Laporan UI JQUERY-UI ZINO
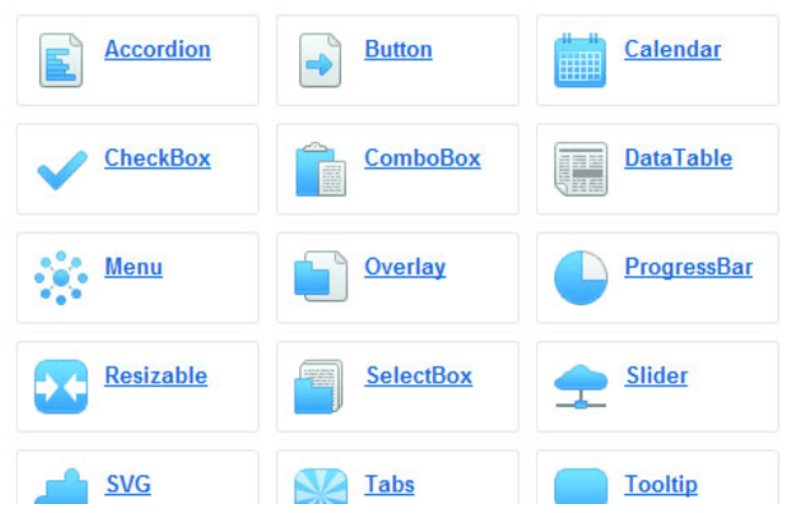
Zino UI ialah pemalam UI berdasarkan jquery Rangka kerja antara muka pengguna mengandungi 23 komponen berbeza. Menyediakan rangka kerja antara muka pengguna merentas platform untuk program web dan aplikasi perusahaan anda, menjadikan CMS, bahagian belakang dan bahagian hadapan anda lebih berkuasa.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Apakah komponen jquery ui
Apakah komponen jquery ui
12 Nov 2021
Komponen jquery ui ialah widget dan perpustakaan interaksi yang dibina pada perpustakaan JavaScript jQuery menggunakan perpustakaan widget untuk mencipta pemalam menyediakan pengurusan keadaan yang mudah, dan juga menyediakan kemudahan untuk beberapa tugas biasa, seperti mendedahkan kaedah pemalam dan instantiasi Kemudian tukar; pilihan, dsb.
 Alternatif UI Jquery Top 5
Alternatif UI Jquery Top 5
17 Feb 2025
Perbezaan utama di antara kerangka UI yang popular Artikel ini membandingkan beberapa kerangka UI terkemuka sebagai alternatif untuk JQuery UI, menonjolkan kekuatan dan kelemahan mereka untuk membantu pemaju memilih yang terbaik untuk projek mereka. Setiap tawaran rangka kerja
 Bolehkah saya Dapatkan jQuery UI CSS daripada CDN Google?
Bolehkah saya Dapatkan jQuery UI CSS daripada CDN Google?
21 Dec 2024
Menggunakan Google CDN untuk jQuery UI CSS RetrievalApabila menggunakan jQuery UI dan Core daripada CDN Google, persoalan biasa timbul mengenai...
 Bagaimanakah Saya Boleh Menyusun Senarai Mengikut Abjad Menggunakan jQuery Tanpa UI jQuery?
Bagaimanakah Saya Boleh Menyusun Senarai Mengikut Abjad Menggunakan jQuery Tanpa UI jQuery?
11 Dec 2024
Mengisih Senarai mengikut abjad dengan jQuerySoalan ini menyelidiki cabaran berasaskan jQuery tertentu: menyusun item senarai mengikut abjad. yang...
 Bagaimana untuk mengalih keluar Butang Tutup daripada Dialog UI jQuery?
Bagaimana untuk mengalih keluar Butang Tutup daripada Dialog UI jQuery?
18 Dec 2024
Menyesuaikan Dialog UI jQuery: Mengalih keluar Butang TutupDalam jQuery UI, widget dialog menyediakan antara muka pengguna yang boleh disesuaikan untuk memaparkan modal...
 Bagaimana untuk Mengalih keluar Butang Tutup daripada Dialog UI jQuery?
Bagaimana untuk Mengalih keluar Butang Tutup daripada Dialog UI jQuery?
14 Dec 2024
Mengalih keluar Butang Tutup pada Dialog UI jQueryApabila membuat kotak dialog menggunakan UI jQuery, anda mungkin menghadapi senario di mana anda perlu mengalih keluar...
 Bagaimana untuk Menyerlahkan Istilah Carian dalam Hasil Autolengkap UI jQuery?
Bagaimana untuk Menyerlahkan Istilah Carian dalam Hasil Autolengkap UI jQuery?
21 Oct 2024
Menyesuaikan Hasil Pemalam AutolengkapS: Bolehkah saya Menyerlahkan Istilah Carian dalam Hasil Jatuh Bawah Autolengkap? Ya, anda boleh menyesuaikan format hasil pemalam Autolengkap untuk menyerlahkan aksara yang dicari.A: Menampal Monyet Widget AutolengkapKepada
 Bagaimana untuk Menyerlahkan Istilah Carian dalam JQuery UI Autocomplete Dropdown?
Bagaimana untuk Menyerlahkan Istilah Carian dalam JQuery UI Autocomplete Dropdown?
21 Oct 2024
Menyesuaikan Hasil Pemalam AutolengkapPemalam Autolengkap UI jQuery menawarkan pelbagai ciri, tetapi ia mungkin tidak sentiasa memenuhi keperluan pemformatan tepat anda. Jika anda perlu menyerlahkan jujukan aksara carian dalam hasil lungsur turun,
 Bagaimana untuk Menyesuaikan Pemformatan Hasil Plugin Autolengkap dalam UI jQuery?
Bagaimana untuk Menyesuaikan Pemformatan Hasil Plugin Autolengkap dalam UI jQuery?
21 Oct 2024
Menyesuaikan Pemformatan Hasil Pemalam AutolengkapApabila menggunakan pemalam Autolengkap UI jQuery yang popular, anda mungkin menghadapi keperluan untuk menyerlahkan jujukan aksara tertentu dalam hasil lungsur untuk meningkatkan pengalaman pengguna. Artikel ini menerangkan


Hot Tools

HTML+CSS+jQuery melaksanakan penggelangsar hover Flex
Kesan peluncur legar Flex dilaksanakan dalam HTML+CSS+jQuery

tab senarai maklumat imej jquery kiri dan kanan kod penukaran
tab senarai maklumat imej jquery kiri dan kanan kod penukaran

Kod kesan penukaran senarai berita tab js asli
Kod kesan penukaran senarai berita tab js asli juga digunakan untuk dipanggil "pintu gelangsar". digunakan dalam laman web. Laman web PHP Cina mengesyorkan muat turun!

Kesan penukaran kad direalisasikan oleh CSS tulen
Ini ialah kesan penukaran kad yang dilaksanakan dalam CSS tulen Prinsipnya adalah untuk memilih butang yang berbeza melalui butang radio, dan kemudian menggunakan pemilih CSS untuk memilih kandungan yang sepadan untuk paparan.