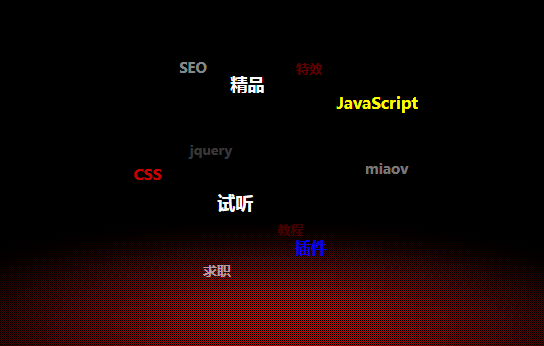
kesan awan tag 3D
kesan awan tag 3D
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bolehkah CSS3 mencipta kesan 3D?
Bolehkah CSS3 mencipta kesan 3D?
15 Jun 2022
CSS3 boleh mencipta kesan 3D. Kaedah: 1. Gunakan kaedah rotateX(), yang boleh menetapkan elemen untuk diputar di sekeliling paksi-X darjah tertentu Sintaksnya ialah "Elemen {transform: rotateX (putar bilangan darjah di sekeliling paksi-X). ;}"; 2. Gunakan kaedah rotateY(), yang boleh menetapkan elemen untuk diputarkan mengelilingi paksi-Y pada darjah tertentu. Sintaksnya ialah "Elemen {transform: rotateY (putar mengelilingi paksi-Y dengan bilangan darjah);}".
 Bagaimanakah Saya Boleh Menggayakan Kesan Hover `` Tag?
Bagaimanakah Saya Boleh Menggayakan Kesan Hover `` Tag?
10 Dec 2024
Elemen HTML yang anda persoalkan, teg, digunakan untuk menentukan pautan dan kawasan boleh klik pada imej, sebagai sebahagian daripada ...
 Apakah kod untuk kesan animasi putaran 3D dalam HTML5
Apakah kod untuk kesan animasi putaran 3D dalam HTML5
23 Jan 2022
Dalam HTML5, kod untuk kesan animasi putaran 3D ialah "elemen {animation: name time}@keyframes name {100%{transform:rotate3d(x, y, z, rotation angle);}}"; untuk menentukan sifat animasi elemen.
 Adakah Prestasi Kesan Pembukaan/Penutupan Tag PHP Kerap?
Adakah Prestasi Kesan Pembukaan/Penutupan Tag PHP Kerap?
17 Nov 2024
Implikasi Prestasi Pembukaan/Penutupan Tag PHP KerapPengenalanSebagai seorang pemula dalam PHP, anda mungkin mempersoalkan potensi prestasi...
 Bagaimana untuk Mencapai Kesan Flipping Kad 3D Hanya Menggunakan CSS?
Bagaimana untuk Mencapai Kesan Flipping Kad 3D Hanya Menggunakan CSS?
23 Oct 2024
Artikel ini membentangkan teknik untuk mencipta kesan flip kad 3D menggunakan CSS sahaja. Ia menggunakan sifat perspektif untuk mencipta ilusi ruang 3D dan menggunakan transformasi untuk memutarkan muka kad pada tuding, menghasilkan licin dan r
 Cipta kesan ulang-alik 3D menggunakan CSS tulen (kod dilampirkan)
Cipta kesan ulang-alik 3D menggunakan CSS tulen (kod dilampirkan)
11 Nov 2021
Bagaimana untuk mencipta kesan ulang-alik 3D? Laksanakan kesan animasi dipercepatkan? Artikel berikut akan memperkenalkan kepada anda cara menggunakan CSS tulen untuk melakukannya dengan mudah! Semoga ia membantu semua orang!
 Adakah Prestasi Kesan Pembukaan dan Penutupan Tag PHP yang kerap?
Adakah Prestasi Kesan Pembukaan dan Penutupan Tag PHP yang kerap?
15 Nov 2024
Prestasi Teg PHP: Membuka dan MenutupMengenai kesan prestasi relatif daripada kerap membuka dan menutup teg PHP, adalah penting untuk...
 Bagaimana untuk mencapai kesan bukan perubahan warna tag dalam css
Bagaimana untuk mencapai kesan bukan perubahan warna tag dalam css
01 Dec 2021
Dalam CSS, anda boleh menggunakan atribut warna untuk mencapai kesan bukan perubahan warna bagi teg Menetapkan atribut ini boleh menghalang teg daripada menukar warna sebelum atau selepas mengklik. Anda hanya perlu menambah "warna: nilai warna; gaya kepada tag a.
 Contoh terperinci tentang cara menggunakan css untuk mencapai kesan ulang-alik 3D
Contoh terperinci tentang cara menggunakan css untuk mencapai kesan ulang-alik 3D
31 Jan 2022
Artikel ini membawa kepada anda masalah cara menggunakan css untuk mencapai kesan perjalanan 3D antara bintang, saya harap ia akan membantu anda.


Alat panas

HTML+CSS+jQuery melaksanakan penggelangsar hover Flex
Kesan peluncur legar Flex dilaksanakan dalam HTML+CSS+jQuery

tab senarai maklumat imej jquery kiri dan kanan kod penukaran
tab senarai maklumat imej jquery kiri dan kanan kod penukaran

Kod kesan penukaran senarai berita tab js asli
Kod kesan penukaran senarai berita tab js asli juga digunakan untuk dipanggil "pintu gelangsar". digunakan dalam laman web. Laman web PHP Cina mengesyorkan muat turun!

Kesan penukaran kad direalisasikan oleh CSS tulen
Ini ialah kesan penukaran kad yang dilaksanakan dalam CSS tulen Prinsipnya adalah untuk memilih butang yang berbeza melalui butang radio, dan kemudian menggunakan pemilih CSS untuk memilih kandungan yang sepadan untuk paparan.