lapisan web komponen lapisan elastik

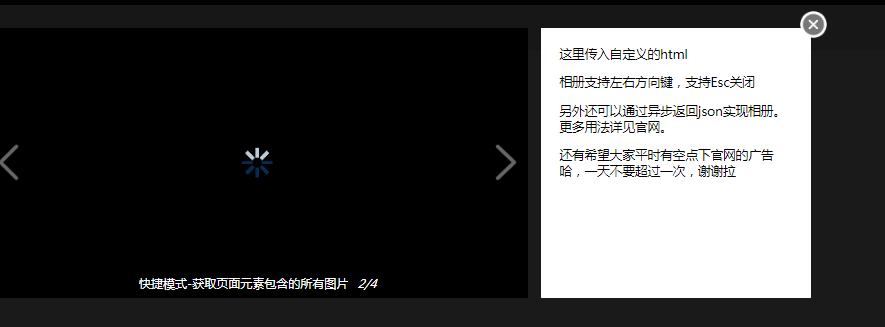
Layer ialah komponen lapisan anjal web dengan reputasi yang sangat baik Layer serasi dengan semua penyemak imbas arus perdana termasuk IE6. Bilangan antara muka yang banyak membolehkan anda menyesuaikan seberapa banyak gaya yang anda perlukan, dan setiap mod lapisan elastik mempunyai ciri tersendiri. Laman web rasmi mempunyai API terperinci
Layer ialah komponen lapisan elastik web dengan reputasi yang sangat baik Layer serasi dengan semua penyemak imbas arus perdana termasuk IE6. Bilangan antara muka yang banyak membolehkan anda menyesuaikan seberapa banyak gaya yang anda perlukan, dan setiap mod lapisan elastik mempunyai ciri tersendiri. Laman web rasmi mempunyai API
terperinciSemua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Cara membangunkan komponen lapisan elastik global dalam aplikasi uni (contoh kod)
Cara membangunkan komponen lapisan elastik global dalam aplikasi uni (contoh kod)
07 Mar 2022
Bagaimana untuk membangunkan komponen lapisan elastik global dalam aplikasi uni? Artikel berikut akan memperkenalkan kepada anda melalui contoh cara melaksanakan komponen lapisan elastik global dalam apl uni. Saya harap ia akan membantu anda!
 Cukup JavaScript: Tiga Lapisan Web
Cukup JavaScript: Tiga Lapisan Web
10 Mar 2025
Artikel ini menerangkan prinsip asas pembangunan web, menekankan pemisahan kebimbangan antara HTML, CSS, dan JavaScript untuk struktur laman web yang optimum dan aksesibiliti. Ia menyoroti kepentingan HTML semantik untuk kandungan
 Memahami Lapisan Rendering dalam Pembangunan Web
Memahami Lapisan Rendering dalam Pembangunan Web
21 Dec 2024
Dalam pembangunan web moden, memahami cara pelayar memaparkan kandungan boleh membuat perbezaan yang ketara dalam mengoptimumkan prestasi dan memastikan pengalaman pengguna yang lancar. Satu konsep utama dalam rendering ialah idea "lapisan". Artikel ini meneroka apa
 Menguruskan Corak Komponen Sistem Reka Bentuk dengan Lapisan Cascade CSS
Menguruskan Corak Komponen Sistem Reka Bentuk dengan Lapisan Cascade CSS
07 Mar 2025
Saya suka menganjurkan kod dan mencari Lapisan Cascade cara yang hebat untuk mengatur kod secara eksplisit ketika Cascade melihatnya. Bahagian yang kemas adalah, sebanyak yang membantu dengan organisasi "peringkat atas", lapisan lata boleh bersarang, yang membolehkan kita
 Apakah Komponen Utama dan Pertimbangan untuk Membina Lapisan Model Teguh dalam MVC?
Apakah Komponen Utama dan Pertimbangan untuk Membina Lapisan Model Teguh dalam MVC?
28 Dec 2024
Struktur Model dalam MVCDalam MVC, lapisan model bukanlah satu kelas atau objek tetapi terdiri daripada tiga elemen utama: Objek Domain:...
 Demystifying Z-Index: Bagaimana Ia Mentadbir Lapisan Elemen dalam Halaman Web?
Demystifying Z-Index: Bagaimana Ia Mentadbir Lapisan Elemen dalam Halaman Web?
24 Oct 2024
CSS z-index mengawal susunan hierarki elemen pada halaman web. Nilai indeks Z menentukan kedudukan relatif unsur dalam konteks tindanan, dengan nilai yang lebih tinggi menunjukkan penonjolan yang lebih tinggi. Kedudukan sesuatu elemen mesti ditetapkan
 8 Tutorial Kesan Animasi JQuery Cool
8 Tutorial Kesan Animasi JQuery Cool
26 Feb 2025
JQuery Animation Effect Tutorial: Katakan selamat tinggal kepada animasi flash dan merangkul era animasi jQuery! Pada masa lalu, kesan animasi pada laman web biasanya bergantung kepada flash. Tetapi sekarang, dengan jQuery, anda boleh membuat pelbagai kesan animasi. Berikut adalah beberapa tutorial kesan animasi jQuery untuk membantu anda memulakan perjalanan lukisan anda! Bacaan Berkaitan: 10 CSS3 dan JQuery Memuatkan Penyelesaian Animasi Animasi JavaScript 3D -tiga.js Paparan suapan animasi jQuery meniru Foursquare Tutorial ini akan menunjukkan kepada anda bagaimana dengan mudah membuat kesan sarikata menatal RSS menggunakan jQuery. Demo kod sumber jque
 10 plugin jQuery yang memberikan kesan sejuk
10 plugin jQuery yang memberikan kesan sejuk
27 Feb 2025
Pos ini mempamerkan sepuluh plugin jQuery yang luar biasa yang menawarkan kesan yang unik dan menarik. Mari kita meneroka plugin dan keupayaan mereka! Plugin Kesan Lensa JQuery Lens: Plugin ini dengan mudah menambah kesan suar lensa yang bergaya untuk yo
 5 JS kesan gelembung bergerak rawak
5 JS kesan gelembung bergerak rawak
23 Feb 2025
Ini 5 JS kesan gelembung bergerak rawak Paparkan kesan animasi "gelembung" yang sejuk dengan beberapa baris kod dalam JavaScript/JQuery. Semak mereka! 1. JS kesan gelembung #1 Kesan gelembung js 1 Sourcedemo 2. JS kesan gelembung #2 Kesan gelembung js #2 Sumber


Hot Tools

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER




