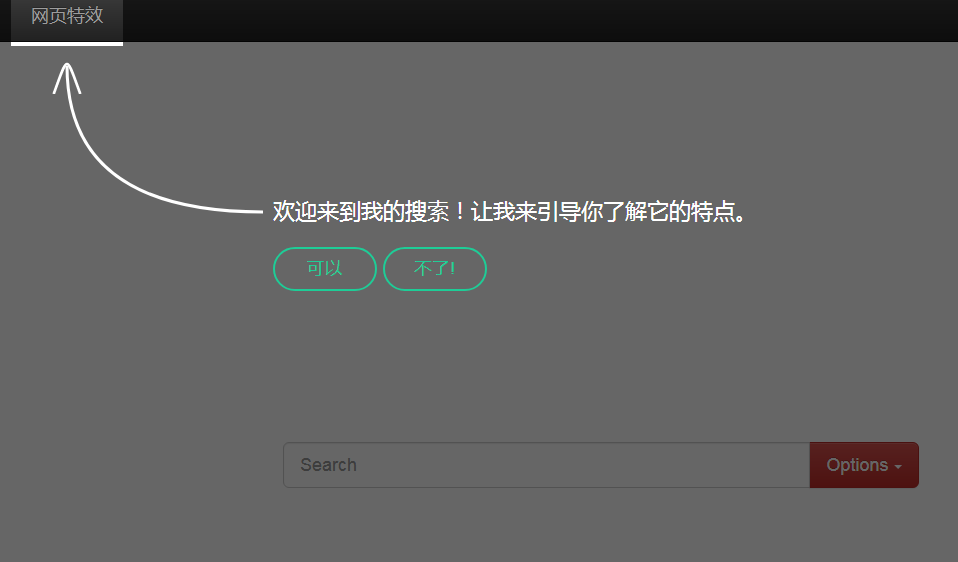
kesan panduan pengguna laman web jQuery
Panduan bertopeng selepas pengguna memasuki laman web mempunyai kes lengkap dalam kod Imej anak panah yang diperlukan untuk halaman panduan telah dibungkus dan boleh dipanggil terus dengan css.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimanakah saya dapat berkomunikasi dengan cekap antara pelbagai bentuk tingkap di C#?
Bagaimanakah saya dapat berkomunikasi dengan cekap antara pelbagai bentuk tingkap di C#?
02 Feb 2025
Komunikasi yang cekap antara pelbagai bentuk tingkap di C# di dunia pembangunan C#, berkomunikasi dengan lancar antara pelbagai tingkap ...
 Bagaimana cara menukar antara zon waktu Windows dan IANA di .net?
Bagaimana cara menukar antara zon waktu Windows dan IANA di .net?
29 Jan 2025
Menterjemahkan antara zon waktu tingkap dan IANA di. Zon waktu malam datang dalam dua bentuk: gaya tingkap dan gaya IANA ....
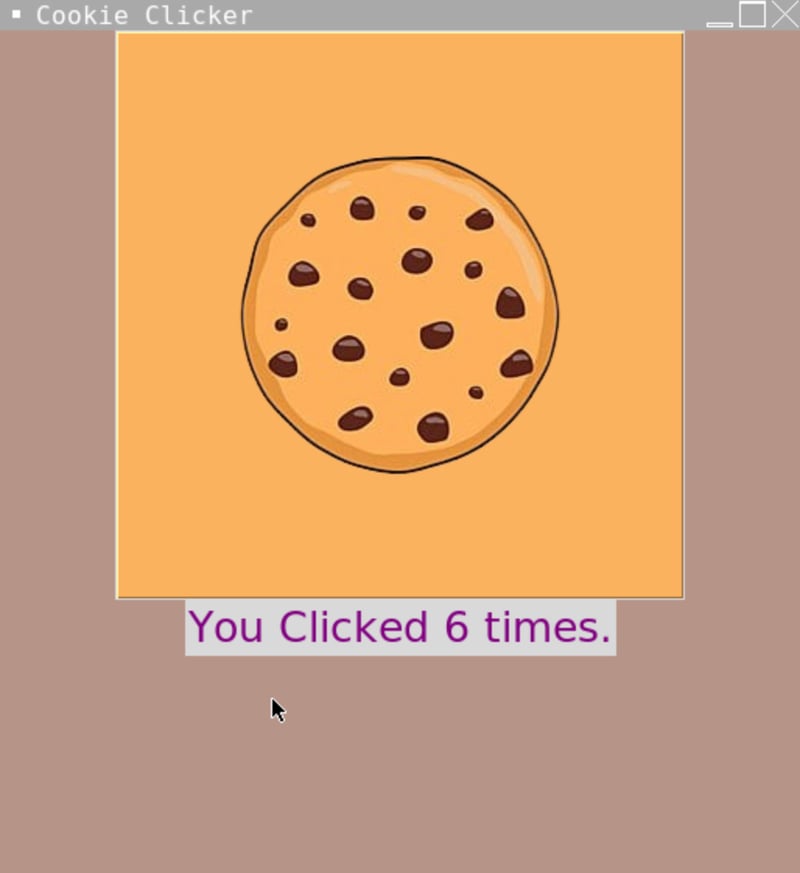
 Cookie Clicker menggunakan Python Tkinter
Cookie Clicker menggunakan Python Tkinter
09 Nov 2024
Import daripada import tkinter * Ini mengimport semua fungsi dan kelas daripada modul tkinter, membolehkan kami mencipta GUI dalam Python. Membuat Tingkap tingkap = Tk() Memulakan tetingkap utama untuk aplikasi. Tk() buat
 LocalStorage VS SessionStorage VS Cookie
LocalStorage VS SessionStorage VS Cookie
13 Nov 2024
biskut LocalStorage SessionStorage Kapasiti 4kb 5-10 MB (Bergantung kepada Penyemak Imbas) 5 MB Kebolehcapaian Semua tingkap Semua tingkap Peribadi ke tab Tamat tempoh Set Secara Manual Tidak pernah luput Pada tab tutup Lulus dalam permintaan ya Tidak Tidak Penyimpanan Pelayar dan Se
 Bagaimanakah .net 6 mengendalikan penukaran antara zon masa Windows dan IANA?
Bagaimanakah .net 6 mengendalikan penukaran antara zon masa Windows dan IANA?
29 Jan 2025
Windows dan IANA Time Zone ConversionCurrent Platform Supportas of .NET 6, kedua -dua tingkap dan ...
 Mengapakah Panggilan `mainloop` Penting Hanya Kadang-kadang dalam Aplikasi Tkinter?
Mengapakah Panggilan `mainloop` Penting Hanya Kadang-kadang dalam Aplikasi Tkinter?
02 Nov 2024
Bilakah Mainloop Penting dalam Aplikasi Tkinter? Tutorial Tkinter sering menekankan keperluan memanggil tkinter.mainloop untuk memaparkan tingkap...
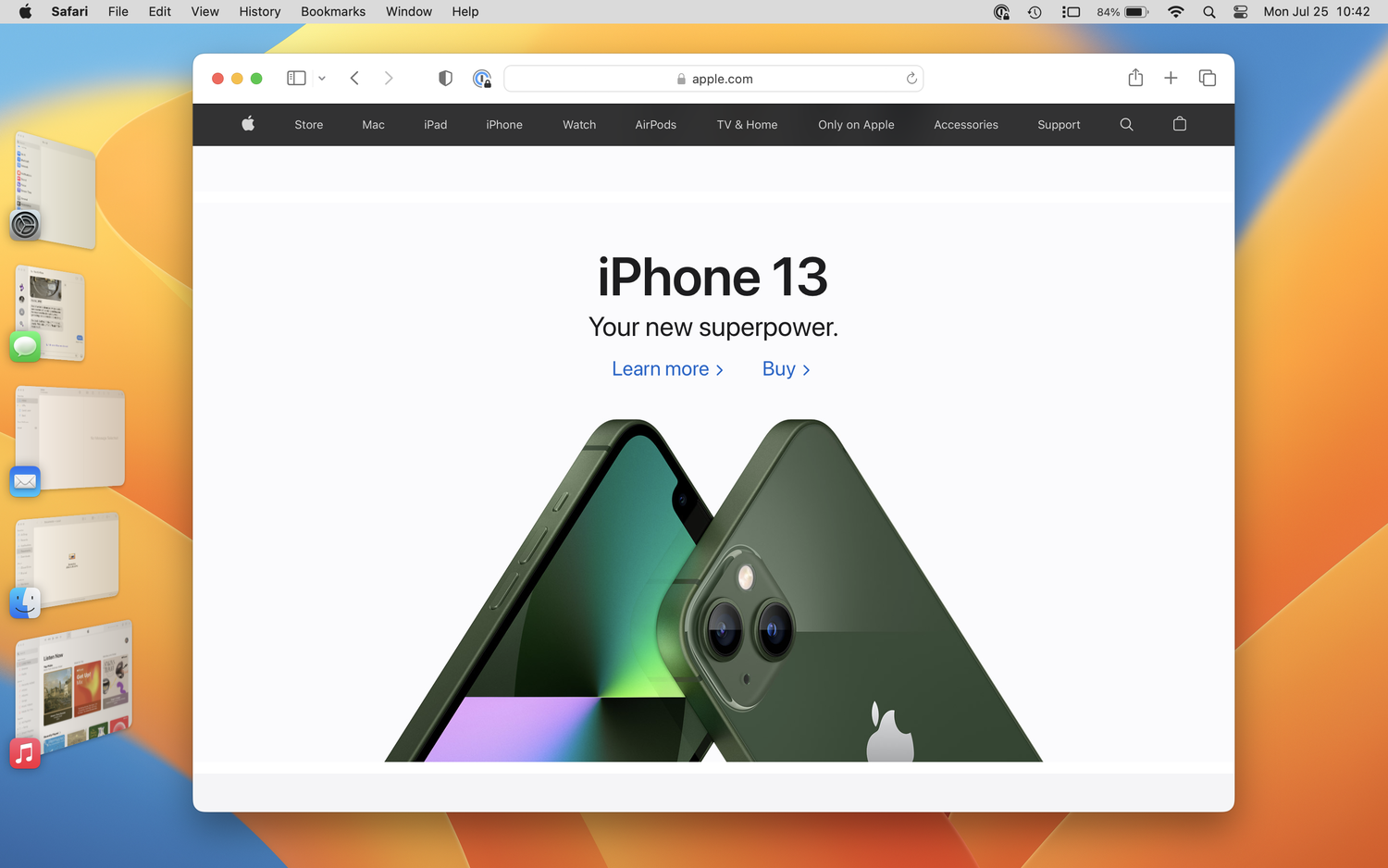
 Pengurus Peringkat menawarkan cara baharu untuk bekerja dengan tingkap dalam macOS Ventura dan iPadOS 16
Pengurus Peringkat menawarkan cara baharu untuk bekerja dengan tingkap dalam macOS Ventura dan iPadOS 16
10 Jan 2025
Pengurus Peringkat ialah cara baharu yang menarik untuk bekerja dengan tingkap pada macOS Ventura dan iPadOS 16.
 Bagaimanakah saya boleh mencipta 'maze tingkap' menggunakan Ray Casting di Java yang membenarkan saiz ketinggian yang berbeza untuk dinding?
Bagaimanakah saya boleh mencipta 'maze tingkap' menggunakan Ray Casting di Java yang membenarkan saiz ketinggian yang berbeza untuk dinding?
05 Nov 2024
Pancaran Sinar dengan Saiz Ketinggian BerbezaPelaksanaan tuangan sinar di Jawa untuk "maze tingkap" yang membolehkan ketinggian berbeza...
 My Swiss Mailles: seni benang telah berwajah baharu
My Swiss Mailles: seni benang telah berwajah baharu
21 Oct 2024
Di mana sahaja anda melihat, warna bola berbeza dengan kekelabuan yang ditunjukkan oleh tingkap besar Kasino Orbe.


Hot Tools

jQuery pemalam pop timbul sejuk-hsycmsAlert.js
Kongsi pemalam pop timbul jQuery-hsycmsAlert.js yang hebat

Fungsi tapak web membimbing pengguna untuk menggesa kesan operasi
Fungsi tapak web membimbing pengguna untuk menggesa kesan operasi

19 jenis html5+CSS3 kesan peralihan animasi tetingkap pop timbul yang cantik
19 jenis html5+CSS3 kesan peralihan animasi tetingkap timbul yang cantik

Pemalam pop timbul halaman html5 WinBox.js ringan
Pemalam pop timbul halaman WinBox.js html5 moden dan ringan

js halaman web klik kesan menu klik kanan
Animasi warna latar belakang kecerunan, klik tetikus halaman web kesan menu klik kanan, menu klik kanan