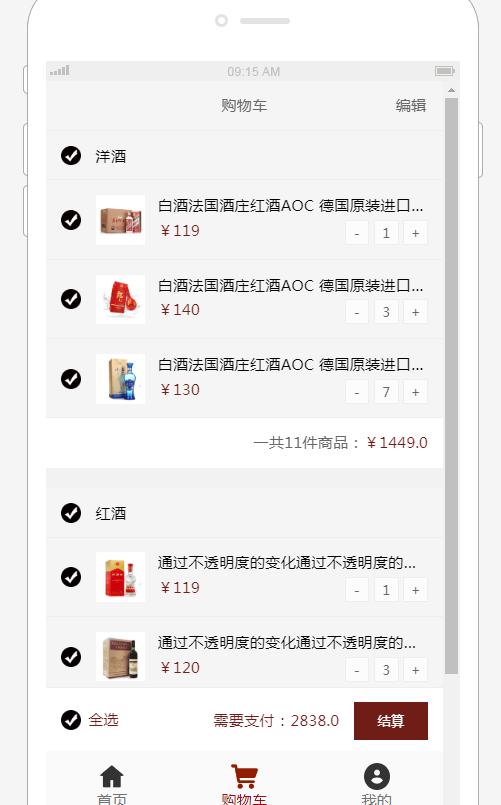
js melaksanakan penyelesaian troli beli-belah mudah alih
js dengan mudah melaksanakan pelbagai fungsi seperti penyelesaian troli beli-belah mudah alih, dan kod tersebut diulas untuk pengubahsuaian yang mudah.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 8 Tutorial Kesan Animasi JQuery Cool
8 Tutorial Kesan Animasi JQuery Cool
26 Feb 2025
JQuery Animation Effect Tutorial: Katakan selamat tinggal kepada animasi flash dan merangkul era animasi jQuery! Pada masa lalu, kesan animasi pada laman web biasanya bergantung kepada flash. Tetapi sekarang, dengan jQuery, anda boleh membuat pelbagai kesan animasi. Berikut adalah beberapa tutorial kesan animasi jQuery untuk membantu anda memulakan perjalanan lukisan anda! Bacaan Berkaitan: 10 CSS3 dan JQuery Memuatkan Penyelesaian Animasi Animasi JavaScript 3D -tiga.js Paparan suapan animasi jQuery meniru Foursquare Tutorial ini akan menunjukkan kepada anda bagaimana dengan mudah membuat kesan sarikata menatal RSS menggunakan jQuery. Demo kod sumber jque
 10 plugin jQuery yang memberikan kesan sejuk
10 plugin jQuery yang memberikan kesan sejuk
27 Feb 2025
Pos ini mempamerkan sepuluh plugin jQuery yang luar biasa yang menawarkan kesan yang unik dan menarik. Mari kita meneroka plugin dan keupayaan mereka! Plugin Kesan Lensa JQuery Lens: Plugin ini dengan mudah menambah kesan suar lensa yang bergaya untuk yo
 5 JS kesan gelembung bergerak rawak
5 JS kesan gelembung bergerak rawak
23 Feb 2025
Ini 5 JS kesan gelembung bergerak rawak Paparkan kesan animasi "gelembung" yang sejuk dengan beberapa baris kod dalam JavaScript/JQuery. Semak mereka! 1. JS kesan gelembung #1 Kesan gelembung js 1 Sourcedemo 2. JS kesan gelembung #2 Kesan gelembung js #2 Sumber
 10 jQuery cool menu kesan plugin
10 jQuery cool menu kesan plugin
01 Mar 2025
10 Menu JQuery Cool Kesan Khas Plug-Ins Untuk Meningkatkan Pengalaman Pengguna Laman Web! Kami telah berkongsi banyak plugin menu navigasi jQuery, dan sekarang kami membawa anda 10 lagi plugin kesan menu jQuery yang menakjubkan. Nikmati! Bacaan Berkaitan: - 10 Menu Navigasi JQuery yang mempesonakan - 15 Menu Navigasi JQuery yang sangat baik Menu klik kanan Plugin ini sangat mudah digunakan dan padat, membolehkan anda membuat menu klik kanan. Demo Kod Sumber 2. JQuery Multi-Level Menu-Menu CSS FX dengan submenu Menu CSS 100%, kesan visual yang disediakan oleh jQuery. Hanya gunakan JavaScript untuk melaksanakan kesan khas. Serasi sepenuhnya dengan penyemak imbas, pakej
 10 kesan gambar yang luar biasa menggunakan jQuery
10 kesan gambar yang luar biasa menggunakan jQuery
10 Mar 2025
Sepuluh plugin kesan imej jQuery yang menakjubkan untuk menyuntik fesyen ke laman web anda! Dengan plugin kesan imej jQuery ini, anda boleh dengan mudah menukar imej biasa di laman web anda, meningkatkan kesan imej, membuat galeri, penggulung, dan membuat laman web anda kelihatan baru! Kesan segmentasi imej digabungkan dengan CSS dan jQuery Tutorial ini akan menghasilkan kesan segmentasi imej. Ia sama dengan kesan pintu gelangsar, di mana imej slaid kiri atau kanan, menunjukkan teks di belakangnya, tetapi perbezaannya adalah bahawa kesannya kelihatan seperti imej berpecah separuh, satu bergerak ke kiri dan yang lain bergerak ke kanan. Sumber skrip penyimpangan imej jQuery ImageWarp menambah kesan sentuhan yang menarik ke imej yang dipilih pada halaman
 8 Contoh Parallax Animasi Menggunakan JQuery
8 Contoh Parallax Animasi Menggunakan JQuery
05 Mar 2025
Pemberdayaan JQuery: 8 kes laman web animasi Parallax yang menakjubkan JQuery telah meningkatkan tahap kesan animasi laman web. Kesan paralaks membawa persepsi dan kedalaman ke animasi dengan memerhatikan objek dalam arah penglihatan yang berbeza untuk menjadikannya muncul dalam kedudukan yang berbeza. Berikut adalah 8 kes yang indah menggunakan kesan paralaks jQuery di laman web yang berbeza untuk memberi inspirasi kepada anda untuk membuat animasi paralaks jQuery anda sendiri. ParallaxBokeh CSS & JQuery Animation Parallax Bokeh Kesan yang dicipta oleh David Leggett. Ia menggunakan kesan paralaks animasi sebagai latar belakang laman web, dan sementara kesannya mungkin melambatkan laman web sedikit, ini masih merupakan contoh yang baik. Datang
 Bagaimana untuk Mengekalkan Kesan Mouseover jQuery dalam ASP.NET UpdatePanels?
Bagaimana untuk Mengekalkan Kesan Mouseover jQuery dalam ASP.NET UpdatePanels?
03 Dec 2024
jQuery $(document).ready dan UpdatePanels: Pandangan Yang DiperhalusiApabila menggunakan jQuery untuk menggunakan kesan tetikus pada elemen dalam UpdatePanel,...
 15 alat reka bentuk premium jQuery
15 alat reka bentuk premium jQuery
09 Mar 2025
JQuery4u.com: Plug-in dan alat reka bentuk jQuery yang dipaparkan! Berikut adalah beberapa alat reka bentuk yang praktikal, cantik dan cekap. Datang dan cuba! JQuery "luar biasa" navigasi Pandai meniru kesan dok dan timbunan OS X. Lihat kod sumber demo Kata kunci jQuery menonjolkan Gunakan plugin jQuery ini untuk menyerlahkan kata kunci penting dengan mudah. Lihat kod sumber demo Iaitu kesan bayangan teks Dengan plugin jQuery ini, IE pelayar juga dapat dengan mudah mencapai kesan membayangi teks. Lihat kod sumber demo Menu JQuery Cool gunakan
 Bagaimana untuk Membina Peluncur Imej jQuery Mudah dengan Kesan Gelongsor dan Kelegapan?
Bagaimana untuk Membina Peluncur Imej jQuery Mudah dengan Kesan Gelongsor dan Kelegapan?
24 Nov 2024
Membina Peluncur Imej jQuery Mudah dengan Kesan Gelongsor dan KelegapanMembuat peluncur imej tersuai dalam jQuery tanpa bergantung pada pemalam luaran...


Hot Tools

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER