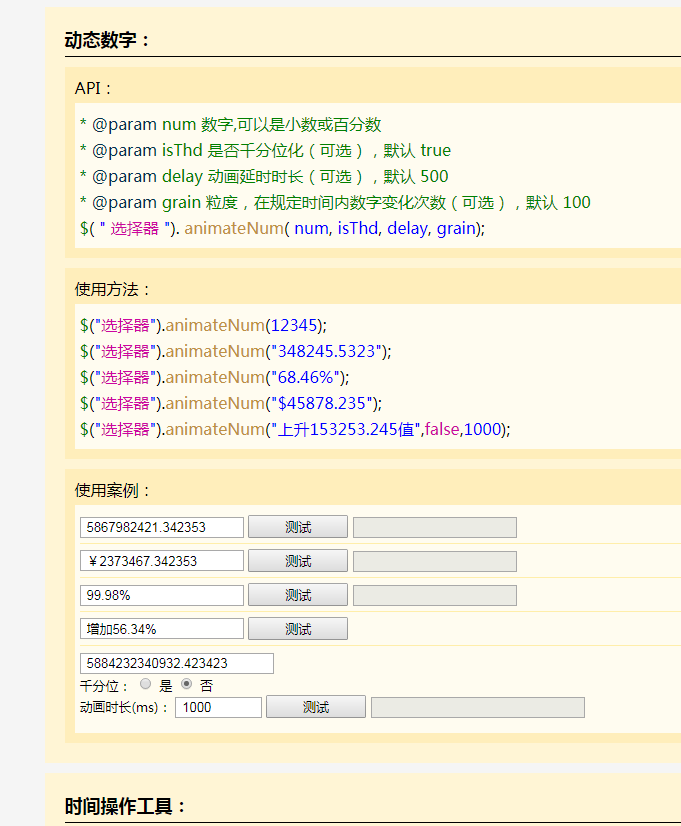
set alat biasa jQuery
Nombor dinamik, alatan manipulasi masa, alatan manipulasi warna dan alatan lain
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 15 alat reka bentuk premium jQuery
15 alat reka bentuk premium jQuery
09 Mar 2025
JQuery4u.com: Plug-in dan alat reka bentuk jQuery yang dipaparkan! Berikut adalah beberapa alat reka bentuk yang praktikal, cantik dan cekap. Datang dan cuba! JQuery "luar biasa" navigasi Pandai meniru kesan dok dan timbunan OS X. Lihat kod sumber demo Kata kunci jQuery menonjolkan Gunakan plugin jQuery ini untuk menyerlahkan kata kunci penting dengan mudah. Lihat kod sumber demo Iaitu kesan bayangan teks Dengan plugin jQuery ini, IE pelayar juga dapat dengan mudah mencapai kesan membayangi teks. Lihat kod sumber demo Menu JQuery Cool gunakan
 10 kesan gambar yang luar biasa menggunakan jQuery
10 kesan gambar yang luar biasa menggunakan jQuery
10 Mar 2025
Sepuluh plugin kesan imej jQuery yang menakjubkan untuk menyuntik fesyen ke laman web anda! Dengan plugin kesan imej jQuery ini, anda boleh dengan mudah menukar imej biasa di laman web anda, meningkatkan kesan imej, membuat galeri, penggulung, dan membuat laman web anda kelihatan baru! Kesan segmentasi imej digabungkan dengan CSS dan jQuery Tutorial ini akan menghasilkan kesan segmentasi imej. Ia sama dengan kesan pintu gelangsar, di mana imej slaid kiri atau kanan, menunjukkan teks di belakangnya, tetapi perbezaannya adalah bahawa kesannya kelihatan seperti imej berpecah separuh, satu bergerak ke kiri dan yang lain bergerak ke kanan. Sumber skrip penyimpangan imej jQuery ImageWarp menambah kesan sentuhan yang menarik ke imej yang dipilih pada halaman
 Penyelesaian Kesalahan JQuery Biasa
Penyelesaian Kesalahan JQuery Biasa
02 Mar 2025
Artikel ini meneroka kesilapan jQuery biasa dan menyediakan penyelesaian. Walaupun jQuery teguh, kesilapan boleh berlaku. Memahami kesilapan ini menjimatkan masa pemaju dan kekecewaan. Takeaways Kunci: JQuery, seperti mana -mana perisian, terdedah kepada kesilapan. Pengiktirafan
 Apakah alat pembangunan untuk jquery?
Apakah alat pembangunan untuk jquery?
15 Nov 2021
Alat pembangunan untuk jquery termasuk: 1. TestSwarm; 3. Doktor JS;
 5 JQuery SiteMap Plugin dan Alat Penjana
5 JQuery SiteMap Plugin dan Alat Penjana
25 Feb 2025
Mudah menjana peta tapak dengan JavaScript (atau PHP)! Kami telah menyusun satu siri jQuery laman web plug-in dan alat generasi untuk membantu anda membuat peta laman web secara dinamik di hujung depan laman web tanpa operasi back-end. Mari kita meneroka bersama -sama! Artikel Berkaitan: pautan dan sumber jQuery 10 penjana butang laman web dalam talian 18 jquery seret dan drop plugin Cepat membina dan berkongsi peta laman web dengan pencipta jQuery SiteMap Alat ini memudahkan untuk membuat dan bekerjasama di peta tapak. Demonstrasi Kod Sumber 2. Buat peta laman web berwarna dengan jQuery Dalam demo ini, kami akan membina sitemap yang lebih jelas yang menjadikan hierarki lebih jelas dengan menggunakan warna.
 JQuery Function Namespacing dalam Bahasa Inggeris biasa
JQuery Function Namespacing dalam Bahasa Inggeris biasa
05 Mar 2025
JavaScript/JQuery Namespacing: Melindungi kod anda daripada menimpa Panduan ini menerangkan nama nama JavaScript/JQuery, teknik penting untuk mencegah konflik kod. Namespacing merangkumi kaedah dan data dalam ruang nama, yang membolehkan secara percuma
 Perpustakaan JQuery memuat secara dinamik menggunakan JavaScript biasa
Perpustakaan JQuery memuat secara dinamik menggunakan JavaScript biasa
07 Mar 2025
Penjelasan terperinci tentang cara memuatkan perpustakaan jQuery secara dinamik menggunakan JavaScript tulen. Oleh kerana pemuatan dilakukan secara asynchronously, versi panggil balik dimasukkan ke dalam artikel supaya anda dapat memahami apabila anda boleh menggunakan jQuery selepas skrip dimasukkan! Saya telah menyiarkan artikel mengenai memasukkan skrip ke halaman keselamatan sebelum ini, jadi anda boleh mendapatkan lebih banyak pilihan di sana. Memuatkan perpustakaan jQuery menggunakan JavaScript tulen // memuatkan perpustakaan jQuery menggunakan javascript tulen (fungsi () { var newsscript = document.createElement ('script'); newsscript.type
 Bagaimana untuk Mencipta Peraturan Pengesahan jQuery Tersuai Tanpa Ungkapan Biasa?
Bagaimana untuk Mencipta Peraturan Pengesahan jQuery Tersuai Tanpa Ungkapan Biasa?
06 Dec 2024
Pengesahan jQuery: Mencipta Peraturan Tersuai Tanpa RegexPemalam Pengesahan jQuery menyediakan cara yang berkuasa untuk mencipta peraturan pengesahan tersuai. Inilah...
 3 alat kod javascript/jQuery dalam talian berguna
3 alat kod javascript/jQuery dalam talian berguna
01 Mar 2025
Alat dalam talian praktikal untuk meningkatkan kecekapan kod javascript dan jQuery Artikel ini akan berkongsi beberapa alat kod JavaScript dan jQuery dalam talian praktikal untuk membantu anda memproses kod anda dengan lebih cekap. Alat pemampatan kod jQuery dalam talian Alat ini digunakan untuk memampatkan kod JS anda dan boleh memilih untuk memasukkan versi terkini fail JQuery.min, dengan itu meningkatkan kelajuan pemuatan laman web. Kod termampat bermaksud saiz fail yang lebih kecil, yang seterusnya meningkatkan kelajuan pemuatan laman web. Alat pemformatan kod jQuery dalam talian Alat ini menukarkan kod termampat kembali ke format "cantik" yang boleh dibaca, dan juga sesuai untuk kod obfuscated/dibungkus. Kod yang lebih mudah dibaca bermakna kelajuan pembangunan yang lebih cepat. Jquer dalam talian


Alat panas

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER