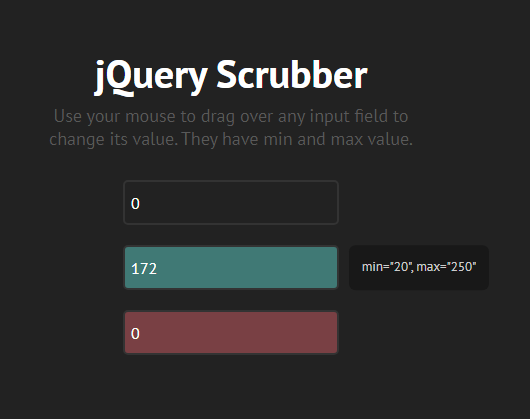
Seret untuk menukar saiz nilai
Gunakan tetikus untuk menyeret ke mana-mana medan input untuk menukar nilainya. Mereka mempunyai nilai minimum dan maksimum.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimana untuk Mencapai Gelagat Seret/Ubah Saiz jQuery yang Betul dengan Skala Transformasi CSS?
Bagaimana untuk Mencapai Gelagat Seret/Ubah Saiz jQuery yang Betul dengan Skala Transformasi CSS?
27 Oct 2024
Membetulkan jQuery Drag/Resize dengan CSS Transform ScaleBackgroundMenggunakan CSS berubah kepada elemen dan kemudian menggunakan draggable dan resizable jQuery...
 ## Bagaimana untuk Menyelesaikan Percanggahan Seret/Ubah Saiz jQuery dengan Skala Transformasi CSS?
## Bagaimana untuk Menyelesaikan Percanggahan Seret/Ubah Saiz jQuery dengan Skala Transformasi CSS?
29 Oct 2024
jQuery Drag/Resize dengan CSS Transform ScaleIssue:Menggunakan transformasi CSS (termasuk penskalaan matriks) pada elemen menyebabkan percanggahan dalam menyeret...
 Bagaimana untuk Membetulkan Isu Seret/Ubah Saiz jQuery dengan Skala Transformasi CSS?
Bagaimana untuk Membetulkan Isu Seret/Ubah Saiz jQuery dengan Skala Transformasi CSS?
26 Oct 2024
jQuery Drag/Resize dengan CSS Transform ScaleProblem: Apabila menggunakan transformasi CSS, khususnya mengubah: matriks(0.5, 0, 0, 0.5, 0, 0);, kepada div...
 Bagaimana untuk menukar nilai href dalam jquery
Bagaimana untuk menukar nilai href dalam jquery
22 Nov 2021
Dalam jquery, anda boleh menggunakan kaedah attr() untuk menukar nilai atribut href Kaedah ini boleh menetapkan nilai atribut elemen yang dipilih Sintaks ialah "$(selector).attr("href","url baru ");" atau " $(selector).attr({"href":"url baharu"})".
 Bagaimana untuk menukar nilai margin dalam jquery
Bagaimana untuk menukar nilai margin dalam jquery
09 Jun 2022
Dalam jquery, anda boleh menggunakan kaedah css() untuk menukar nilai margin elemen Kaedah ini digunakan untuk mengembalikan atau menetapkan nilai atribut css bagi elemen tersebut margin. Sintaks ialah "$("elemen yang ditentukan" ).css("margin","nilai margin diubah suai");".
 Bagaimana untuk menukar nilai tag dalam jquery
Bagaimana untuk menukar nilai tag dalam jquery
25 May 2022
Ubah kaedah: 1. Pilih teg, sintaks "$("selector")" akan mengembalikan objek jQuery yang mengandungi teg 2. Gunakan text() atau html() untuk mengubah suai nilai kandungan teg yang ditentukan objek, sintaks "objek elemen.teks("nilai kandungan baharu")" atau "objek elemen.html("nilai kandungan baharu").
 Bagaimana untuk menukar nilai butang dalam jquery
Bagaimana untuk menukar nilai butang dalam jquery
28 Apr 2022
Cara menukar nilai butang dalam jquery: 1. Gunakan html() untuk menetapkan kandungan baharu bagi elemen yang ditentukan, sintaksnya ialah "$("butang").html("nilai kandungan baharu""; ) untuk menetapkan kandungan baharu untuk elemen yang ditentukan Kandungan teks, sintaksnya ialah "$("butang").text("nilai baharu").
 Bagaimana untuk menukar nilai p dalam jquery
Bagaimana untuk menukar nilai p dalam jquery
01 Dec 2021
Cara menukar nilai p dalam jquery: 1. Buat fail HTML baru dan gunakan elemen p untuk mencipta baris teks 2. Buat butang butang dan ikat acara klik onclick 3. Gunakan kaedah text(). untuk mendapatkan kandungan tag p 4. , hanya gunakan kaedah text() untuk menetapkan semula tag p.
 Bagaimana untuk menukar nilai objek elemen dalam jquery
Bagaimana untuk menukar nilai objek elemen dalam jquery
23 Nov 2021
Cara menukar nilai objek dalam jquery: 1. Gunakan pernyataan "$(elemen)" untuk mendapatkan objek elemen yang ditentukan 2. Gunakan kaedah val() untuk menukar nilai objek elemen yang diperolehi Sintaks ialah "elemen object.val(nilai baharu)" ".


Hot Tools

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER