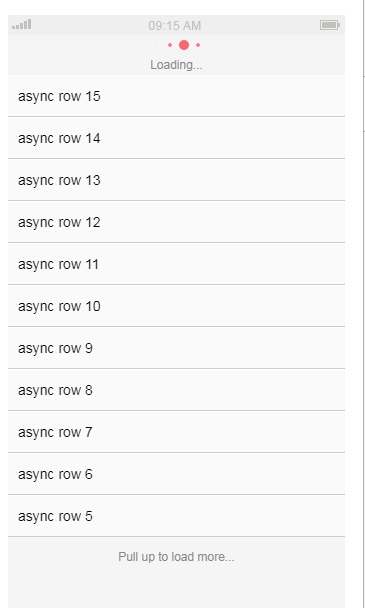
Kawalan muat semula tarik-turun mudah alih
Kawalan muat semula tarik-turun mudah alih
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Analisis ringkas tentang cara membuat komponen muat semula tarik-turun beban tarik-turun dalam uniapp
Analisis ringkas tentang cara membuat komponen muat semula tarik-turun beban tarik-turun dalam uniapp
20 Dec 2021
Bagaimana untuk membuat pull-up untuk memuatkan dan tarik-turun untuk menyegarkan komponen dalam uniapp? Artikel berikut akan berkongsi dengan anda kaedah pelaksanaan komponen muat semula tarik-turun tersuai uniapp Saya harap ia akan membantu semua orang.
 platform perdagangan gerbang muat turun versi muat turun platform perdagangan gerbang mudah alih
platform perdagangan gerbang muat turun versi muat turun platform perdagangan gerbang mudah alih
17 Feb 2025
Platform Perdagangan Gate.io menyediakan aplikasi mudah alih untuk peranti iOS dan Android. Pengguna boleh pergi ke Apple App Store atau Google Play Store untuk memuat turun, atau memuat turun secara langsung melalui laman web rasmi atau imbasan kod QR. Proses muat turun adalah mudah dan jelas, cari "Gate.io", klik butang Pasang dan biarkan akses aplikasi. Untuk memastikan keselamatan, disyorkan untuk memuat turun dan membolehkan pengesahan dua faktor dari sumber rasmi.
 Kedudukan muat turun aplikasi mata wang maya versi mudah alih Sepuluh teratas kedudukan muat turun aplikasi mudah alih mata wang maya
Kedudukan muat turun aplikasi mata wang maya versi mudah alih Sepuluh teratas kedudukan muat turun aplikasi mudah alih mata wang maya
15 Jan 2025
Senarai ini mempamerkan sepuluh aplikasi mudah alih mata wang kripto berciri penuh dan mesra pengguna yang menawarkan pelbagai jenis dagangan, storan dan ciri pengurusan mata wang kripto. Setiap apl mempunyai ciri dan faedah tersendiri untuk memenuhi keperluan unik pengguna yang berbeza. Daripada pemula hingga pedagang berpengalaman, apl ini direka bentuk untuk menyediakan pengalaman mata wang kripto yang selamat, cekap dan memuaskan.
 Cara mencari alamat muat turun aplikasi cryptocurrency mudah alih
Cara mencari alamat muat turun aplikasi cryptocurrency mudah alih
15 Feb 2025
Bagi pengguna yang ingin berdagang dengan kriptografi pada peranti mudah alih, mencari aplikasi spekulasi mata wang yang boleh dipercayai adalah penting. Artikel ini akan meneroka cara mengenal pasti dan mendapatkan aplikasi mudah alih 10 cryptocurrency teratas yang menyediakan perkhidmatan perdagangan yang selamat dan boleh dipercayai. Ia akan menggariskan ciri -ciri utama, memuat turun dan langkah pemasangan aplikasi ini dan memberikan petua praktikal untuk membantu pengguna memilih pilihan terbaik mengikut keperluan mereka.
 Bilakah Anda Harus Menggunakan 'Jenis Kandungan: aplikasi/paksa-muat turun' untuk Muat Turun Mudah Alih?
Bilakah Anda Harus Menggunakan 'Jenis Kandungan: aplikasi/paksa-muat turun' untuk Muat Turun Mudah Alih?
13 Nov 2024
Memahami Kebergunaan "Jenis Kandungan: aplikasi/muat turun paksa" untuk Muat Turun Mudah AlihApabila bekerja dengan peranti mudah alih, adalah penting untuk...
 LBank Android versi mudah alih muat turun tutorial bahasa Cina
LBank Android versi mudah alih muat turun tutorial bahasa Cina
07 Dec 2024
Tutorial untuk memuat turun LBank pada telefon Android: Lawati laman web rasmi (www.lbank.info) dan klik "Muat turun". Pilih "Android" untuk memuat turun pakej pemasangan. Klik "Pasang" untuk memulakan pemasangan. Selepas pemasangan selesai, anda boleh memulakan aplikasi LBank.
 Pintu masuk muat turun rasmi Ouyi 2025 Pintu masuk muat turun versi mudah alih rasmi Ouyi
Pintu masuk muat turun rasmi Ouyi 2025 Pintu masuk muat turun versi mudah alih rasmi Ouyi
16 Jan 2025
OKX ialah salah satu pertukaran mata wang kripto terkemuka di dunia, menyediakan perkhidmatan perdagangan aset digital yang selamat, boleh dipercayai dan berkualiti tinggi. Alamat masuk muat turun rasmi Ouyi ialah https://www.okex.com Pengguna boleh memuat turun versi mudah alih rasmi atau versi komputer Ouyi melalui pautan ini. Pintu masuk muat turun versi mudah alih Ouyi ialah https://www.okex.com/download, yang menyokong sistem iOS dan Android. Pelanggan rasmi Ouyi berkuasa dan mudah dikendalikan, menjadikannya pilihan ideal bagi pengguna untuk mengambil bahagian dalam transaksi mata wang kripto.
 Mengapa Pembangun Harus Mengelak Menggunakan 'Jenis Kandungan: aplikasi/kuat-muat turun' untuk Muat Turun Fail Mudah Alih?
Mengapa Pembangun Harus Mengelak Menggunakan 'Jenis Kandungan: aplikasi/kuat-muat turun' untuk Muat Turun Fail Mudah Alih?
07 Nov 2024
Meningkatkan Muat Turun Fail pada Peranti Mudah Alih: Memahami Peranan "Jenis Kandungan: aplikasi/muat turun paksa" HeaderPeranti mudah alih telah menjadi...
 Cara menggunakan komponen scrpll-view untuk melaksanakan muat semula tarik-turun dalam uniapp
Cara menggunakan komponen scrpll-view untuk melaksanakan muat semula tarik-turun dalam uniapp
26 Nov 2021
Bagaimana untuk menggunakan komponen scrpll-view untuk melaksanakan penyegaran tarik-turun dalam uniapp? Artikel berikut akan memperkenalkan kepada anda cara menggunakan paparan tatal untuk menyesuaikan muat semula tarik ke bawah dalam uniapp Saya harap ia akan membantu anda!


Hot Tools

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER