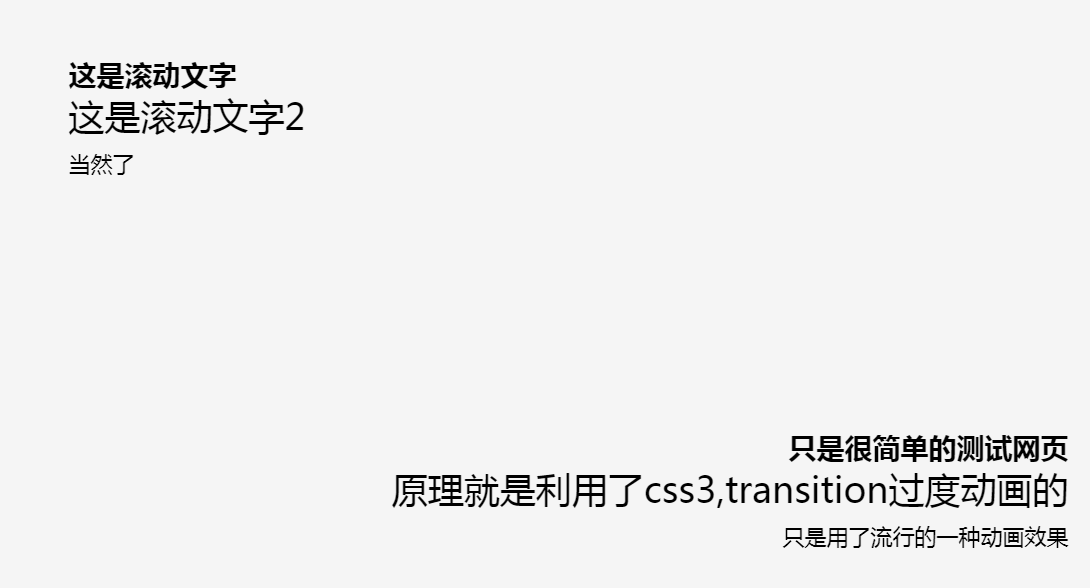
kesan animasi skrol halaman css
Tambah kelas untuk tatal, tambah animasi css3 untuk tatal dan tatal kesan animasi
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bolehkah Peralihan atau Animasi CSS Mencipta Kesan Fade-In untuk Teks pada Pemuatan Halaman?
Bolehkah Peralihan atau Animasi CSS Mencipta Kesan Fade-In untuk Teks pada Pemuatan Halaman?
26 Dec 2024
Animasikan Perenggan Teks Memudar pada Pemuatan Halaman Menggunakan CSSSoalan:Bolehkah peralihan CSS digunakan untuk mencipta kesan pudar untuk perenggan teks sebagai...
 Bagaimana untuk Mencipta Kesan Kilauan Gradien Radial Animasi dengan CSS?
Bagaimana untuk Mencipta Kesan Kilauan Gradien Radial Animasi dengan CSS?
02 Dec 2024
Cara Menghidupkan Kesan Kilauan Kecerunan dengan CSSQuestion:Pengguna berusaha untuk mencipta kesan kilauan kecerunan jejari animasi untuk kotak div, serupa dengan...
 Bagaimana untuk mencapai kesan animasi berputar dalam css
Bagaimana untuk mencapai kesan animasi berputar dalam css
09 Dec 2021
Kaedah: 1. Gunakan pernyataan "elemen {animation:name time infinite}" untuk mengikat animasi pada elemen 2. Gunakan pernyataan "@keyframes name {100%{transform:rotate(rotation angle)}}" untuk menetapkan tindakan putaran animasi Mencapai kesan putaran berterusan elemen.
 Bolehkah Peralihan CSS Mencipta Kesan Fade-In pada Muatan Halaman?
Bolehkah Peralihan CSS Mencipta Kesan Fade-In pada Muatan Halaman?
25 Dec 2024
Mencipta Kesan Fade-In pada Muatan Halaman Menggunakan Peralihan CSSBolehkah peralihan CSS digunakan untuk kesan pudar pada teks apabila halaman dimuatkan?Untuk...
 10 kesan animasi teks yang cantik dan praktikal untuk menjadikan halaman anda lebih menarik!
10 kesan animasi teks yang cantik dan praktikal untuk menjadikan halaman anda lebih menarik!
10 Aug 2021
Gambar dan teks adalah komponen penting dalam laman web Penggunaan gambar yang betul boleh menjadikan halaman web jelas, tetapi teks biasa tidak boleh. Kemudian anda boleh menambah beberapa gaya pada teks untuk mencapai kesan teks yang tampan dan menjadikan halaman lebih interaktif dan menarik. Di bawah, laman web PHP Cina akan berkongsi dengan anda 6 kesan khas animasi teks, yang cantik dan praktikal.
 Gunakan css untuk mencipta kesan animasi ayunan teks yang menarik
Gunakan css untuk mencipta kesan animasi ayunan teks yang menarik
30 Aug 2021
Dalam artikel sebelumnya "Super praktikal! Dalam "Menggunakan CSS3 untuk menindih dan memaparkan dua imej bersama-sama", kami berkongsi dua kesan khas yang menggunakan CSS3 untuk menindih dan memaparkan dua imej bersama-sama. Kali ini kami akan memperkenalkan kepada anda cara menggunakan CSS untuk mencipta kesan animasi text swing Jika anda berminat, anda boleh mempelajarinya~
 Mengapa Animasi Slaid Saya Tidak Berfungsi Semasa Cuba Mencipta Kesan Fade Out dalam CSS?
Mengapa Animasi Slaid Saya Tidak Berfungsi Semasa Cuba Mencipta Kesan Fade Out dalam CSS?
30 Oct 2024
Peralihan CSS3: Kesan Fade OutApabila cuba melaksanakan kesan fade out menggunakan CSS tulen, mungkin mengelirukan mengapa animasi slaid tidak...
 Apakah format grafik yang boleh menghasilkan kesan animasi dalam fail halaman web?
Apakah format grafik yang boleh menghasilkan kesan animasi dalam fail halaman web?
15 Aug 2022
Dalam fail halaman web, format grafik yang boleh menghasilkan kesan animasi ialah format gif nama penuh gif ialah "Graphics Interchange Format", iaitu format pertukaran grafik, yang digunakan untuk memaparkan imej berwarna diindeks dalam bahasa penanda hiperteks. gif menggunakan algoritma pemampatan "Lempel- Zev-Welch", menyokong sehingga 256 warna.
 Gunakan CSS tulen untuk mencapai kesan animasi ikon React berputar
Gunakan CSS tulen untuk mencapai kesan animasi ikon React berputar
06 Jan 2022
Artikel ini akan membawa anda langkah demi langkah untuk menggunakan CSS tulen untuk mencapai kesan animasi ikon React berputar. Saya harap ia akan membantu anda!


Hot Tools

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER