Captall memaparkan pemalam sari kata
Captall untuk jQuery ialah pemalam kapsyen yang dibuat pada imej atau mana-mana elemen DOM.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Cara memaparkan sari kata secara dinamik melalui komponen Vue
Cara memaparkan sari kata secara dinamik melalui komponen Vue
13 Apr 2023
Bagaimana untuk menambah sari kata dalam Vue Dengan pembangunan berterusan pembangunan web moden, Vue telah menjadi pilihan lebih ramai pembangun. Dalam Vue, pemprosesan sari kata video adalah kos rendah dan cekap, dan ia juga boleh melaksanakan beberapa fungsi yang lebih kompleks. Seterusnya, mari kita lihat cara membuat sari kata dalam Vue. Langkah 1: Pasang pustaka pihak ketiga Vue tidak disertakan dengan pustaka pemprosesan sari kata, jadi kami perlu menggunakan pustaka pihak ketiga. Di sini saya telah memilih perpustakaan popular yang dipanggil 'vtt.js'. Sebelum pemasangan, anda perlu memasang persekitaran Node.js dan alat pengurusan pakej npm. pasang
 Cara PotPlayer memaparkan sari kata yang dijana secara automatik
Cara PotPlayer memaparkan sari kata yang dijana secara automatik
03 Jul 2024
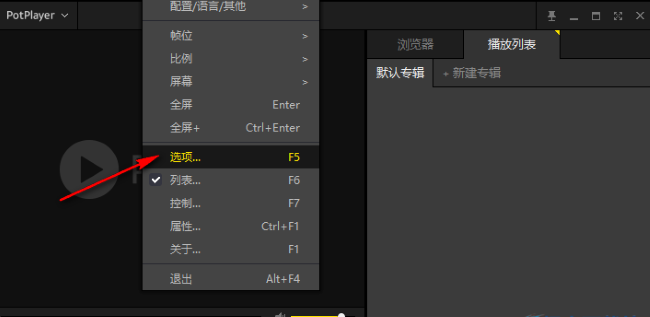
PotPlayer ialah pemain video profesional dengan penyahkod terbina dalam yang berkuasa, menyokong fail dalam format audio dan video arus perdana, dan sangat berkuasa. Adakah sesiapa tahu bagaimana PotPlayer memaparkan sari kata yang dijana secara automatik Di bawah saya akan memberikan anda pengenalan terperinci tentang cara PotPlayer memaparkan sari kata yang dijana secara automatik Jika anda berminat, datang dan lihat dengan saya. Kaedah pengendalian: 1. Klik dua kali untuk memasukkan perisian, klik kanan pada ruang kosong dalam antara muka, dan pilih "Pilihan" dalam senarai untuk dibuka. 2. Dalam antara muka tetingkap yang terbuka, klik pilihan "Sari Kata" di lajur kiri. 3. Klik pilihan "Bahasa/Penyegerakan/Lain-lain".
 Bagaimana untuk menyediakan PotPlayer untuk memaparkan sari kata yang dijana secara automatik
Bagaimana untuk menyediakan PotPlayer untuk memaparkan sari kata yang dijana secara automatik
27 Aug 2024
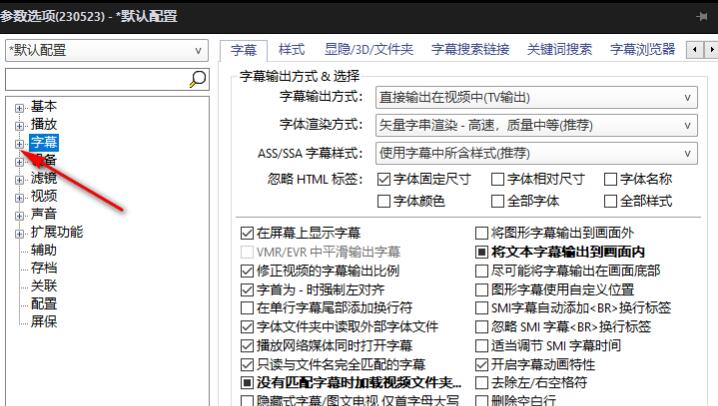
Ramai rakan mungkin menemui video tanpa sari kata apabila menggunakan PotPlayer untuk memainkan filem atau siri TV yang dimuat turun dari komputer mereka. Tetapi dalam PotPlayer, kita boleh terus menggunakan fungsi penjanaan sari kata automatik untuk mendapatkan sari kata video Bagaimana untuk menyediakannya? Seterusnya, editor akan berkongsi dengan anda cara menyediakan paparan sari kata yang dijana secara automatik. Langkah kaedah 1. Cari pemain PotPlayer, klik untuk membuka pemain, dan kemudian gunakan kekunci pintasan F5 untuk membuka pilihan pada halaman PotPlayer. 2. Selepas memasuki halaman pilihan parameter PotPlayer, kami mengklik ikon + di sebelah kiri pilihan sari kata pada halaman. 3. Selepas membuka ikon +, kami klik Buka dalam senarai juntai bawah
 Apakah kesan dinamik yang boleh dicapai oleh JavaScript?
Apakah kesan dinamik yang boleh dicapai oleh JavaScript?
23 Apr 2023
JavaScript ialah bahasa pengaturcaraan peringkat tinggi yang digunakan secara meluas dalam pembangunan web. Ia boleh menambah pelbagai kesan dinamik pada tapak web untuk meningkatkan pengalaman pengguna dan interaktiviti. Dalam artikel ini, kami akan meneroka beberapa kesan dinamik yang dilaksanakan dalam JavaScript. 1. Kesan hover tetikus Kesan hover tetikus boleh membuatkan pengguna merasakan laman web itu lebih jelas. Kesan ini sering digunakan dalam bar menu, pautan, butang, dll. Dalam JavaScript, kesan alih tetikus boleh dikawal melalui peristiwa alih tetikus dan keluar tetikus. Apabila tetikus bergerak ke
 Cara memaparkan lirik semasa merakam dengan Kuaishou_Senarai langkah untuk menambah lirik dan sari kata dengan Kuaishou
Cara memaparkan lirik semasa merakam dengan Kuaishou_Senarai langkah untuk menambah lirik dan sari kata dengan Kuaishou
11 Apr 2024
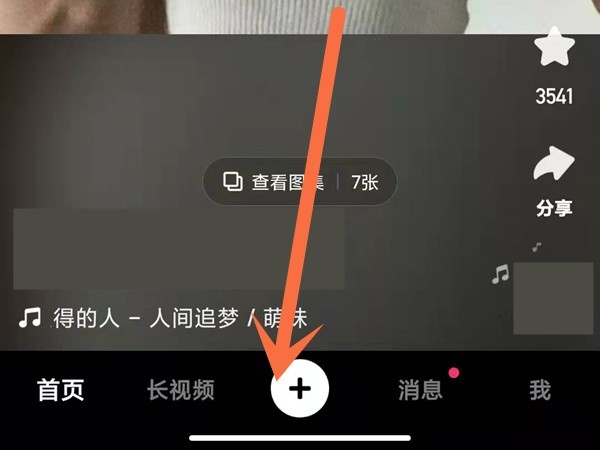
1. Buka aplikasi Kuaishou dan klik [+] di bahagian bawah untuk memasuki halaman penangkapan. 2. Klik Muzik pada halaman video, pilih runut bunyi yang diperlukan, klik Gunakan, dan kemudian klik ikon penangkapan untuk merakam video. 3. Klik teks selepas menangkap. Kemudian klik pada sari kata dan klik ikon OK selepas pengecaman. 4. Klik sari kata sekali lagi, klik ikon OK selepas pengecaman, dan kemudian klik Seterusnya untuk menerbitkan.
 Bagaimana untuk mendayakan kesan trek tetikus dalam Windows 10
Bagaimana untuk mendayakan kesan trek tetikus dalam Windows 10
26 Dec 2023
Apabila menggunakan sistem win10, anda boleh menetapkan kesan peribadi kegemaran anda dengan lebih bebas, dan anda boleh menambah kesan trek tetikus, iaitu ekor tetikus Sudah tentu, terdapat ramai pengguna yang tidak tahu cara menghidupkan kesan trek tetikus win10 Panduan berikut pasti akan membantu anda. Cara menghidupkan kesan trek tetikus dalam Windows 10: 1. Klik carian di sudut kiri bawah, cari dan buka "Panel Kawalan". 2. Kemudian pilih "Perkakasan dan Bunyi" dalam Panel Kawalan dan pilih "Tetikus". 3. Dalam kotak dialog sifat tetikus timbul, cari "Keterlihatan" di bawah. 4. Akhir sekali, pilih "Pilihan Penunjuk" dan tandakan "Tunjukkan Trek Penunjuk" dalam keterlihatan untuk menghidupkan kesan trek tetikus.
 Bagaimana untuk mematikan kesan trek tetikus dalam Win10
Bagaimana untuk mematikan kesan trek tetikus dalam Win10
11 Jan 2024
Seorang rakan menyediakan kesan trek tetikus yang diperibadikan untuk tetikus Win10 Kemudian, dia mahu mematikan set kesan trek tetikus Win10, tetapi dia tidak tahu cara mematikan kesan trek tetikus Win10 Editor berikut akan memberi anda a pengenalan terperinci kepada kesan trek tetikus Win10 Tutorial mematikan kesan khas Jika anda ingin mematikannya, mari kita lihat cara melakukannya 1. Klik Mula dalam bar tugas di bawah dan masukkan "Panel Kawalan". kotak carian untuk membukanya. 2. Dalam antara muka baharu yang terbuka, klik pilihan "Perkakasan dan Bunyi". 3. Kemudian klik pilihan "Tetikus" di bawah "Peranti dan Pencetak". 4. Kemudian dalam tetingkap yang dibuka, tukar ke &
 Cara menggunakan javascript untuk mencapai kesan kotak tetikus
Cara menggunakan javascript untuk mencapai kesan kotak tetikus
24 Apr 2023
Kotak tetikus ialah kesan interaktif biasa yang digunakan secara meluas dalam reka bentuk dan pembangunan web. Menggunakan javascript untuk melaksanakan kotak tetikus bukan sahaja boleh meningkatkan pengalaman pengguna, tetapi juga menambah lebih banyak kesan interaktif pada halaman web. Dalam artikel ini, kami akan memperkenalkan cara menggunakan javascript untuk mencapai kesan kotak tetikus, dan memperkenalkan kaedah dan teknik pelaksanaan secara terperinci. 1. Gunakan javascript asli untuk melaksanakan kesan kotak tetikus Menggunakan javascript asli untuk melaksanakan kotak tetikus memerlukan dua langkah utama: operasi apabila tetikus ditekan.
 Bagaimana untuk melaksanakan kesan pembesaran tetikus pada imej dengan JavaScript?
Bagaimana untuk melaksanakan kesan pembesaran tetikus pada imej dengan JavaScript?
20 Oct 2023
Bagaimana untuk melaksanakan kesan pembesaran tetikus pada imej dengan JavaScript? Reka bentuk web hari ini memberi lebih banyak perhatian kepada pengalaman pengguna, dan banyak halaman web menambah beberapa kesan khas pada gambar. Antaranya, kesan pembesaran tetikus gambar adalah kesan khas biasa, yang boleh membesarkan gambar secara automatik apabila pengguna menuding tetikus, meningkatkan interaksi antara pengguna dan gambar. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan ini dan memberikan contoh kod khusus. Analisis idea: Untuk mencapai kesan pembesaran tetikus pada imej, kita boleh menggunakan JavaS


Hot Tools

Kanvas mengikuti kesan khas animasi kursor tetikus
Kesan khas animasi kursor tetikus mengikuti Kanvas termasuk 10 kesan yang berbeza dari tetikus yang menghantar dan memaparkan kesan animasi.

HTML5 Kesan tetikus hover gelembung Kanvas
HTML5 Kesan tetikus hover gelembung Kanvas

js+css3 mata burung hantu ikut penunjuk tetikus untuk memutarkan kesan khas animasi
js+css3 mata burung hantu ikut penunjuk tetikus untuk memutarkan kesan khas animasi

kesan bar navigasi acara hover jquery
kesan bar navigasi acara hover jquery

js klik dan seret tetikus untuk menjana kesan khas ikon kecil
klik dan seret tetikus js untuk menjana kesan khas ikon kecil ialah tetikus gaya latar belakang ungu klik kiri dan klik kanan untuk menjana kesan khas animasi ikon kecil.





