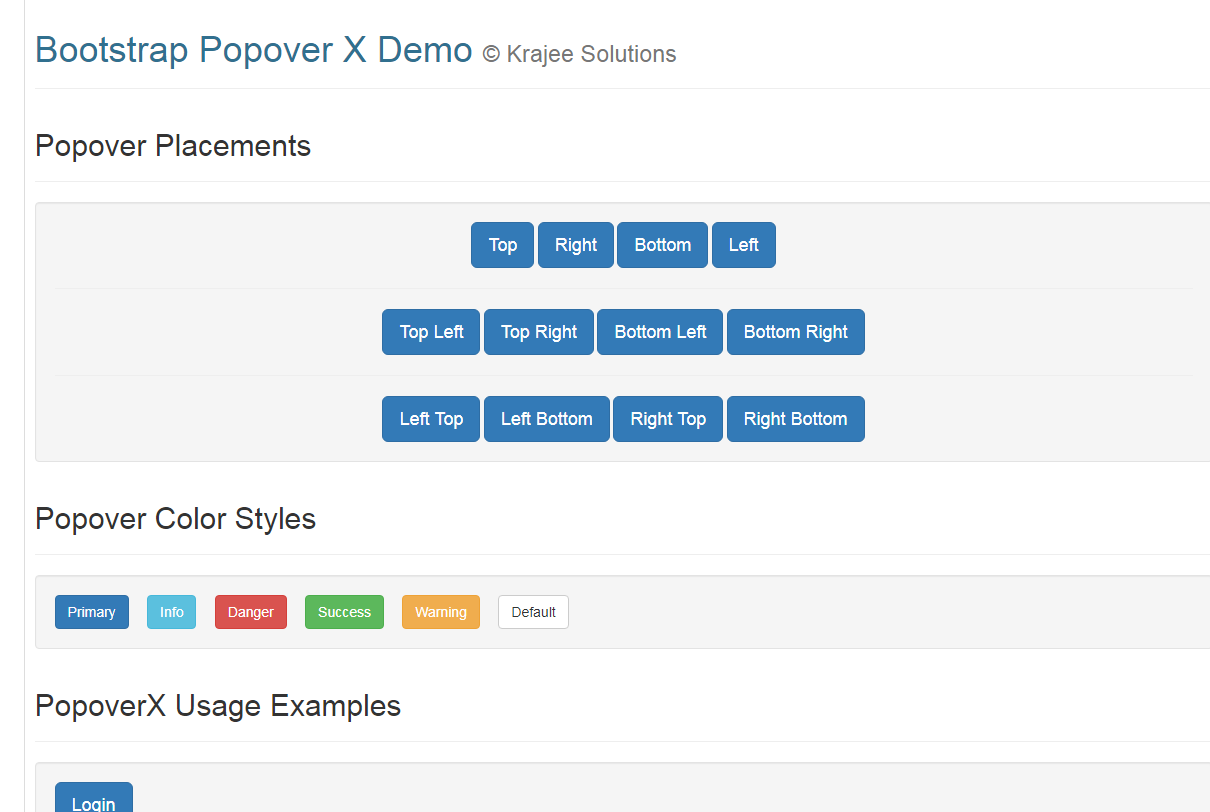
popoverx Bootstrap Kawalan Popover
Menyediakan panggilan balik onShown dan onHidden, mempunyai kaedah interaksi Ajax yang lebih mesra, menyediakan kotak pop timbul Popover tunggal untuk mengendalikan kedudukan paparan dengan bijak, melaraskan semula kedudukan kotak pop timbul Popover untuk memastikan ia tidak melebihi sempadan penyemak imbas, dan menyediakan pemantauan global acara klik, persisian Popover Acara klik boleh ditutup Popover sendiri menyediakan sokongan penuh untuk acara tuding
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Apakah penggunaan popover dalam bootstrap?
Apakah penggunaan popover dalam bootstrap?
29 Dec 2021
Dalam bootstrap, pemalam popover digunakan untuk menjana kotak pop timbul dengan kandungan dan teg tertentu Anda boleh menggunakan atribut data dan JavaScript untuk menambah kotak pop timbul ialah "data-toggle="popover". " dan "$(elemen).popover(options)" masing-masing. ".
 Bagaimana untuk Melaraskan Lebar Popover Bootstrap Tanpa Menggantikan Gaya?
Bagaimana untuk Melaraskan Lebar Popover Bootstrap Tanpa Menggantikan Gaya?
31 Oct 2024
Melaraskan Bootstrap Popover WidthBootstrap popovers memberikan maklumat berharga tentang tuding dan sering digunakan untuk memaparkan kandungan tambahan atau...
 Bagaimana untuk Melaraskan Lebar Popover Bootstrap untuk Paparan Kandungan Optimum?
Bagaimana untuk Melaraskan Lebar Popover Bootstrap untuk Paparan Kandungan Optimum?
27 Oct 2024
Melaraskan Lebar Popover BootstrapApabila menggunakan popover Bootstrap, anda mungkin menghadapi situasi di mana lebar popover lalai tidak mencukupi...
 Cara Mengawal Lebar Popover Bootstrap: Contoh Lebar Maks, Bekas dan JSFiddle
Cara Mengawal Lebar Popover Bootstrap: Contoh Lebar Maks, Bekas dan JSFiddle
27 Oct 2024
Menentukan Lebar Popover BootstrapDalam Bootstrap 3, lebar popover dikekang oleh ruang yang tersedia dalam elemen pencetus. ini...
 Bagaimana untuk Menjeda Twitter Bootstrap Popover untuk Pemeriksaan Terperinci dalam Chrome DevTools?
Bagaimana untuk Menjeda Twitter Bootstrap Popover untuk Pemeriksaan Terperinci dalam Chrome DevTools?
13 Nov 2024
Membekukan Skrin Penyemak Imbas dalam Chrome DevTools for Popover ScrutinyApabila menganalisis indeks-z popover Twitter Bootstrap menggunakan Chrome...
 Bagaimana untuk Menjadikan Popover Bootstrap Lebih Luas Apabila Diletakkan di Sebelah Kanan Input?
Bagaimana untuk Menjadikan Popover Bootstrap Lebih Luas Apabila Diletakkan di Sebelah Kanan Input?
28 Oct 2024
Cara Mengubah Lebar Popover BootstrapApabila menggunakan Bootstrap 3 dan cuba melaksanakan popover di mana peletakan berada di sebelah kanan...
 Bagaimanakah Saya Boleh Memeriksa Bootstrap Popover Z-Index dengan Mudah dalam Chrome DevTools?
Bagaimanakah Saya Boleh Memeriksa Bootstrap Popover Z-Index dengan Mudah dalam Chrome DevTools?
10 Nov 2024
Memeriksa Bootstrap Popover Z-Index dengan mudah dalam Chrome DevToolsUntuk menyelidiki selok-belok z-index Twitter Bootstrap popover, anda boleh...
 Bagaimanakah saya dapat berkomunikasi dengan cekap antara pelbagai bentuk tingkap di C#?
Bagaimanakah saya dapat berkomunikasi dengan cekap antara pelbagai bentuk tingkap di C#?
02 Feb 2025
Komunikasi yang cekap antara pelbagai bentuk tingkap di C# di dunia pembangunan C#, berkomunikasi dengan lancar antara pelbagai tingkap ...
 Bagaimana cara menukar antara zon waktu Windows dan IANA di .net?
Bagaimana cara menukar antara zon waktu Windows dan IANA di .net?
29 Jan 2025
Menterjemahkan antara zon waktu tingkap dan IANA di. Zon waktu malam datang dalam dua bentuk: gaya tingkap dan gaya IANA ....


Hot Tools

jQuery pemalam pop timbul sejuk-hsycmsAlert.js
Kongsi pemalam pop timbul jQuery-hsycmsAlert.js yang hebat

Fungsi tapak web membimbing pengguna untuk menggesa kesan operasi
Fungsi tapak web membimbing pengguna untuk menggesa kesan operasi

19 jenis html5+CSS3 kesan peralihan animasi tetingkap pop timbul yang cantik
19 jenis html5+CSS3 kesan peralihan animasi tetingkap timbul yang cantik

Pemalam pop timbul halaman html5 WinBox.js ringan
Pemalam pop timbul halaman WinBox.js html5 moden dan ringan

js halaman web klik kesan menu klik kanan
Animasi warna latar belakang kecerunan, klik tetikus halaman web kesan menu klik kanan, menu klik kanan