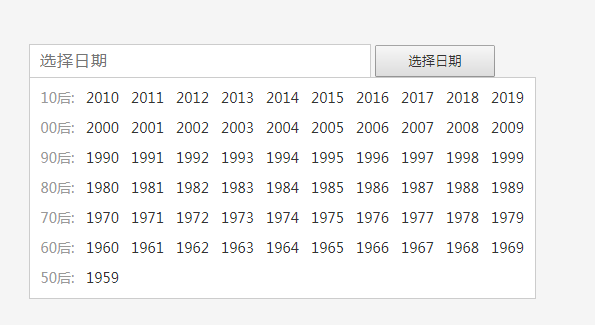
Pemalam pemilihan tarikh dengan pengalaman pengguna yang baik
Mencapai pemilihan tarikh yang dimanusiakan, dengan pengalaman pengguna yang baik, kod ringkas dan mudah diubah suai!
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
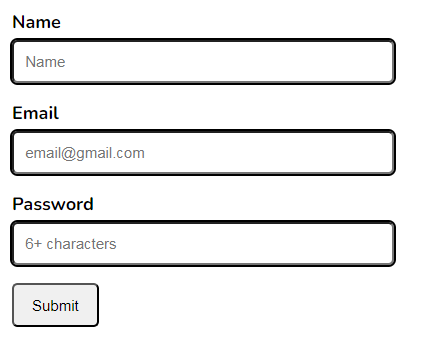
 Meningkatkan Pengalaman Pengguna Borang dengan CSS: Teknik Maklum Balas Masa Nyata untuk Interaksi Pengguna yang Lebih Baik
Meningkatkan Pengalaman Pengguna Borang dengan CSS: Teknik Maklum Balas Masa Nyata untuk Interaksi Pengguna yang Lebih Baik
08 Jan 2025
Maklum Balas Borang Masa Nyata dengan kelas pseudo-CSSP:Pendekatan Mesra Pengguna-PenggunaMesej pengesahan bentuk yang meletihkan? Mari kita tingkatkan pengalaman pengguna dengan kelas-kelas palsu CSS untuk maklum balas segera dan intuitif.Artikel ini menunjukkan rancangan untuk mencipta bentuk yang lebih responsif dan mesra pengguna
 Bagaimanakah Saya Boleh Menggantikan Butang Radio dengan Imej untuk Pengalaman Pengguna yang Lebih Baik?
Bagaimanakah Saya Boleh Menggantikan Butang Radio dengan Imej untuk Pengalaman Pengguna yang Lebih Baik?
17 Dec 2024
Imej Sebagai Gantian Butang RadioMenggantikan elemen butang radio dengan imej boleh meningkatkan antara muka pengguna dengan menambah baik visual dan menyediakan...
 Bagaimanakah saya boleh mengisi dropdown bertingkat dengan jQuery untuk keserasian dan pengalaman pengguna yang lebih baik?
Bagaimanakah saya boleh mengisi dropdown bertingkat dengan jQuery untuk keserasian dan pengalaman pengguna yang lebih baik?
28 Oct 2024
Mengisi Dropdown Cascading dengan jQueryDalam bidang pembangunan borang, dropdown cascading kerap digunakan untuk menyediakan lebih...
 Bagaimanakah Saya Boleh Mengintegrasikan AJAX dengan Sistem OOP PHP saya dengan Mudah untuk Pengalaman Pengguna yang Lebih Baik?
Bagaimanakah Saya Boleh Mengintegrasikan AJAX dengan Sistem OOP PHP saya dengan Mudah untuk Pengalaman Pengguna yang Lebih Baik?
29 Nov 2024
Penyepaduan AJAX dengan PHP untuk Sistem OOPUntuk pembangun yang menceburi OOP untuk sistem PHP sedia ada, penyepaduan AJAX boleh meningkatkan pengalaman pengguna...
 Apakah maksud tarikh dalam php
Apakah maksud tarikh dalam php
11 Feb 2022
Dalam PHP, tarikh bermaksud "tarikh". Fungsi tarikh() boleh memformat cap masa ke tarikh dan masa yang lebih mudah dibaca $cap masa)".
 Bagaimana untuk Menukar Tarikh dan Masa JavaScript kepada MySQL DateTime?
Bagaimana untuk Menukar Tarikh dan Masa JavaScript kepada MySQL DateTime?
03 Dec 2024
Cara Menukar Masa Tarikh JavaScript kepada Waktu Tarikh MySQLMenukar masa tarikh JavaScript kepada masa tarikh MySQL adalah tugas biasa dalam pembangunan web. Di sini...
 Apakah perbezaan asas antara Timestamp dan Datetime dalam SQL Server?
Apakah perbezaan asas antara Timestamp dan Datetime dalam SQL Server?
02 Nov 2024
Cap Masa lwn Masa Tarikh dalam Pelayan SQLDalam Pelayan SQL, kedua-dua jenis data Cap Masa dan Masa Tarikh kelihatan mampu menyimpan tarikh dan masa. Namun, terdapat...
 Apakah arahan untuk mengubah suai masa sistem dalam Linux?
Apakah arahan untuk mengubah suai masa sistem dalam Linux?
24 Dec 2021
Perintah Linux untuk mengubahsuai masa sistem ialah "tarikh". Fungsi arahan tarikh adalah untuk memaparkan atau menetapkan tarikh dan masa sistem. Sintaksnya ialah: "tarikh 'cap masa'".
 Adakah terdapat cara untuk memanipulasi masa dalam php?
Adakah terdapat cara untuk memanipulasi masa dalam php?
20 Apr 2022
PHP mempunyai kaedah untuk memanipulasi masa. PHP menyediakan pelbagai kaedah pemprosesan tarikh dan masa: 1. tarikh(), memformat tarikh dan masa tempatan (), mengembalikan cap masa tarikh 3. idate(), memformatkan waktu tempatan sebagai integer; ; 4. , strtotime(), tukar rentetan masa kepada cap masa, dsb.


Hot Tools

Kesan jam Roman TikTok
Kesan jam Roman TikTok

Kesan jam js mudah
Jam direka menggunakan html, css dan javascript untuk memaparkan masa semasa.

Pemalam kalendar harga PriceCalendar
Pemalam kalendar harga PriceCalendar

Jam digital teknologi vue kesan khas
jam, jam html5, vue