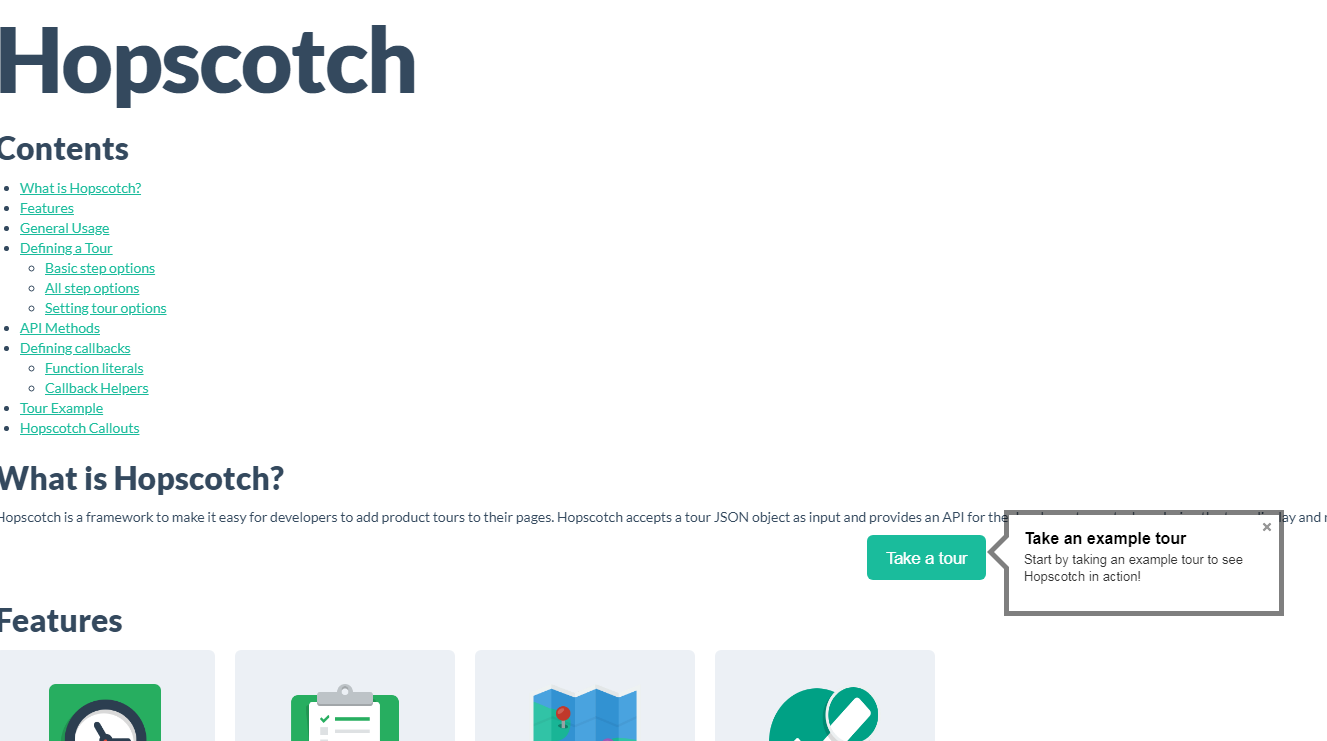
bingkai hopscotch
Hopscotch ialah rangka kerja yang membolehkan pembangun pratonton dan menambahkan produk ke halaman web mereka dengan mudah. Hopscotch menerima objek JSON sebagai input dan menyediakan pembangun dengan API untuk mengawal pemaparan paparan lawatan dan mengurus kemajuan lawatan.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Ajar anda langkah demi langkah cara menggunakan CSS untuk mencipta teks untuk mencapai animasi bingkai demi bingkai (dengan kod)
Ajar anda langkah demi langkah cara menggunakan CSS untuk mencipta teks untuk mencapai animasi bingkai demi bingkai (dengan kod)
01 Sep 2021
Dalam artikel sebelumnya "Ajar anda langkah demi langkah menggunakan CSS3 untuk mencipta kesan bar navigasi yang hebat (penjelasan kod terperinci)", saya memperkenalkan anda cara menggunakan CSS3 untuk mencipta kesan bar navigasi yang hebat Artikel berikut akan memperkenalkan kepada anda bagaimana untuk menggunakan CSS untuk mencipta teks Untuk melaksanakan animasi bingkai demi bingkai, mari lihat cara melakukannya.
 Bagaimanakah saya dapat berkomunikasi dengan cekap antara pelbagai bentuk tingkap di C#?
Bagaimanakah saya dapat berkomunikasi dengan cekap antara pelbagai bentuk tingkap di C#?
02 Feb 2025
Komunikasi yang cekap antara pelbagai bentuk tingkap di C# di dunia pembangunan C#, berkomunikasi dengan lancar antara pelbagai tingkap ...
 Bagaimana cara menukar antara zon waktu Windows dan IANA di .net?
Bagaimana cara menukar antara zon waktu Windows dan IANA di .net?
29 Jan 2025
Menterjemahkan antara zon waktu tingkap dan IANA di. Zon waktu malam datang dalam dua bentuk: gaya tingkap dan gaya IANA ....
 Asas PS: Cara menggunakan bingkai wayar lingkaran untuk mencipta gambar yang menarik (kongsi)
Asas PS: Cara menggunakan bingkai wayar lingkaran untuk mencipta gambar yang menarik (kongsi)
02 Aug 2021
Dalam artikel sebelumnya "Newbies: Cara mencantumkan berbilang gambar dengan cepat dan automatik menjadi satu dengan PS (kongsi)", saya memperkenalkan anda cara menggunakan PS untuk mencipta kesan dinding foto dengan cepat. Artikel berikut akan berkongsi dengan anda cara menggunakan bingkai wayar lingkaran untuk mencipta gambar yang menarik dalam PS Marilah belajar bersama-sama, kawan-kawan!
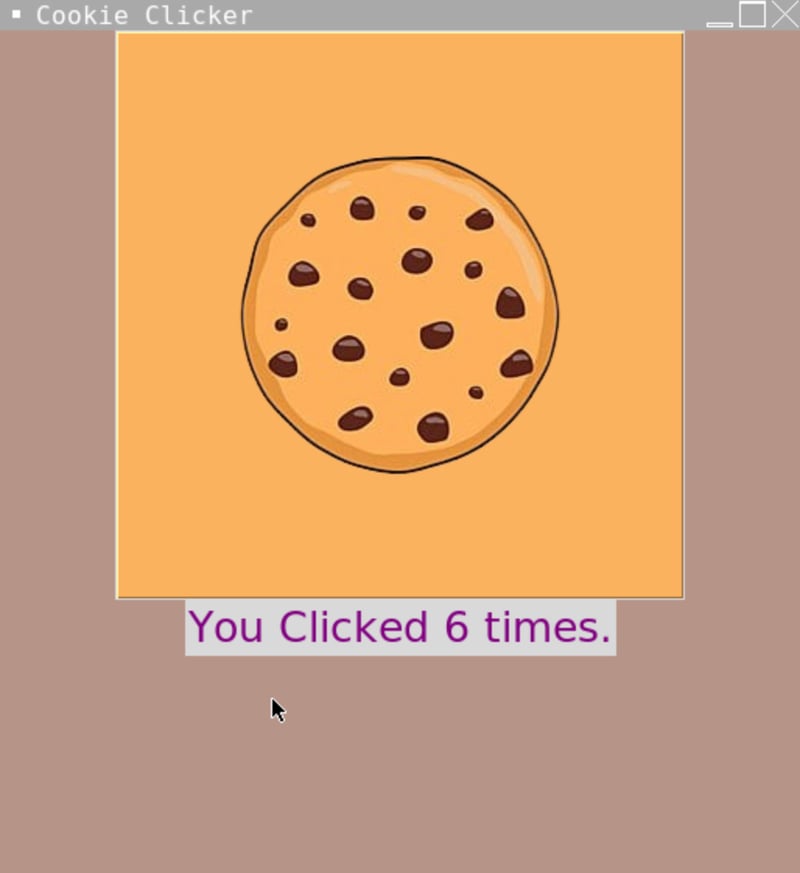
 Cookie Clicker menggunakan Python Tkinter
Cookie Clicker menggunakan Python Tkinter
09 Nov 2024
Import daripada import tkinter * Ini mengimport semua fungsi dan kelas daripada modul tkinter, membolehkan kami mencipta GUI dalam Python. Membuat Tingkap tingkap = Tk() Memulakan tetingkap utama untuk aplikasi. Tk() buat
 Bingkai Logik
Bingkai Logik
24 Dec 2024
Hai, Rakyat! Hari ini, saya menyelesaikan tiga soalan mengenai LeetCode: Maksimumkan kehebatan dalam tatasusunan, Push Dominoes dan Susunan Cantik. Semua masalah ini mungkin kelihatan sukar pada mulanya, tetapi menggunakan struktur data, kita boleh membangunkan logik yang kukuh untuk menyelesaikannya dengan mudah.
 Bingkai dengan tutorial animasi bingkai dengan CSS dan JavaScript
Bingkai dengan tutorial animasi bingkai dengan CSS dan JavaScript
16 Feb 2025
Tutorial ini meneroka pelbagai kaedah untuk membuat animasi bingkai yang lancar, pelaku, dan boleh dikekalkan menggunakan HTML, CSS, dan JavaScript. Kami akan membina animasi mata berkedip, secara progresif menyempurnakan pendekatan kami untuk mencapai hasil yang optimum
 LocalStorage VS SessionStorage VS Cookie
LocalStorage VS SessionStorage VS Cookie
13 Nov 2024
biskut LocalStorage SessionStorage Kapasiti 4kb 5-10 MB (Bergantung kepada Penyemak Imbas) 5 MB Kebolehcapaian Semua tingkap Semua tingkap Peribadi ke tab Tamat tempoh Set Secara Manual Tidak pernah luput Pada tab tutup Lulus dalam permintaan ya Tidak Tidak Penyimpanan Pelayar dan Se
 Bagaimanakah .net 6 mengendalikan penukaran antara zon masa Windows dan IANA?
Bagaimanakah .net 6 mengendalikan penukaran antara zon masa Windows dan IANA?
29 Jan 2025
Windows dan IANA Time Zone ConversionCurrent Platform Supportas of .NET 6, kedua -dua tingkap dan ...


Hot Tools

jQuery pemalam pop timbul sejuk-hsycmsAlert.js
Kongsi pemalam pop timbul jQuery-hsycmsAlert.js yang hebat

Fungsi tapak web membimbing pengguna untuk menggesa kesan operasi
Fungsi tapak web membimbing pengguna untuk menggesa kesan operasi

19 jenis html5+CSS3 kesan peralihan animasi tetingkap pop timbul yang cantik
19 jenis html5+CSS3 kesan peralihan animasi tetingkap timbul yang cantik

Pemalam pop timbul halaman html5 WinBox.js ringan
Pemalam pop timbul halaman WinBox.js html5 moden dan ringan

js halaman web klik kesan menu klik kanan
Animasi warna latar belakang kecerunan, klik tetikus halaman web kesan menu klik kanan, menu klik kanan