Bar kemajuan peratusan mudah
Bar kemajuan peratusan mudah
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimana untuk Mencipta Bar Peratusan Pekeliling Kemajuan Menggunakan SVG?
Bagaimana untuk Mencipta Bar Peratusan Pekeliling Kemajuan Menggunakan SVG?
07 Nov 2024
Mencipta Bar Peratusan Kemajuan PekelilingPermintaan adalah untuk penunjuk kemajuan jejari yang memaparkan peratusan di dalam bulatan. Untuk mencapai...
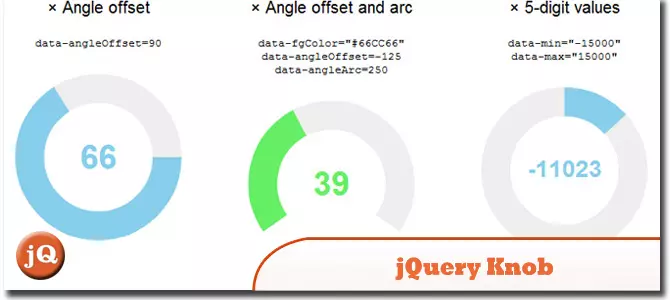
 5 plugin bar kemajuan jquery snazzy
5 plugin bar kemajuan jquery snazzy
25 Feb 2025
Artikel ini mempamerkan lima plugin bar kemajuan jQuery yang sangat baik, masing -masing menawarkan gaya dan fungsi yang unik untuk meningkatkan laman web anda. Mari menyelam! JQuery Knob: Plugin dail jQuery yang serba boleh, sentuhan yang membanggakan ke belakang yang sangat baik
 Bagaimana untuk Memaparkan Bar Kemajuan Semasa Pemuatan Ajax?
Bagaimana untuk Memaparkan Bar Kemajuan Semasa Pemuatan Ajax?
24 Oct 2024
Artikel ini menangani cabaran untuk memaparkan bar kemajuan semasa pengambilan data Ajax untuk meningkatkan pengalaman pengguna. Ia memberikan penjelasan terperinci dan coretan kod menggunakan jQuery untuk mengendalikan pengambilan data sisi klien dan mempamerkan penggunaan e
 Bar Kemajuan Membaca
Bar Kemajuan Membaca
10 Jan 2025
Kod nippeta menambahkemajuanbarkepada halaman web.Bar secara visual mewakili kemajuan tatal pengguna melalui kawasan kandungan utama.Mari kita pecahkan cara kerja dan perbaikinya.Kod cuba mengira kemajuanberdasarkankedudukan tatal relatif kepada jumlah ketinggian
 Bagaimanakah Saya Boleh Melaksanakan Bar Kemajuan dengan Mudah untuk Muat Naik Fail dalam PHP?
Bagaimanakah Saya Boleh Melaksanakan Bar Kemajuan dengan Mudah untuk Muat Naik Fail dalam PHP?
07 Dec 2024
Muat Naik Bar Kemajuan dalam PHP: Panduan Komprehensif untuk Pemula Memahami cara memasukkan bar kemajuan ke dalam proses muat naik adalah penting...
 Bagaimana untuk Memaparkan Bar Kemajuan Semasa Pemuatan Data AJAX dengan jQuery?
Bagaimana untuk Memaparkan Bar Kemajuan Semasa Pemuatan Data AJAX dengan jQuery?
24 Oct 2024
Artikel membincangkan cara membuat bar kemajuan dengan jQuery untuk memberikan maklum balas visual apabila memuatkan data melalui AJAX. Ia menyerlahkan keperluan untuk penjejakan kemajuan dalam operasi AJAX untuk meningkatkan pengalaman pengguna dengan menunjukkan kemajuan pengambilan data. Th
 Bagaimana Menggunakan jQuery untuk Menambah Bar Kemajuan pada Kandungan Ajax-Loaded?
Bagaimana Menggunakan jQuery untuk Menambah Bar Kemajuan pada Kandungan Ajax-Loaded?
24 Oct 2024
Artikel ini menunjukkan cara untuk melaksanakan bar kemajuan semasa permintaan Ajax menggunakan kaedah xhr() jQuery. Ia menerangkan cara menambah pendengar acara untuk kemajuan muat naik dan muat turun, membolehkan anda memberikan maklum balas visual kepada pengguna semasa data b
 Apakah label bar kemajuan html5?
Apakah label bar kemajuan html5?
15 Dec 2021
Label bar kemajuan html5 ialah "<progress>". Teg kemajuan digunakan untuk menentukan kemajuan tugas yang sedang dijalankan, yang dipaparkan dalam bentuk bar kemajuan dalam penyemak imbas Sintaks ialah "<progress value="The current value of the process" max="The value that perlu dilengkapkan"></progress>".
 Bagaimana untuk Menghentikan Bulatan Kemajuan CSS pada Peratusan Tertentu?
Bagaimana untuk Menghentikan Bulatan Kemajuan CSS pada Peratusan Tertentu?
22 Dec 2024
Bulatan Kemajuan CSS: Mengawal Pemberhentian PeratusanMenggunakan CSS, anda boleh mencipta kalangan kemajuan yang secara visual menunjukkan tahap kemajuan. Biasanya,...


Hot Tools

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER