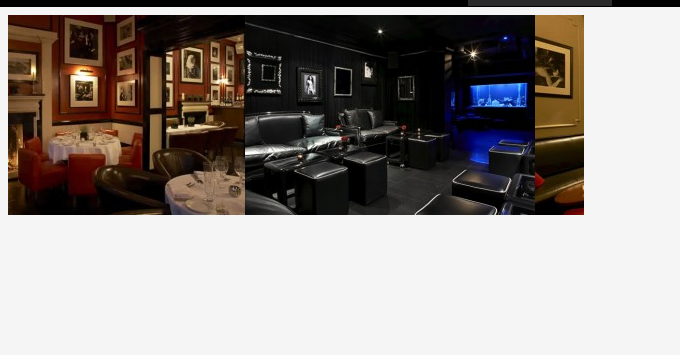
Pemalam menatal elemen simplyScroll
simplyScroll ialah pemalam jQuery yang boleh menghasilkan kesan animasi tatal untuk mana-mana set elemen Ia boleh menjadi tatal automatik atau manual, tatal mendatar atau menegak. Ia juga boleh menerima input imej dinamik melalui suapan Flickr atau sumber data JSON tempatan.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 jQuery menyimpan elemen memandangkan menatal
jQuery menyimpan elemen memandangkan menatal
27 Feb 2025
Coretan kod jQuery ini menyimpan elemen yang dilihat sebagai skrol halaman. Demo menunjukkan kesan ini pada iklan bar sisi kanan. Kod ini dibentangkan sebagai skrip mandiri dan sebagai plugin jQuery yang boleh diguna semula. Akhirnya, bahagian Soalan Lazim menangani jquer biasa
 Cara Mengklon Gaya Elemen Dengan Berkesan Menggunakan Pemalam jQuery
Cara Mengklon Gaya Elemen Dengan Berkesan Menggunakan Pemalam jQuery
22 Oct 2024
Artikel ini memperkenalkan pemalam jQuery $.getStyleObject() yang membolehkan pembangun mengklon gaya elemen dengan mendapatkan semula sifat CSS yang dikira dan menggunakannya pada elemen lain. Pemalam memastikan keserasian merentas pelayar dan memudahkan ke
 Mengapa Elemen HTML Kelihatan Tertunda pada Safari iPad Semasa Menatal, dan Bagaimana Ini Boleh Dibetulkan?
Mengapa Elemen HTML Kelihatan Tertunda pada Safari iPad Semasa Menatal, dan Bagaimana Ini Boleh Dibetulkan?
05 Dec 2024
Penampilan Elemen HTML Tertunda Semasa Menatal dalam Safari iPadDalam aplikasi web HTML5 dan jQuery untuk iPad Safari, pengguna mungkin menghadapi...
 Bagaimana untuk membetulkan elemen css3 tanpa menatal
Bagaimana untuk membetulkan elemen css3 tanpa menatal
29 Aug 2022
Dalam CSS3, anda boleh menggunakan atribut kedudukan untuk membetulkan elemen tanpa menatal Atribut ini digunakan untuk menentukan jenis kedudukan elemen Apabila nilai atribut ditetapkan kepada tetap, kedudukan elemen ditetapkan relatif kepada tetingkap penyemak imbas, dan tidak menatal boleh dicapai , sintaksnya ialah "elemen {position:fixed;}".
 Bagaimana untuk menggunakan pemalam draggable() dan resizable() jQuery dengan skala transformasi CSS pada elemen kanak-kanak?
Bagaimana untuk menggunakan pemalam draggable() dan resizable() jQuery dengan skala transformasi CSS pada elemen kanak-kanak?
27 Oct 2024
jQuery Drag/Resize dengan CSS Transform ScaleIsu ini timbul apabila menggunakan transformasi CSS dengan penskalaan kepada elemen dan kemudian menggunakan jQuery's...
 Bagaimanakah cara saya menatal ke elemen dalam React?
Bagaimanakah cara saya menatal ke elemen dalam React?
16 Nov 2024
Menatal ke Elemen dalam ReactIn React, pembangun mungkin menghadapi situasi di mana mereka ingin menatal ke elemen tertentu secara dinamik, seperti...
 Mengapa Elemen Tetap Hilang dalam Chrome Semasa Menatal?
Mengapa Elemen Tetap Hilang dalam Chrome Semasa Menatal?
03 Nov 2024
Elemen Tetap Hilang dalam Chrome: Isu BerdokumenIsu yang anda hadapi apabila elemen tetap hilang semasa menatal adalah diakui...
 Mengapa Elemen Tetap Hilang dalam Chrome Apabila Menatal?
Mengapa Elemen Tetap Hilang dalam Chrome Apabila Menatal?
03 Nov 2024
Kehilangan Elemen Tetap dalam Chrome: Penyelesaian Soalan ini menangani isu dengan elemen tetap hilang dalam Chrome apabila menatal atau...
 Bagaimanakah saya boleh menatal div secara automatik ke elemen tertentu di dalamnya tanpa menatal keseluruhan halaman?
Bagaimanakah saya boleh menatal div secara automatik ke elemen tertentu di dalamnya tanpa menatal keseluruhan halaman?
29 Oct 2024
Menatal ke Elemen dalam DivYou bertujuan untuk memprogramkan div yang ditatal untuk menatal secara automatik ke elemen di dalamnya apabila mengklik. Memanfaatkan...


Hot Tools

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER