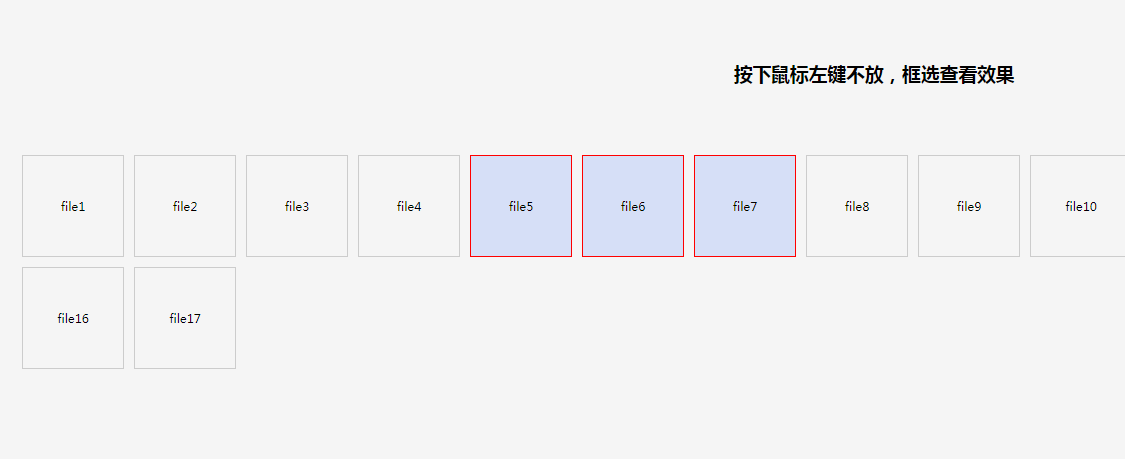
js melaksanakan pemilihan elemen
kotak elemen pemilihan kawasan gelongsor js tetikus
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimanakah Saya Boleh Menggunakan Ungkapan Biasa untuk Memperhalusi Pemilihan Elemen jQuery?
Bagaimanakah Saya Boleh Menggunakan Ungkapan Biasa untuk Memperhalusi Pemilihan Elemen jQuery?
14 Dec 2024
Cara Memanfaatkan Corak Ungkapan Biasa dalam Pemilih jQuery Apabila ia datang untuk memilih elemen dalam dokumen jQuery, anda tidak terhad kepada...
 Bagaimana untuk menentukan sama ada elemen dalam tatasusunan melepasi ujian dalam js
Bagaimana untuk menentukan sama ada elemen dalam tatasusunan melepasi ujian dalam js
12 Aug 2021
Dalam artikel sebelumnya, kami mempelajari cara mencapai kesan kumulatif unsur dalam tatasusunan Sila lihat "Cara mencapai kesan kumulatif unsur dalam tatasusunan js". Kali ini kita akan belajar tentang kaedah menentukan sama ada elemen dalam tatasusunan lulus ujian Anda boleh merujuknya jika perlu.
 Bagaimana untuk melaksanakan paparan elemen dan menyembunyikan kesan animasi dalam css
Bagaimana untuk melaksanakan paparan elemen dan menyembunyikan kesan animasi dalam css
01 Dec 2021
Kaedah: 1. Gunakan atribut animasi untuk mengikat animasi pada elemen 2. Gunakan peraturan "keyframes" untuk mengawal tindakan animasi untuk mencapai kesan show-hide Sintaks ialah "@keyframes nama animasi {0%{opacity: 1}50%{opacity:0}" 100%{opacity:1}}".
 Mengapakah selectAll(null) digunakan dalam D3.js untuk memastikan pemilihan \'enter\' mewakili semua elemen data?
Mengapakah selectAll(null) digunakan dalam D3.js untuk memastikan pemilihan \'enter\' mewakili semua elemen data?
03 Nov 2024
Memilih nol: sebab mengapa selectAll(null) digunakan dalam D3.jsMatlamat anda adalah untuk memastikan pemilihan "masuk" sentiasa...
 Bagaimana untuk mencapai kesan kumulatif elemen dalam tatasusunan js
Bagaimana untuk mencapai kesan kumulatif elemen dalam tatasusunan js
12 Aug 2021
Dalam artikel sebelumnya, kami belajar tentang cara mencipta tatasusunan dengan nombor pembolehubah Sila lihat "Cara Mencipta Tatasusunan dengan Nombor Pembolehubah dalam JS". Kali ini kita akan melihat bagaimana untuk mencapai kesan kumulatif elemen dalam tatasusunan Anda boleh merujuknya jika perlu.
 Bagaimana untuk melaksanakan fungsi tertentu pada elemen dalam tatasusunan js
Bagaimana untuk melaksanakan fungsi tertentu pada elemen dalam tatasusunan js
11 Aug 2021
Dalam artikel sebelumnya, kami belajar tentang cara mengisi tatasusunan dengan nilai tetap Sila lihat "Cara mengisi tatasusunan dengan elemen tetap dalam js". Kali ini kita akan belajar tentang kaedah melaksanakan fungsi tertentu pada elemen Anda boleh merujuknya jika perlu.
 Mengapa JS & jQuery Gagal Mengesan Elemen HTML, Pelaporan Tidak Ditakrifkan?
Mengapa JS & jQuery Gagal Mengesan Elemen HTML, Pelaporan Tidak Ditakrifkan?
18 Oct 2024
JS & jQuery Gagal Mengesan Elemen HTML, Pelaporan Tidak DitakrifSemasa cuba mencipta pemain sari kata dengan JavaScript dan jQuery, anda mungkin menghadapi masalah di mana kod gagal mengesan elemen HTML yang dikehendaki. Apabila cuba untuk memaparkan
 Bagaimana untuk Melaksanakan Datepickers pada Elemen Dinamik dengan jQuery?
Bagaimana untuk Melaksanakan Datepickers pada Elemen Dinamik dengan jQuery?
20 Oct 2024
Melaksanakan jQuery datepicker() pada Elemen Dicipta Secara DinamikBanyak aplikasi web memerlukan penggunaan elemen dinamik, seperti kotak teks, yang boleh ditambah atau dialih keluar mengikut keperluan. Apabila menambahkan pemilih tarikh pada elemen dinamik ini, ia adalah penting
 Analisis ringkas tentang cara melaksanakan karusel mudah menggunakan js
Analisis ringkas tentang cara melaksanakan karusel mudah menggunakan js
28 Jul 2021
Idea reka bentuk: Gunakan pemasa dalam js untuk mencapai kesan karusel gambar, dan letakkan semua gambar ke dalam folder img yang saya simpan pada masa itu. Kemudian letakkan tiga foto masing-masing ke dalam tiga div Paparan dan persembunyian setiap div dikawal oleh pemasa Div dengan tiga nombor di sudut kiri bawah mewakili gambar yang mana ini.


Alat panas

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER