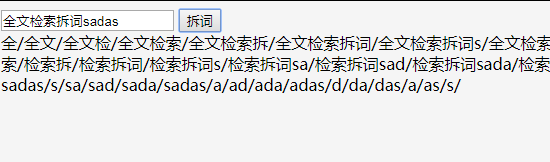
alat pemisah perkataan
Pisah ayat kepada semua frasa yang mungkin Had bagi panjang aksara ialah 1000 patah perkataan Jika melebihi had, respons boleh berhenti
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimana untuk memaparkan perkataan Inggeris dalam html tanpa pemisah baris
Bagaimana untuk memaparkan perkataan Inggeris dalam html tanpa pemisah baris
28 Mar 2022
Cara untuk memaparkan perkataan Inggeris dalam HTML tanpa pemisah baris: 1. Gunakan atribut word-break dan tambahkan gaya "word-break:keep-all; pada elemen perkataan Inggeris; 2. Gunakan atribut word-wrap untuk menambah "word " kepada unsur perkataan Inggeris. -wrap:normal;" cukuplah.
 Temui Pemisah & Penggabungan Fail: Alat Revolusi untuk Mengurus Fail Besar
Temui Pemisah & Penggabungan Fail: Alat Revolusi untuk Mengurus Fail Besar
01 Jan 2025
Pernahkah anda bergelut dengan memindahkan atau menyimpan fail besar-besaran? Temui File Splitter & Merger, projek sumber terbuka yang direka untuk memudahkan cabaran ini dengan keanggunan dan kecekapan. Apa yang Projek Ini Lakukan? Pemisah Fail & Percantuman con
 Bagaimanakah CSS Boleh Membuat Pemisah Baris Secara Automatik Selepas Setiap Perkataan dalam Elemen?
Bagaimanakah CSS Boleh Membuat Pemisah Baris Secara Automatik Selepas Setiap Perkataan dalam Elemen?
11 Dec 2024
Pemisah Baris CSS untuk Setiap Perkataan dalam ElemenDalam laman web berbilang bahasa, mengekalkan gaya visual yang konsisten melalui pemisah baris boleh mencabar...
 Bagaimana untuk Mengekalkan Kesan Mouseover jQuery dalam ASP.NET UpdatePanels?
Bagaimana untuk Mengekalkan Kesan Mouseover jQuery dalam ASP.NET UpdatePanels?
03 Dec 2024
jQuery $(document).ready dan UpdatePanels: Pandangan Yang DiperhalusiApabila menggunakan jQuery untuk menggunakan kesan tetikus pada elemen dalam UpdatePanel,...
 Bagaimana untuk Membina Peluncur Imej jQuery Mudah dengan Kesan Gelongsor dan Kelegapan?
Bagaimana untuk Membina Peluncur Imej jQuery Mudah dengan Kesan Gelongsor dan Kelegapan?
24 Nov 2024
Membina Peluncur Imej jQuery Mudah dengan Kesan Gelongsor dan KelegapanMembuat peluncur imej tersuai dalam jQuery tanpa bergantung pada pemalam luaran...
 Bagaimana Saya Boleh Membuat Slider Imej jQuery dengan Mudah dengan Kesan Pudar atau Slaid?
Bagaimana Saya Boleh Membuat Slider Imej jQuery dengan Mudah dengan Kesan Pudar atau Slaid?
24 Nov 2024
Permudahkan Penciptaan Peluncur Imej jQuery dengan Kesan Pudar atau SlaidSama ada anda seorang pembangun yang berpengalaman atau baru bermula dengan jQuery, kraf...
 Kaedah manakah yang Terbaik untuk Memasukkan jQuery dalam Laman Web Anda?
Kaedah manakah yang Terbaik untuk Memasukkan jQuery dalam Laman Web Anda?
03 Nov 2024
Dari Mana Untuk Memasukkan jQuery: Meneroka Pilihan dan Kesan Apabila ia datang untuk memasukkan jQuery ke dalam laman web anda, persoalan timbul: yang...
 apakah pemalam jquery
apakah pemalam jquery
27 Sep 2022
Pemalam jquery bermaksud "pemalam jquery", iaitu beberapa alat yang ditulis oleh pembangun menggunakan jquery Ia boleh difahami sebagai fungsi atau kesan khas yang dirangkumkan oleh jQuery, hanya sejumlah kecil kod yang diperlukan untuk mencapai hasil yang baik. Kesan. Tujuan menulis pemalam jquery adalah terutamanya untuk merangkum satu siri kaedah atau fungsi sedia ada supaya ia boleh digunakan semula di tempat lain untuk memudahkan penyelenggaraan kemudian dan meningkatkan kecekapan pembangunan.
 Bagaimana untuk mencapai kesan karusel dengan jquery
Bagaimana untuk mencapai kesan karusel dengan jquery
01 Dec 2021
Cara untuk mencapai kesan karusel dengan jquery: 1. Ikat tetikus ke atas dan biarkan pemprosesan acara melalui kaedah hover() jquery 2. Ikat pemprosesan acara klik tetikus melalui kaedah bind() jquery untuk membalik-balikkan.


Hot Tools

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER