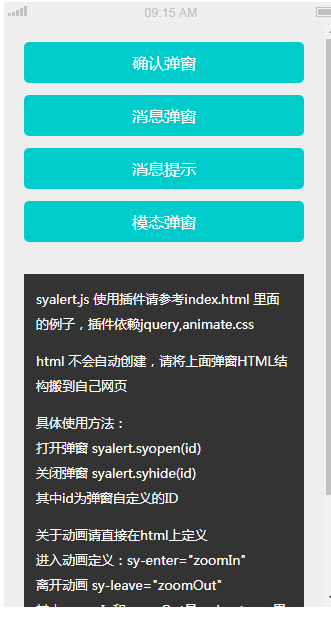
Pemalam pop timbul syalert.js
pemalam pop timbul jQuery dengan berbilang animasi untuk dipilih
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimana untuk Membuka Tetingkap Pop Timbul Bersaiz Tersuai dengan JavaScript?
Bagaimana untuk Membuka Tetingkap Pop Timbul Bersaiz Tersuai dengan JavaScript?
30 Oct 2024
Pop Tingkap Baharu dengan Dimensi TersuaiDalam pembangunan web, kadangkala adalah wajar untuk membuka tetingkap baharu untuk tujuan tertentu, seperti...
 Pantas: Tunjukkan pop timbul modal selepas kelewatan
Pantas: Tunjukkan pop timbul modal selepas kelewatan
17 Feb 2025
Artikel ini menerangkan cara menggunakan JavaScript untuk memaparkan tetingkap modal selepas kelewatan yang singkat, teknik yang kadang -kadang digunakan untuk panggilan untuk tindakan atau pengiklanan. Penulis memberi amaran terhadap penggunaan berlebihan, kerana ia boleh memberi kesan negatif terhadap pengalaman pengguna. Contohnya
 Cara Membuat Modal Pop Timbul Log Masuk Tersuai WordPress tanpa sebarang pemalam.
Cara Membuat Modal Pop Timbul Log Masuk Tersuai WordPress tanpa sebarang pemalam.
09 Dec 2024
log masuk Langkah-1: Cipta kod pendek borang log masuk Cusom: // kod pendek borang log masuk tersuai fungsi custom_login_form() { // Paparkan borang log masuk ob_start(); ?> log masuk Langkah-2: Cipta pemegang borang log masuk fu
 Bagaimanakah saya boleh mencapai kesan kabur Aero Glass Vista/Windows 7 untuk pop timbul dinamik menggunakan CSS, mengekalkan keserasian merentas pelayar?
Bagaimanakah saya boleh mencapai kesan kabur Aero Glass Vista/Windows 7 untuk pop timbul dinamik menggunakan CSS, mengekalkan keserasian merentas pelayar?
01 Nov 2024
Kaburkan Latar Belakang dengan CSS tanpa Menjejaskan KandunganSoalan:Untuk pop timbul dinamik pada tapak web, anda mahukan kesan kabur latar belakang yang serupa dengan...
 Bolehkah saya Menyesuaikan Mesej Pop Timbul BeforeUnload?
Bolehkah saya Menyesuaikan Mesej Pop Timbul BeforeUnload?
06 Dec 2024
Mesej Tersuai dalam Pop Timbul BeforeUnload: Saga Keserasian Penyemak ImbasSoalan:Bolehkah anda memaparkan mesej tersuai dalam pop timbul beforeunload, dan bagaimana...
 Adakah terdapat lapisan pop timbul dalam bootstrap?
Adakah terdapat lapisan pop timbul dalam bootstrap?
16 Jun 2022
Terdapat lapisan pop timbul dalam bootstrap; anda boleh menggunakan pemalam Popover untuk melaksanakan lapisan pop timbul Pemalam boleh menjana kandungan dan teg yang ditentukan mengikut keperluan, dan meletakkan kandungan yang dijana dalam pop timbul kotak yang dicetuskan oleh elemen yang ditentukan Sintaks untuk mendayakan kotak pop timbul ialah "objek elemen" .popover(options)”.
![[laravel] nota praktikal projek blog - rujukan kepada pemalam luaran pop timbul dan penambahan dan penyuntingan kategori artikel latar belakang, dsb.](https://img.php.cn/upload/article/000/102/432/6139ca81e8a06429.jpg) [laravel] nota praktikal projek blog - rujukan kepada pemalam luaran pop timbul dan penambahan dan penyuntingan kategori artikel latar belakang, dsb.
[laravel] nota praktikal projek blog - rujukan kepada pemalam luaran pop timbul dan penambahan dan penyuntingan kategori artikel latar belakang, dsb.
09 Sep 2021
Ini adalah projek blog praktikal yang dilakukan dalam persekitaran Windows. Dalam artikel terakhir, kami melaksanakan pengubahsuaian tak segerak Ajax, tetapi tetingkap pop timbul terlalu hodoh Artikel ini akan memberi anda pengenalan ringkas kepada rujukan tetingkap timbul. Kemudian mari kita perkenalkan penciptaan klasifikasi artikel latar belakang. Semoga ia membantu semua orang.
 Adakah Menyesuaikan Mesej Pop Timbul BeforeUnload Masih Boleh?
Adakah Menyesuaikan Mesej Pop Timbul BeforeUnload Masih Boleh?
30 Nov 2024
Memaparkan Mesej Tersuai dalam Popup BeforeUnload: Masih Berdaya maju? Apabila mengendalikan acara penutupan tetingkap dengan window.onbeforeunload atau jQuery...
 Fahami SessionStorage dan LocalStorage untuk Mengawal Pop Timbul
Fahami SessionStorage dan LocalStorage untuk Mengawal Pop Timbul
27 Dec 2024
Apabila mempertimbangkan sessionStorage dan localStorage untuk mengurus pop timbul tapak web, perbezaan utama adalah dalam tempoh penyimpanan data dan cara pop timbul dipaparkan. 1. sessionStorage Hayat Data: Data kekal hanya untuk tempoh t


Hot Tools

jQuery pemalam pop timbul sejuk-hsycmsAlert.js
Kongsi pemalam pop timbul jQuery-hsycmsAlert.js yang hebat

Fungsi tapak web membimbing pengguna untuk menggesa kesan operasi
Fungsi tapak web membimbing pengguna untuk menggesa kesan operasi

19 jenis html5+CSS3 kesan peralihan animasi tetingkap pop timbul yang cantik
19 jenis html5+CSS3 kesan peralihan animasi tetingkap timbul yang cantik

Pemalam pop timbul halaman html5 WinBox.js ringan
Pemalam pop timbul halaman WinBox.js html5 moden dan ringan

js halaman web klik kesan menu klik kanan
Animasi warna latar belakang kecerunan, klik tetikus halaman web kesan menu klik kanan, menu klik kanan