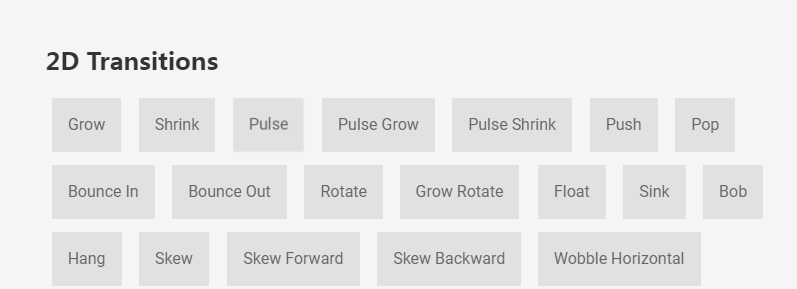
Kesan butang format
Pelbagai gaya kesan hover butang sentiasa tersedia
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimanakah Saya Boleh Lumpuhkan Kesan Hover Tetikus pada Butang Tertentu Menggunakan CSS?
Bagaimanakah Saya Boleh Lumpuhkan Kesan Hover Tetikus pada Butang Tertentu Menggunakan CSS?
27 Nov 2024
Lumpuhkan Kesan Tuding Tetikus pada Butang Tertentu Menggunakan CSSBertujuan untuk melumpuhkan kesan tuding tetikus untuk butang tertentu dalam halaman web, anda telah...
 Bagaimanakah Saya Boleh Lumpuhkan Kesan Hover pada Butang Tertentu Menggunakan CSS?
Bagaimanakah Saya Boleh Lumpuhkan Kesan Hover pada Butang Tertentu Menggunakan CSS?
23 Nov 2024
Melumpuhkan Kesan Tuding pada Butang Tertentu Menggunakan Kelas CSSAnda memerlukan kaedah untuk melumpuhkan kesan tuding tetikus pada butang tertentu menggunakan...
 Bagaimanakah Saya Boleh Lumpuhkan Kesan Hover pada Butang Tertentu Menggunakan CSS?
Bagaimanakah Saya Boleh Lumpuhkan Kesan Hover pada Butang Tertentu Menggunakan CSS?
16 Dec 2024
Lumpuhkan Kesan Tuding pada Butang Tertentu Menggunakan Kelas CSSUntuk melumpuhkan kesan tuding tetikus pada butang tertentu sambil mengekalkan yang dilumpuhkan...
 Bagaimanakah Saya Boleh Mengalih Keluar Kesan Hover daripada Butang Tertentu Menggunakan CSS?
Bagaimanakah Saya Boleh Mengalih Keluar Kesan Hover daripada Butang Tertentu Menggunakan CSS?
30 Nov 2024
Menghapuskan Kesan Hover Tetikus pada Butang Tertentu Menggunakan CSSApabila bekerja dengan halaman web, kadangkala wajar untuk melumpuhkan kesan hover...
 Cipta Kesan Butang Menarik Mata dengan Animasi Cahaya Berputar
Cipta Kesan Butang Menarik Mata dengan Animasi Cahaya Berputar
24 Dec 2024
Pernah terfikir bagaimana tapak web mencipta butang yang menarik perhatian dengan kesan bercahaya dan berputar? Kesan ini boleh memikat hati pengguna dan meningkatkan UI/UX tapak web anda. Mari kita terokai cara membinanya langkah demi langkah dengan CSS dan sedikit JavaScript.
 Bagaimanakah Kami Boleh Menghalang Kesan Leding Melekit pada Butang dalam Persekitaran Sentuhan?
Bagaimanakah Kami Boleh Menghalang Kesan Leding Melekit pada Butang dalam Persekitaran Sentuhan?
10 Nov 2024
Mengatasi Kesan Tuding Melekit pada Butang dalam Persekitaran SentuhanApabila mereka bentuk antara muka pengguna dengan mengingati peranti sentuh, menguruskan kesan tuding...
 Sangat praktikal! CSS melaksanakan kesan dinamik menekan apabila butang diklik
Sangat praktikal! CSS melaksanakan kesan dinamik menekan apabila butang diklik
27 Aug 2021
Artikel ini akan memperkenalkan kepada anda kesan dinamik yang sangat praktikal dalam proses reka bentuk bahagian hadapan, iaitu memaparkan kesan dinamik daripada menekan apabila butang diklik Anda mungkin tidak faham apa kesannya hanya dengan menyebutnya tengok gambar animasi.
 Bagaimanakah Kami Boleh Menghapuskan Kesan Tuding Melekit pada Butang dalam Persekitaran Didayakan Sentuhan?
Bagaimanakah Kami Boleh Menghapuskan Kesan Tuding Melekit pada Butang dalam Persekitaran Didayakan Sentuhan?
24 Nov 2024
Menghapuskan Kesan Tuding Melekit pada Butang dalam Persekitaran Didayakan SentuhanKelaziman kesan tuding pada butang menimbulkan isu apabila ia datang...
 Bagaimana untuk Menggayakan Kotak Semak sebagai Butang dengan Kesan Hover?
Bagaimana untuk Menggayakan Kotak Semak sebagai Butang dengan Kesan Hover?
30 Oct 2024
Menggayakan Kotak Semak untuk Menyerupai Butang dengan Kesan HoverApabila menyesuaikan kotak pilihan supaya kelihatan seperti butang, tingkatkan interaktivitinya dengan...


Alat panas

Kanvas mengikuti kesan khas animasi kursor tetikus
Kesan khas animasi kursor tetikus mengikuti Kanvas termasuk 10 kesan yang berbeza dari tetikus yang menghantar dan memaparkan kesan animasi.

HTML5 Kesan tetikus hover gelembung Kanvas
HTML5 Kesan tetikus hover gelembung Kanvas

js+css3 mata burung hantu ikut penunjuk tetikus untuk memutarkan kesan khas animasi
js+css3 mata burung hantu ikut penunjuk tetikus untuk memutarkan kesan khas animasi

kesan bar navigasi acara hover jquery
kesan bar navigasi acara hover jquery

js klik dan seret tetikus untuk menjana kesan khas ikon kecil
klik dan seret tetikus js untuk menjana kesan khas ikon kecil ialah tetikus gaya latar belakang ungu klik kiri dan klik kanan untuk menjana kesan khas animasi ikon kecil.