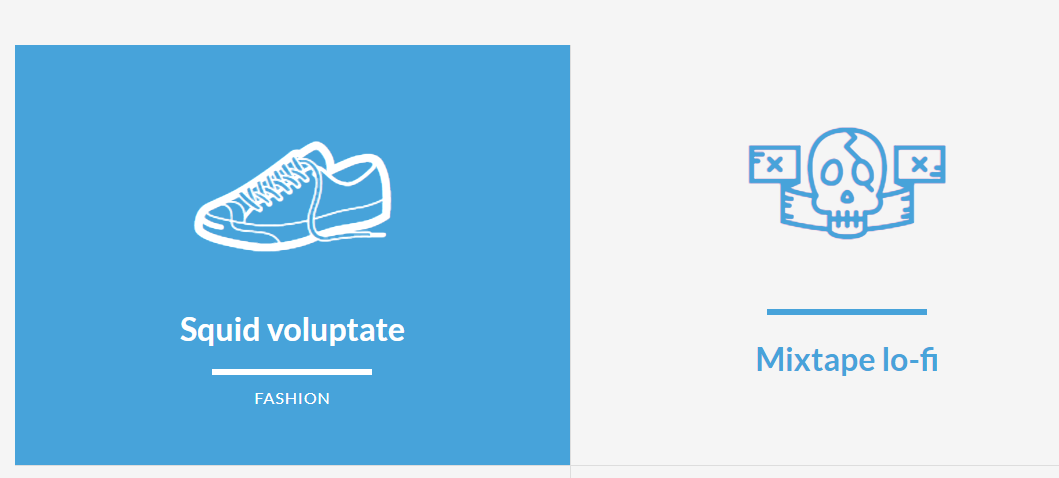
Kesan animasi hover kenalan tetikus
Kesan animasi hover sentuhan tetikus
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimana untuk mencapai kesan animasi hentikan hover tetikus dalam css3
Bagaimana untuk mencapai kesan animasi hentikan hover tetikus dalam css3
10 Dec 2021
Dalam CSS, anda boleh menggunakan pemilih ":hover" dan atribut "animation-play-state" untuk mencapai kesan animasi hentikan hover tetikus Sintaks ialah "elemen animasi:hover{animation-play-state:pased;}" .
 Bagaimanakah Saya Boleh Lumpuhkan Kesan Hover Tetikus pada Butang Tertentu Menggunakan CSS?
Bagaimanakah Saya Boleh Lumpuhkan Kesan Hover Tetikus pada Butang Tertentu Menggunakan CSS?
27 Nov 2024
Lumpuhkan Kesan Tuding Tetikus pada Butang Tertentu Menggunakan CSSBertujuan untuk melumpuhkan kesan tuding tetikus untuk butang tertentu dalam halaman web, anda telah...
 Bagaimanakah Saya Boleh Mensimulasikan Acara Tetikus untuk Kesan Hover CSS Menggunakan JavaScript Tulen?
Bagaimanakah Saya Boleh Mensimulasikan Acara Tetikus untuk Kesan Hover CSS Menggunakan JavaScript Tulen?
30 Dec 2024
Mensimulasikan Acara Tuding Tetikus untuk Kesan Tuding CSS dalam JavaScript TulenApabila cuba mensimulasikan peristiwa alih tetikus menggunakan JavaScript tulen, ia...
 Bagaimana untuk mencapai kesan putaran lawan jam pada elemen hover tetikus dalam css
Bagaimana untuk mencapai kesan putaran lawan jam pada elemen hover tetikus dalam css
30 Nov 2021
Dalam CSS, anda boleh menggunakan pemilih kelas pseudo ":hover" dan atribut transform untuk mencapai kesan putaran lawan jam bagi elemen atas tetikus Sintaks ialah "elemen:hover{transform:rotateZ (sudut putaran);}".
 Bolehkah JavaScript Benar-benar Mensimulasikan Kesan CSS :hover Tanpa Interaksi Tetikus?
Bolehkah JavaScript Benar-benar Mensimulasikan Kesan CSS :hover Tanpa Interaksi Tetikus?
28 Dec 2024
Mensimulasikan Kesan Hover CSS melalui JavaScriptSoalan:Adakah mungkin menggunakan JavaScript tulen untuk meniru kesan ":hover" CSS, mengaktifkan...
 Bagaimana untuk mencapai kesan perubahan warna pada hover tetikus dalam javascript
Bagaimana untuk mencapai kesan perubahan warna pada hover tetikus dalam javascript
18 Jan 2022
Cara melaksanakan perubahan warna pada tetikus dalam JavaScript: 1. Ikat elemen pada acara onmouseover dan tetapkan fungsi pemprosesan acara 2. Dalam fungsi pemprosesan acara, gunakan "elemen object.style.color attribute name="color value"; " pernyataan untuk ditetapkan Apabila acara tuding dicetuskan, warna elemen berubah.
 Bagaimana untuk mencipta kesan warna teks terbalik pada hover tetikus dengan CSS dan JavaScript?
Bagaimana untuk mencipta kesan warna teks terbalik pada hover tetikus dengan CSS dan JavaScript?
28 Oct 2024
Songsang Warna Teks pada Tuding Tetikus Matlamatnya adalah untuk menyongsangkan warna elemen teks sambil melayang di atasnya dengan kursor hitam. Kesannya sepatutnya...
 CSS :hover vs. JavaScript onmouseover: Bilakah anda harus menggunakan setiap satu untuk kesan interaksi tetikus?
CSS :hover vs. JavaScript onmouseover: Bilakah anda harus menggunakan setiap satu untuk kesan interaksi tetikus?
05 Nov 2024
CSS hover lwn. JavaScript mouseover: Pendekatan manakah yang harus anda gunakan? Apabila mengawal penampilan elemen HTML berdasarkan interaksi tetikus,...
 Bolehkah Animasi CSS3 :hover Dipaksa Menyelesaikan Kitarannya Selepas Tetikus Mati?
Bolehkah Animasi CSS3 :hover Dipaksa Menyelesaikan Kitarannya Selepas Tetikus Mati?
03 Dec 2024
Animasi CSS3 pada :hover; Memaksa Keseluruhan AnimasiDalam CSS3, teknik animasi biasa menggunakan :hover untuk mencetuskan animasi pada elemen....


Hot Tools

Kanvas mengikuti kesan khas animasi kursor tetikus
Kesan khas animasi kursor tetikus mengikuti Kanvas termasuk 10 kesan yang berbeza dari tetikus yang menghantar dan memaparkan kesan animasi.

HTML5 Kesan tetikus hover gelembung Kanvas
HTML5 Kesan tetikus hover gelembung Kanvas

js+css3 mata burung hantu ikut penunjuk tetikus untuk memutarkan kesan khas animasi
js+css3 mata burung hantu ikut penunjuk tetikus untuk memutarkan kesan khas animasi

kesan bar navigasi acara hover jquery
kesan bar navigasi acara hover jquery

js klik dan seret tetikus untuk menjana kesan khas ikon kecil
klik dan seret tetikus js untuk menjana kesan khas ikon kecil ialah tetikus gaya latar belakang ungu klik kiri dan klik kanan untuk menjana kesan khas animasi ikon kecil.