Pemalam penerangan ringkas
Pemalam penerangan ringkas
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
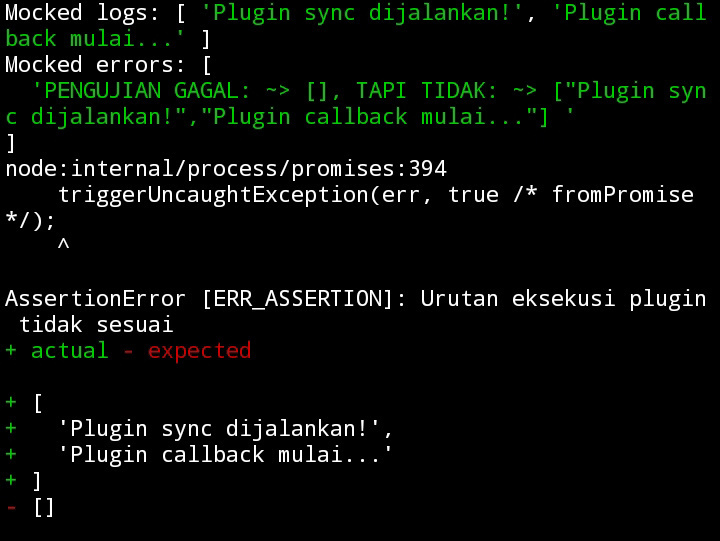
 Pemalam ringkas Node.js menyokong penyegerakan, panggil balik, janji, dan tegas.
Pemalam ringkas Node.js menyokong penyegerakan, panggil balik, janji, dan tegas.
03 Jan 2025
Pemasangan npm memasang palam nod Contoh penggunaan: plugin.js eksport const pluginSync = { lari() { console.log('Penyegerakan plugin dijalankan!') }, } export const pluginCallback = { lari() { console.log('Plugin panggil balik mula...')
 Perbincangan ringkas tentang cara membangunkan pemalam asli Android dalam Uniapp
Perbincangan ringkas tentang cara membangunkan pemalam asli Android dalam Uniapp
10 Sep 2021
Bagaimana untuk membangunkan pemalam asli Android dalam Uniapp? Lajur tutorial uniapp berikut akan memperkenalkan anda kepada kaedah pembangunan pemalam asli Uniapp Android Saya harap ia akan membantu anda!
 Analisis ringkas tentang cara membungkus dan memindahkan pemalam VSCode ke lokasi tertentu
Analisis ringkas tentang cara membungkus dan memindahkan pemalam VSCode ke lokasi tertentu
08 Jun 2022
Bagaimana untuk membungkus dan memindahkan pemalam VSCode? Artikel berikut akan memperkenalkan kepada anda cara membungkus dan memindahkan pemalam VSCode ke lokasi yang ditentukan. Saya harap ia akan membantu anda!
 Analisis ringkas pembangunan taburan pemalam bahagian hadapan dompet limau gedang EOS blockchain (kongsi)
Analisis ringkas pembangunan taburan pemalam bahagian hadapan dompet limau gedang EOS blockchain (kongsi)
14 Sep 2021
Dalam artikel sebelumnya "Satu helah mengajar anda cara menggunakan dan menjalankan nod menggunakan iis dalam Node.js (dengan kod)", saya memperkenalkan anda cara menggunakan iis untuk menggunakan dan menjalankan nod. Artikel berikut akan memperkenalkan anda kepada pembangunan taburan pemalam bahagian hadapan dompet limau gedang blok EOS Mari kita lihat.
 Mari analisa secara ringkas pemalam dan komponen dalam Vue dan bercakap tentang perbezaannya!
Mari analisa secara ringkas pemalam dan komponen dalam Vue dan bercakap tentang perbezaannya!
24 May 2022
Apakah komponen? Apakah pemalam? Artikel berikut akan membawa anda memahami pemalam dan komponen dalam Vue, dan bercakap tentang perbezaan antara pemalam dan komponen saya harap ia akan membantu anda.
 Bagaimanakah saya dapat berkomunikasi dengan cekap antara pelbagai bentuk tingkap di C#?
Bagaimanakah saya dapat berkomunikasi dengan cekap antara pelbagai bentuk tingkap di C#?
02 Feb 2025
Komunikasi yang cekap antara pelbagai bentuk tingkap di C# di dunia pembangunan C#, berkomunikasi dengan lancar antara pelbagai tingkap ...
 Bagaimana cara menukar antara zon waktu Windows dan IANA di .net?
Bagaimana cara menukar antara zon waktu Windows dan IANA di .net?
29 Jan 2025
Menterjemahkan antara zon waktu tingkap dan IANA di. Zon waktu malam datang dalam dua bentuk: gaya tingkap dan gaya IANA ....
 Cookie Clicker menggunakan Python Tkinter
Cookie Clicker menggunakan Python Tkinter
09 Nov 2024
Import daripada import tkinter * Ini mengimport semua fungsi dan kelas daripada modul tkinter, membolehkan kami mencipta GUI dalam Python. Membuat Tingkap tingkap = Tk() Memulakan tetingkap utama untuk aplikasi. Tk() buat
 LocalStorage VS SessionStorage VS Cookie
LocalStorage VS SessionStorage VS Cookie
13 Nov 2024
biskut LocalStorage SessionStorage Kapasiti 4kb 5-10 MB (Bergantung kepada Penyemak Imbas) 5 MB Kebolehcapaian Semua tingkap Semua tingkap Peribadi ke tab Tamat tempoh Set Secara Manual Tidak pernah luput Pada tab tutup Lulus dalam permintaan ya Tidak Tidak Penyimpanan Pelayar dan Se


Hot Tools

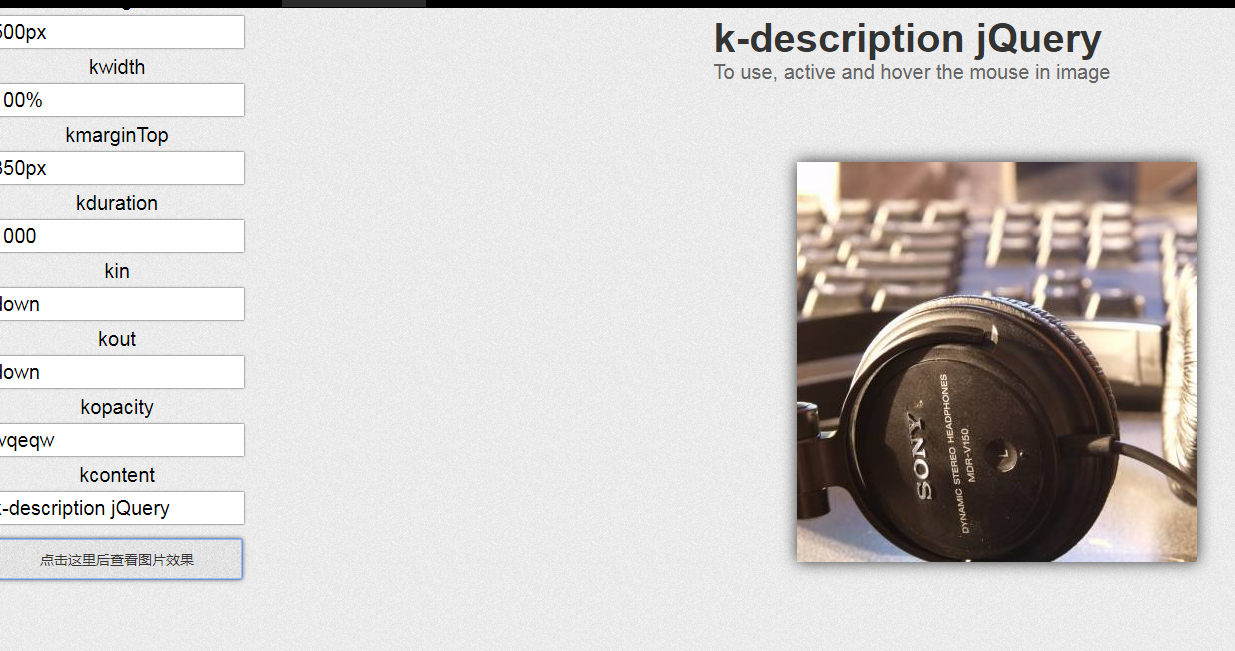
jQuery pemalam pop timbul sejuk-hsycmsAlert.js
Kongsi pemalam pop timbul jQuery-hsycmsAlert.js yang hebat

Fungsi tapak web membimbing pengguna untuk menggesa kesan operasi
Fungsi tapak web membimbing pengguna untuk menggesa kesan operasi

19 jenis html5+CSS3 kesan peralihan animasi tetingkap pop timbul yang cantik
19 jenis html5+CSS3 kesan peralihan animasi tetingkap timbul yang cantik

Pemalam pop timbul halaman html5 WinBox.js ringan
Pemalam pop timbul halaman WinBox.js html5 moden dan ringan

js halaman web klik kesan menu klik kanan
Animasi warna latar belakang kecerunan, klik tetikus halaman web kesan menu klik kanan, menu klik kanan