grid Java dalam JScrollPane dengan Cekap?
Bagaimana untuk Memaparkan Sebilangan Besar Imej Kecil Imej dalam Susun Atur Grid Java dalam JScrollPane dengan Cekap?
28 Nov 2024
Bagaimana untuk Menambah Lakaran Kecil Imej pada Reka Letak dalam Grid? Soalan ini melihat grid SpringLayout untuk memegang satu siri lakaran kecil imej dalam...


Hot Tools

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER