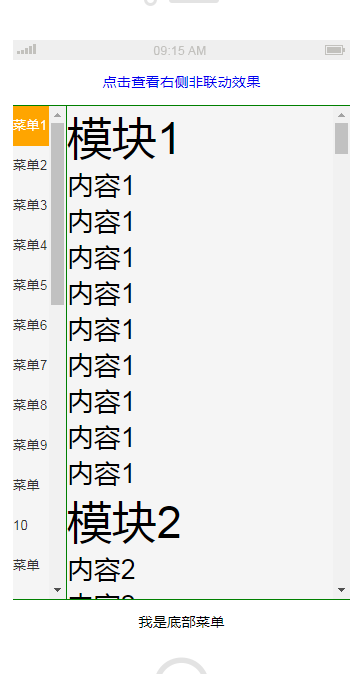
Pemalam kedudukan mudah alih
Menu kategori boleh tatal pada mudah alih
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 7 plugin mudah alih jQuery yang cantik
7 plugin mudah alih jQuery yang cantik
25 Feb 2025
7 Plug-Ins Mobile JQuery Awesome Untuk menjadikan laman web mudah alih anda lebih baik! Pada masa kini, telefon pintar dilengkapi dengan pelayar web yang cekap. Pemalam berikut akan menjadikan peranti mudah alih anda lebih mudah! Artikel Berkaitan: Slider Harga Mudah Alih 4 JQuery (Pemilihan Skop) 50 Jquery Tips Pembangunan Mudah Alih JQuery Wiggle Plug-in: Membawa kesan gemetar ke peranti mudah alih JQuery Wiggle adalah pemalam jQuery yang dapat mensimulasikan gegaran iPhone ketika anda memegang ikon untuk masa yang lama
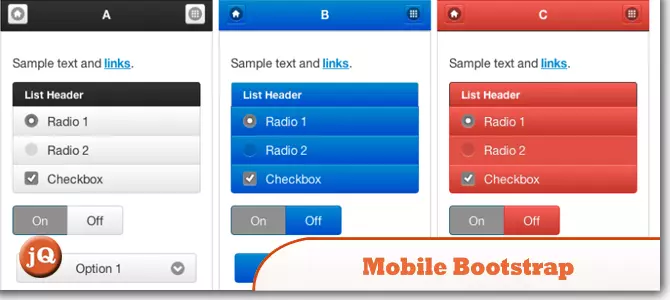
 10 bootstraps mudah alih jQuery dan templat mudah alih
10 bootstraps mudah alih jQuery dan templat mudah alih
24 Feb 2025
Artikel ini mempamerkan sepuluh bootstraps mudah alih, templat, skrip, dan alat mudah alih yang sangat baik untuk melancarkan laman web atau prototaip mudah alih anda yang seterusnya. Mari menyelam! JQuery Mobile Bootstrap: Tema mudah alih jQuery yang dibina di atas bootstrap twitter popular f
 Top 10 kedudukan aplikasi blockchain mudah alih (2025 Ranking Perisian Mudah Alih Blockchain)
Top 10 kedudukan aplikasi blockchain mudah alih (2025 Ranking Perisian Mudah Alih Blockchain)
12 Mar 2025
Berdasarkan faktor -faktor seperti pengaruh, fungsi dan keselamatan, artikel ini memilih sepuluh aplikasi blockchain mudah alih terbaik. Senarai ini meliputi platform perdagangan yang terkenal seperti Binance, Ouyi Okx, Sesame Open Gate.io, Kucoin, Bitfinex, Coinbase, Huobi Global, Kraken, Bitstamp dan Gemini. Platform ini mempunyai ciri-ciri mereka sendiri di tempat, niaga hadapan, perdagangan yang dimanfaatkan, dan lain-lain. Sesetengah memberi tumpuan kepada pengalaman mesra pengguna, sementara yang lain menyediakan fungsi maju kepada pelabur profesional untuk memenuhi keperluan pengguna yang berbeza. Apabila memilih platform yang sesuai, anda perlu mempertimbangkan secara komprehensif berdasarkan pengalaman pelaburan anda sendiri dan toleransi risiko.
 Adakah Kesan Hover CSS Berfungsi pada Peranti Mudah Alih?
Adakah Kesan Hover CSS Berfungsi pada Peranti Mudah Alih?
19 Nov 2024
Kesan Hover CSS: Kefungsian pada Peranti Mudah Alih DiterokaiWalaupun kesan hover CSS ialah ciri biasa dalam reka bentuk web, keberkesanannya pada...
 10 ciri mudah alih jQuery
10 ciri mudah alih jQuery
28 Feb 2025
Pos blog ini meneroka ciri utama JQuery Mobile dan menunjukkan cara membuat laman web mudah alih menggunakan rangka kerja ini. Mari menyelam! Artikel Berkaitan: - 50 Jquery Tips Pembangunan Mudah Alih - Tema WordPress Mobile JQuery Percuma - 10 Mudah Alih Percuma
 5 swipe mudah alih jQuery
5 swipe mudah alih jQuery
02 Mar 2025
Lima jquery plugin dan tutorial swipe mudah alih Kita semua suka melayari telefon kita, bukan? Berikut adalah lima plugin dan tutorial sapu mudah alih jQuery untuk meningkatkan pembangunan mudah alih anda. JQuery iPhone Swipe Gerak: Plugin ini memanfaatkan safari mudah alih '
 Kedudukan Aplikasi Platform Perdagangan Mata Wang Mudah Alih
Kedudukan Aplikasi Platform Perdagangan Mata Wang Mudah Alih
18 Mar 2025
Ranking App Platform Perdagangan Mata Wang Mudah Alih: Okx, Binance, Gate.io, Huobi Global, Kraken, Coinbase, Kucoin. 1.
 Kedudukan muat turun aplikasi mata wang maya versi mudah alih Sepuluh teratas kedudukan muat turun aplikasi mudah alih mata wang maya
Kedudukan muat turun aplikasi mata wang maya versi mudah alih Sepuluh teratas kedudukan muat turun aplikasi mudah alih mata wang maya
15 Jan 2025
Senarai ini mempamerkan sepuluh aplikasi mudah alih mata wang kripto berciri penuh dan mesra pengguna yang menawarkan pelbagai jenis dagangan, storan dan ciri pengurusan mata wang kripto. Setiap apl mempunyai ciri dan faedah tersendiri untuk memenuhi keperluan unik pengguna yang berbeza. Daripada pemula hingga pedagang berpengalaman, apl ini direka bentuk untuk menyediakan pengalaman mata wang kripto yang selamat, cekap dan memuaskan.
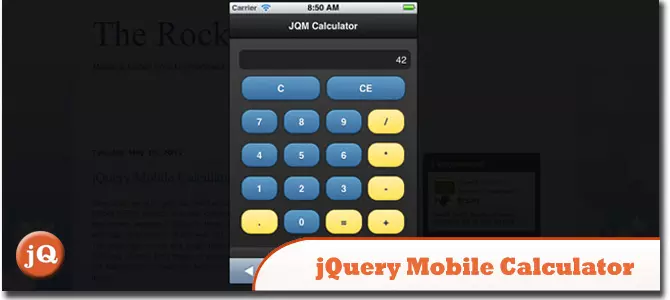
 5 Pengiraan dan Kalkulator Mudah Alih JQuery
5 Pengiraan dan Kalkulator Mudah Alih JQuery
25 Feb 2025
Berikut adalah koleksi lima kalkulator mudah alih jQuery yang mengagumkan. Aplikasi web ini memanfaatkan kuasa jQuery, bersama dengan PHP, HTML, dan CSS3, untuk membuat alat yang berfungsi dan visual. Mari kita meneroka mereka! Rock N Coder - JQuery Mob


Alat panas

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER